以前用js实现复制内容到剪贴板是比较麻烦的,不过总有大神给我们提供各种库,如clipboard.js,所以一切变得比较简单了。
下载地址:https://clipboardjs.com/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/clipboard.min.js"></script>
<title>复制到剪贴板!</title>
</head>
<body>
<p>居然可以这样!<span id="foo">这是复制的内容,嘿嘿!</span></p>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#foo" id="copy_btn">
复制按钮
</button>
</body>
<script>
$(document).ready(function(){
var fooText=$("#foo").text();
var clipboard = new Clipboard('#copy_btn');
clipboard.on('success', function(e) {
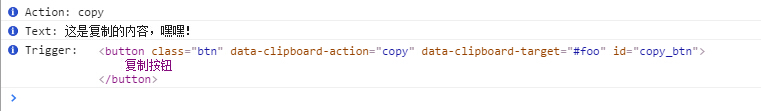
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
alert("复制成功");
e.clearSelection();
});
});
</script>
</html>
注:经测试,移动端的浏览器无法实现。






















 3042
3042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








