为什么使用sea.js?
Sea.js 追求简单、自然的代码书写和组织方式,具有以下核心特性:
Sea.js 还提供常用插件,非常有助于开发调试和性能优化,并具有丰富的可扩展接口。
兼容性
Sea.js 具备完善的测试用例,兼容所有主流浏览器:
Chrome 3+ ✔ Firefox 2+ ✔ Safari 3.2+ ✔ Opera 10+ ✔ IE 5.5+ ✔
Sea.js 可运行在 Mobile 端,包括 Hybrid 模式的 App 上。理论上,Sea.js 可以运行在任何浏览器引擎上。
参考文档:http://seajs.org/docs/
下面我用一个简单示例来开启sea.js的模块化开发之旅:
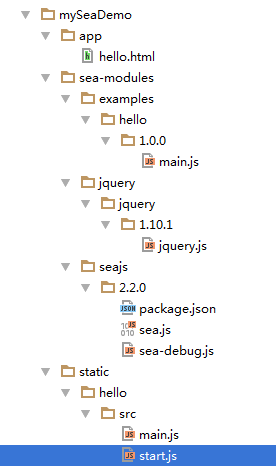
目录结构:
hello.html文档代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试sea.js的API</title>
<style>
#container{
width:200px;
height: 200px;
margin: 0 auto;
border: 1px solid #669991;
}
.init{
background-color: #ff6600;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="../sea-modules/seajs/2.2.0/sea.js"></script>
<script>
// seajs 的简单配置
seajs.config({
// Sea.js 的基础路径
base:"../sea-modules/",
// 设置别名,方便调用
alias:{
"jquery":"jquery/jquery/1.10.1/jquery.js"
}
});
//for 开发阶段
if(location.href.indexOf("?dev")>0){
//加载一个main.js模块
seajs.use("../static/hello/src/main");
}
//for上线阶段
else{
//加载一个main.js模块
seajs.use("examples/hello/1.0.0/main");
}
</script>
</body>
</html>
//定义一个模块
define(function(require){
//获取start.js的接口
var Start=require('./start');
//生成Start的实例
var s=new Start('#container');
//调用Start的方法
s.render();
});
define(function(require,exports,module){
//获取jQuery的接口
var $=require('jquery');
//定义名为Start的构造函数对象
function Start(container){
this.container=$(container);
}
//对外提供接口
module.exports=Start;
//定义Start对象的原型方法
Start.prototype.render=function(){
this._init();
this.container.css('border','5px solid #f00');
};
Start.prototype._init=function(){
this.container.addClass('init');
return this;
}
});
























 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








