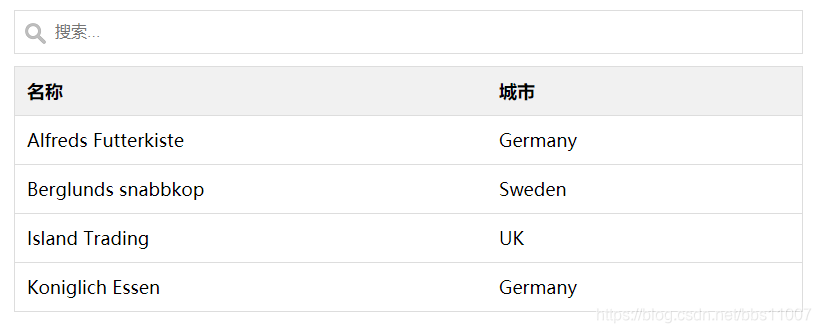
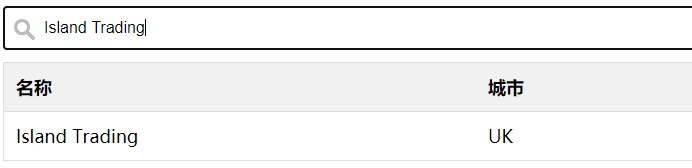
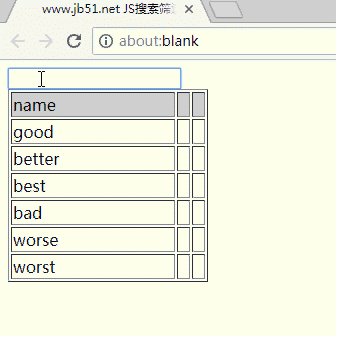
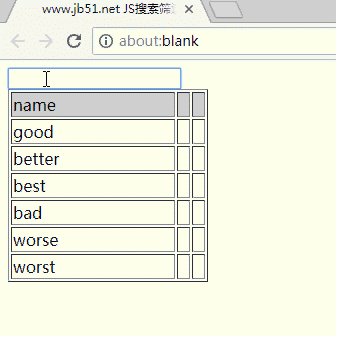
页面有表格的时候我们都会含有搜索功能,例如:

html和CSS略(源码滑倒底部),直接上JS:
function myFunction() { //如果有搜索按钮,定义一个onclick即可
// 声明变量
var input, filter, table, tr, td, i;
input = document.getElementById("myInput");
filter = input.value.toUpperCase(); //toUpperCase()是不区分大小写
table = document.getElementById("myTable");
tr = table.getElementsByTagName("tr");
// 循环表格每一行,查找匹配项
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0]; //这个0时要搜索第1列的内容,以此类推
if (td) {
if (td.innerHTML.toUpperCase().indexOf(filter) > -1) { //如果要区分大小写就去掉这个toUpperCase()
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
这里只能搜索第1列名称的内容,想搜索城市搜不出来的,如果你想搜索第1列和第2列中任意内容,修改下面这行内容即可:
td = tr[i].getElementsByTagName("td")[0];//想搜索哪列内容就都放进去
td1 = tr[i].getElementsByTagName("td")[1];这就可以搜索第1和第2列的内容了,即可搜索第一列的名称和第2列的城市,赶紧试试效果吧!
整体修改代码(看看跟上面的有啥区别):
function myFunction() { //如果有搜索按钮,定义一个onclick即可
// 声明变量
var input, filter, table, tr, td,td1, i;
input = document.getElementById("myInput");
filter = input.value.toUpperCase(); //toUpperCase()是不区分大小写
table = document.getElementById("myTable");
tr = table.getElementsByTagName("tr");
// 循环表格每一行,查找匹配项
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0]; //这个0时要搜索第1列的内容,以此类推
td1 = tr[i].getElementsByTagName("td")[1];
if (td || td1) {
if (td.innerHTML.toUpperCase().indexOf(filter) > -1 || td1.innerHTML.toUpperCase().indexOf(filter) > -1) { //如果要区分大小写就去掉这个toUpperCase()
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}锦上添花功能:
如果你想加上输入完搜索内容后,按 回车键 触发搜索,代码如下(直接复制可用):
document.onkeydown = function (e) {
if (!e) e = window.event;
if ((e.keyCode || e.which) == 13) {
var obtnLogin = document.getElementById("HuiCheSousuo"); //HuiCheSousuo为按钮ID
obtnLogin.focus();
fun();//提交按钮触发的方法
}
}还有一个推荐:https://www.jb51.net/article/139940.htm

代码都很类似,万变不离其中。
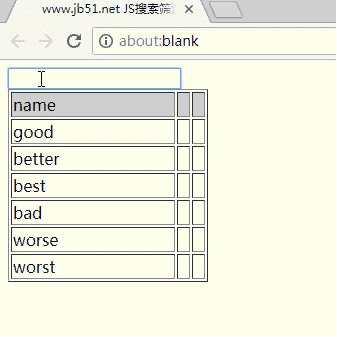
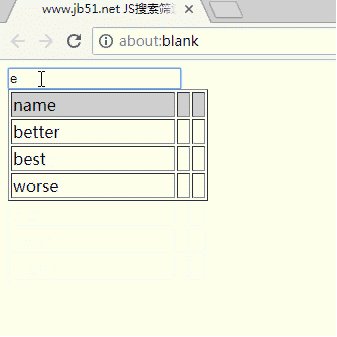
function onku(obj){//js函数开始
setTimeout(function(){//因为是即时查询,需要用setTimeout进行延迟,让值写入到input内,再读取
var storeId = document.getElementById('store');//获取table的id标识
var rowsLength = storeId.rows.length;//表格总共有多少行
var key = obj.value;//获取输入框的值
var searchCol = 0;//要搜索的哪一列,这里是第一列,从0开始数起,如果是多列呢?用数组?自己测试看看;
for(var i=1;i<rowsLength;i++){//按表的行数进行循环,本例第一行是标题,所以i=1,从第二行开始筛选(从0数起)
var searchText = storeId.rows[i].cells[searchCol].innerHTML;//取得table行,列的值
if(searchText.match(key)){//用match函数进行筛选,如果input的值,即变量 key的值为空,返回的是ture,
storeId.rows[i].style.display='';//显示行操作,
}else{
storeId.rows[i].style.display='none';//隐藏行操作
}
}
},200);//200为延时时间
}























 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










