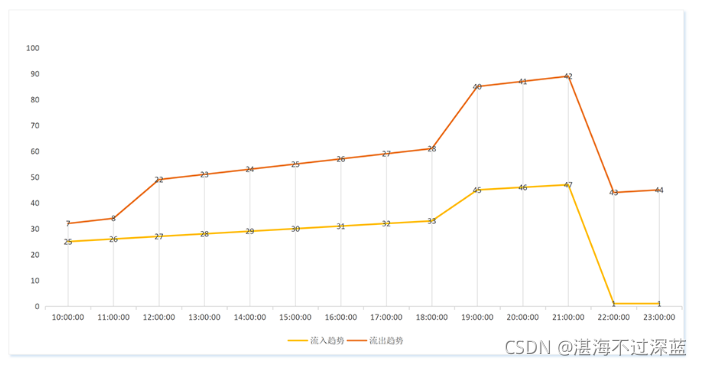
如图,折线图每个折点都要显示数据。
通过设置series.label.show=true来显示每个折线的数值。
series: [
//折线图
{
name: '流入趋势',
type: 'line',
smooth: false, //折线是否平滑
symbol:"none", //去掉折线上的圆点
data: [23, 24, 21, 22, 23, 23, 25, 24, 22, 23, 22, 26, 25, 22],
label:{
show:true,
position:"top"
}
},
]
/*这样写时,明明已经添加了label.show=true,但是折点却不显示数
据,原因在于:symbol=none。如果设置symbol=none,折点数据就不会
显示,所以必须改成symbol=circle,但是图示要求折点处没有小圆点,
为达到要求,再设置symbolSize=0.01,将圆点的尺寸设置的很小,再
视觉上达到看不出来的效果即可*/
//修改后
series: [
//折线图
{
name: '流入趋势',
type: 'line',
smooth: false, //折线是否平滑
symbol:"circle", //给折点处添加圆点
symbolSize:0.01,
data: [23, 24, 21, 22, 23, 23, 25, 24, 22, 23, 22, 26, 25, 22],
label:{
show:true,
position:"top"
}
},
]




















 7940
7940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








