-
eslint
eslint是语法检测工具
配置:https://blog.csdn.net/bbt953/article/details/123850059 -
prettier
prettier是格式化代码的工具,设置好prettier的规则,然后shift+ctrl+F就可以一键格式化代码 -
配置prettier
3-1. 什么是prettier
prettier是代码格式化工具,支持JS/JSX/TS/Flow/JSON/CSS/LESS等文件格式3-2. 如何自定义配置
第一种:
(1) 要在vscode里面安装Prettire - Code formatter的插件(2)
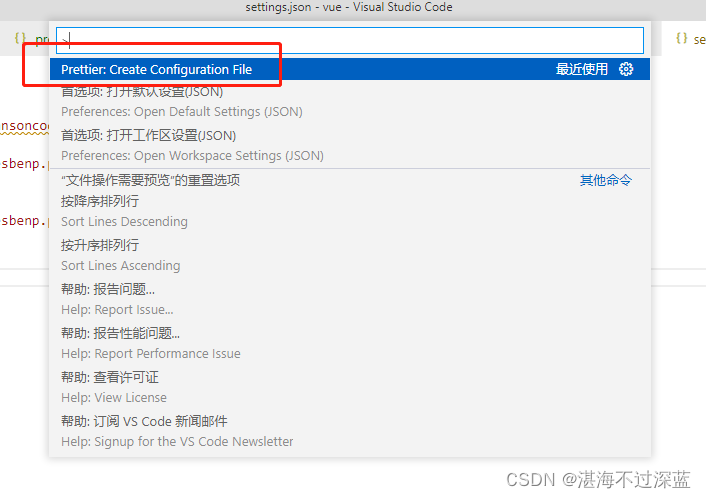
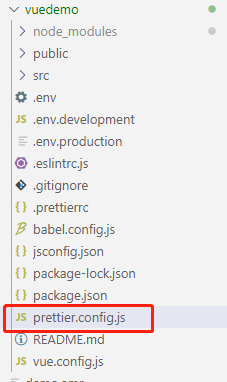
shift+ctrl+p搜索Prettier:Created Configuration File,打开后选择要prettier的项目,完成后该项目的根路径下就会自动生成.prettierrc文件

(3) 在.prettierrc文件中配置代码第二种:
(1) 在
package.json中设置prettier属性 格式为:prettier: {}(2) 在根路径下新建
.prettierrc文件 (建议用这种)// .prettierrc { }
(3)在根路径下新建
prettier.config.js文件// prettier.config.js module.exports = { }
-
prettier的一些配置
{
// 使能每一种语言默认格式化规则
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// tab缩进大小,默认为2
"tabWidth": 2,
// 使用tab缩进,默认false
"useTabs": true,
// 句尾使用分号, 默认true
"semi": false,
// 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号)
"singleQuote": true,
// 行尾逗号,默认none,可选 none|es5|all
// es5 包括es5中的数组、对象
// all 包括函数对象等所有可选
"TrailingCooma": "none",
// 对象中的空格 默认true
// true: { foo: bar }
// false: {foo: bar}
"bracketSpacing": true,
// JSX标签闭合位置 默认false
// false: <div
// className=""
// style={{}}
// >
// true: <div
// className=""
// style={{}} >
"jsxBracketSameLine": false,
// 在jsx中使用单引号代替双引号
"jsxSingleQuote": false,
// 箭头函数参数括号 默认avoid 可选 avoid| always
// avoid 能省略括号的时候就省略 例如x => x
// always 总是有括号
"arrowParens": "always",
// 超过最大值换行
"printWidth": 80,
// 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"trailingComma": "es5",
// 不格式化vue文件,vue文件的格式化单独设置
"disableLanguages": ["vue"],
// 结尾是 \n \r \n\r auto
"endOfLine": "auto",
// 解决格式化插件Prettier,格式化操作后,结束标签>跑到下一行的问题
"htmlWhitespaceSensitivity": "ignore",
// 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"ignorePath": ".prettierignore",
// Require a 'prettierconfig' to format prettier
"requireConfig": false,
//不让prettier使用eslint的代码格式进行校验
"eslintIntegration": false,
//不让prettier使用stylelint的代码格式进行校验
"stylelintIntegration": false,
// 不让prettier使用tslint的代码格式进行校验
"tslintIntegration": false
}




















 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








