先写一段代码如下;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> </title>
<script>
var img=new Image();
img.addEventListener("load",loadHandler);
img.src="img/1.jpg";
document.body.appendChild(img);
function loadHandler(e){
console.log(img.width);//当前图片的原始宽度
}
</script>
</head>
<body>
<h1> </h1>
<p id="demo"></p>
</body>
</html>运行;

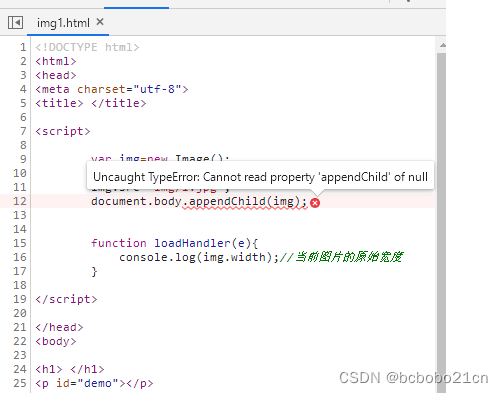
出现这个错误,Cannot read property ‘appendChild‘ of null;
一看上去,这错误大概是说,body没有appendChild这个方法;
但是查了一下可以有document.body.appendChild;
错误的原因是,js在head里面,先执行js,此时html的body还没有生成,所以出错;
把js放到</body>之后就对了;






















 2464
2464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








