之前写过一些div的;
DIV相关编程总结_div编程_bcbobo21cn的博客-CSDN博客
图解DIV相关编程实例_bcbobo21cn的博客-CSDN博客
有样式的;也有js动态操作的;
下面继续学习,看一下js动态改变div内文字;
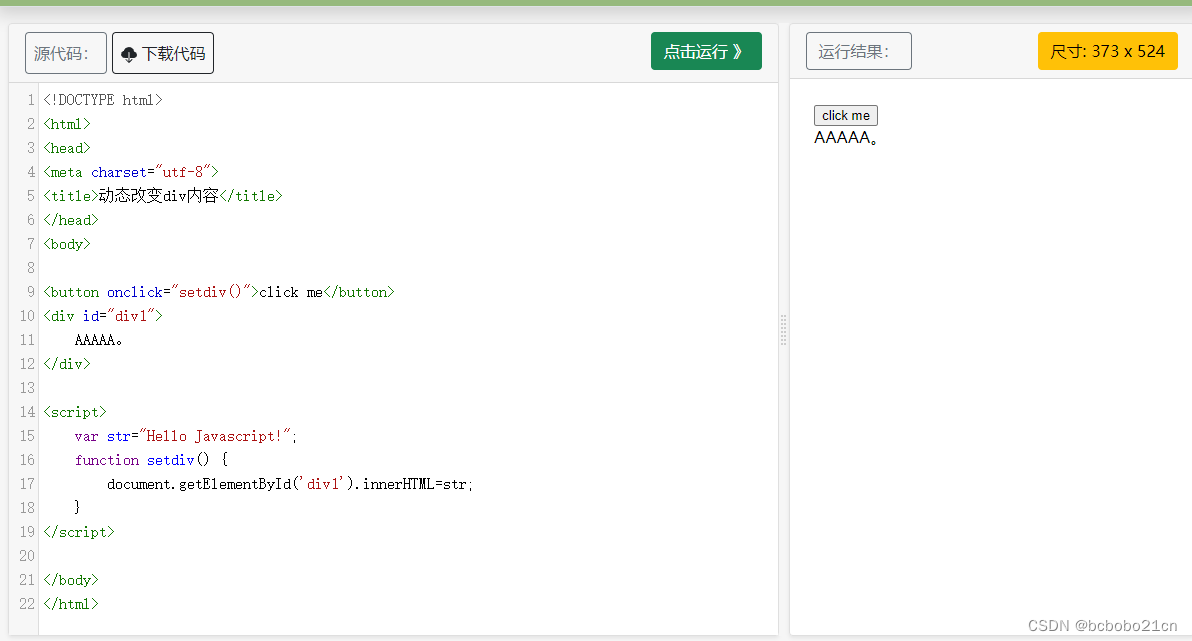
一开始运行如下;

点击按钮之后如下;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态改变div内容</title>
</head>
<body>
<button onclick="setdiv()">click me</button>
<div id="div1">
AAAAA。
</div>
<script>
var str="Hello Javascript!";
function setdiv() {
document.getElementById('div1').innerHTML=str;
}
</script>
</body>
</html>div是网页上的一个方块区域;每个网页元素有它的id,这里div的id是"div1";
网页按钮的onclick属性指定执行的javascript语句或函数;这里指定执行js函数setdiv();
在setdiv()函数中,js的document.getElementById('xxx')方法通过id获取到网页元素,然后指定其innerHTML属性为新的值;innerHTML属性很多时候是网页元素上显示的文本;





















 3633
3633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








