先看一下行级元素在div中水平居中;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div demo </title>
<style>
body {
background-color:#d0e4fe;
}
</style>
</head>
<body>
<div style="width: 500px;height: 100px;line-height: 100px;border: 1px solid green;text-align:center;">
<a href="">AAABBBCCC,xxx SSS新闻</a>
</div>
</body>
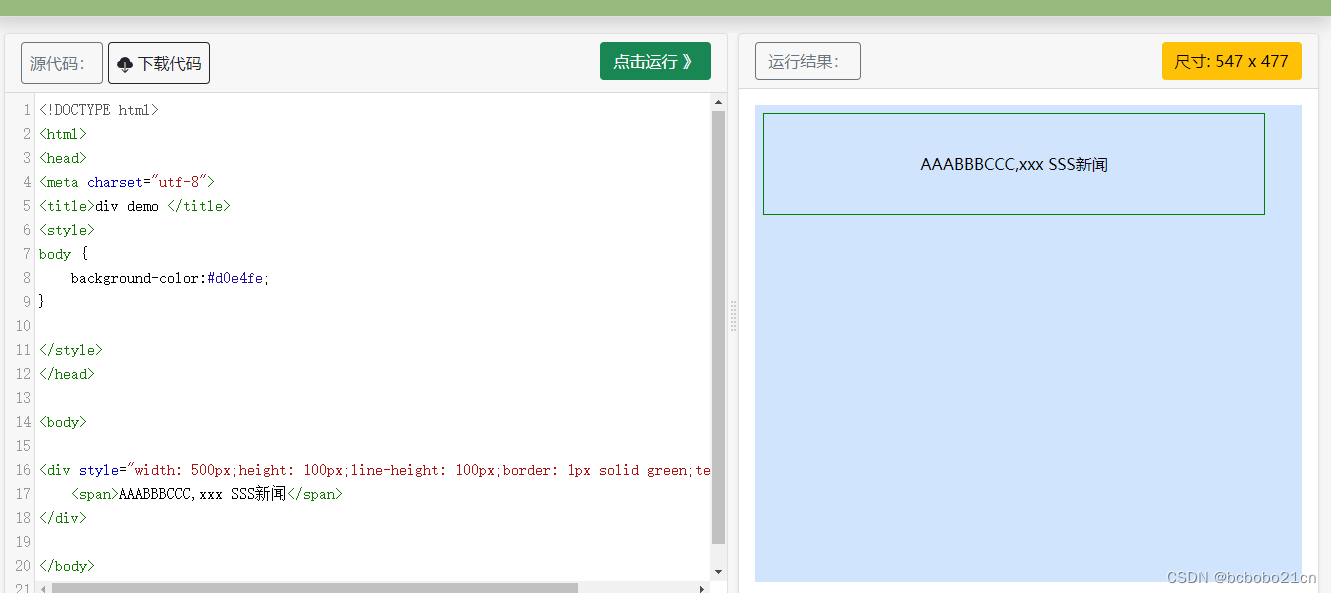
</html>效果如下;span 是一个行级元素;

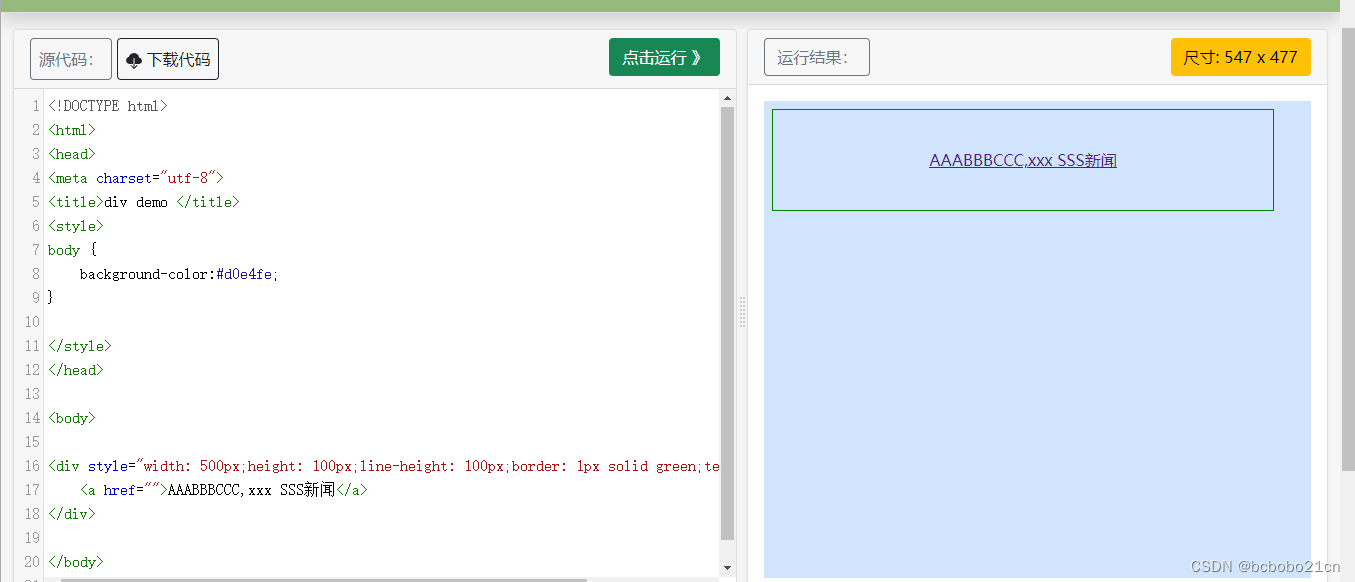
如果把span换成a,如下;<a>也是行级元素;

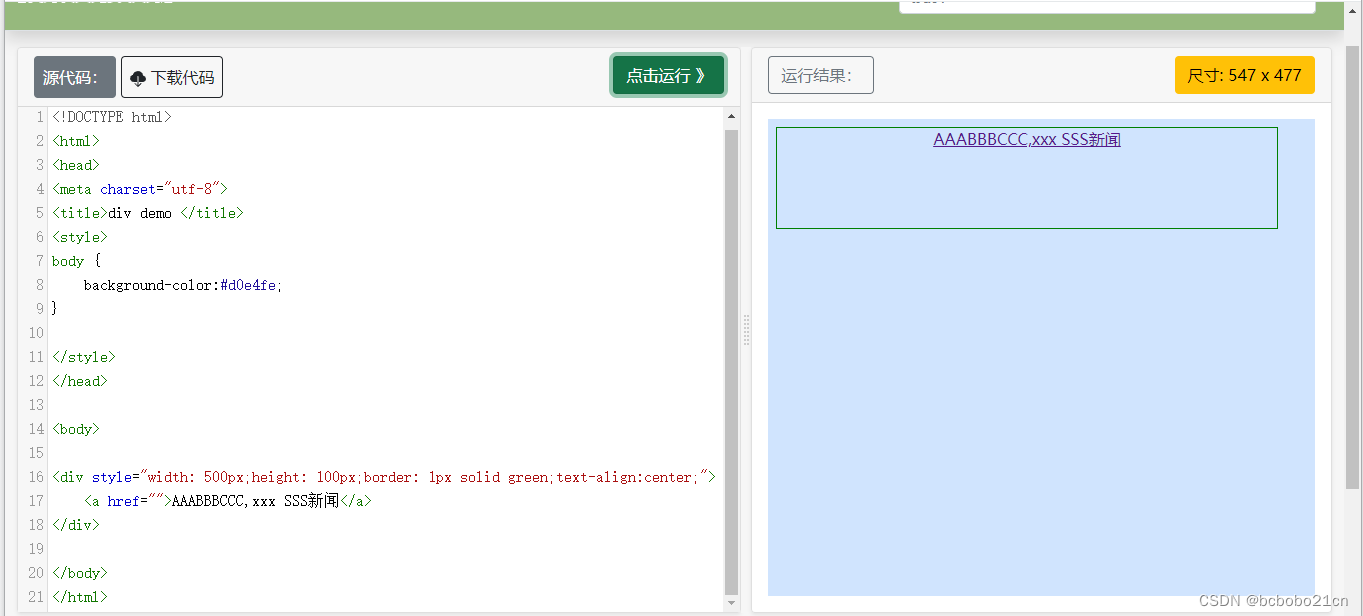
首要的是外部的div要设置text-align:center;本例如果外部div去掉line-height属性后效果如下;

然后看一下块级元素在div中水平居中;div是块级元素;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div demo </title>
<style>
body {
background-color:#d0e4fe;
}
</style>
</head>
<body>
<div style="width: 500px;height: 100px;border: 3px solid red;">
<div style="line-height: 100px;text-align: center;margin:auto;width: 100px;height: 100px;border: 3px solid gold">
内部元素
</div>
</div>
</body>
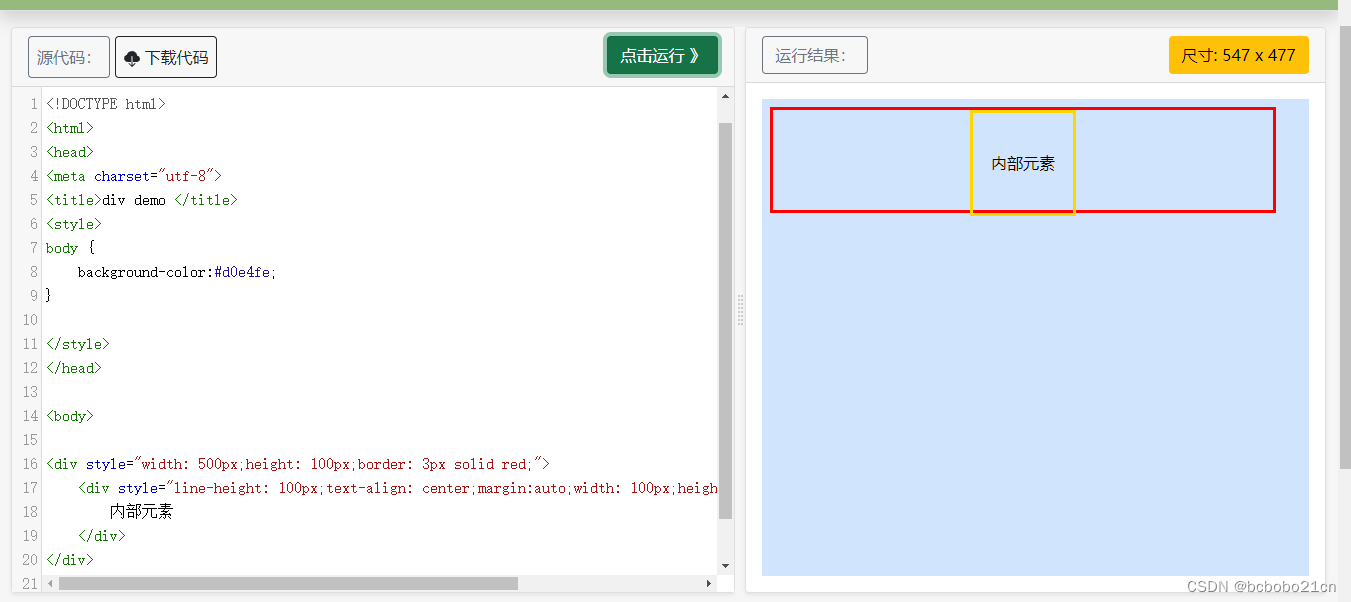
</html>div在div中水平居中;

外部的div不管,内部的div设置 margin:auto;
margin是外边距,设为auto就是自动计算此元素的外边距,相对于包围它的布局元素;
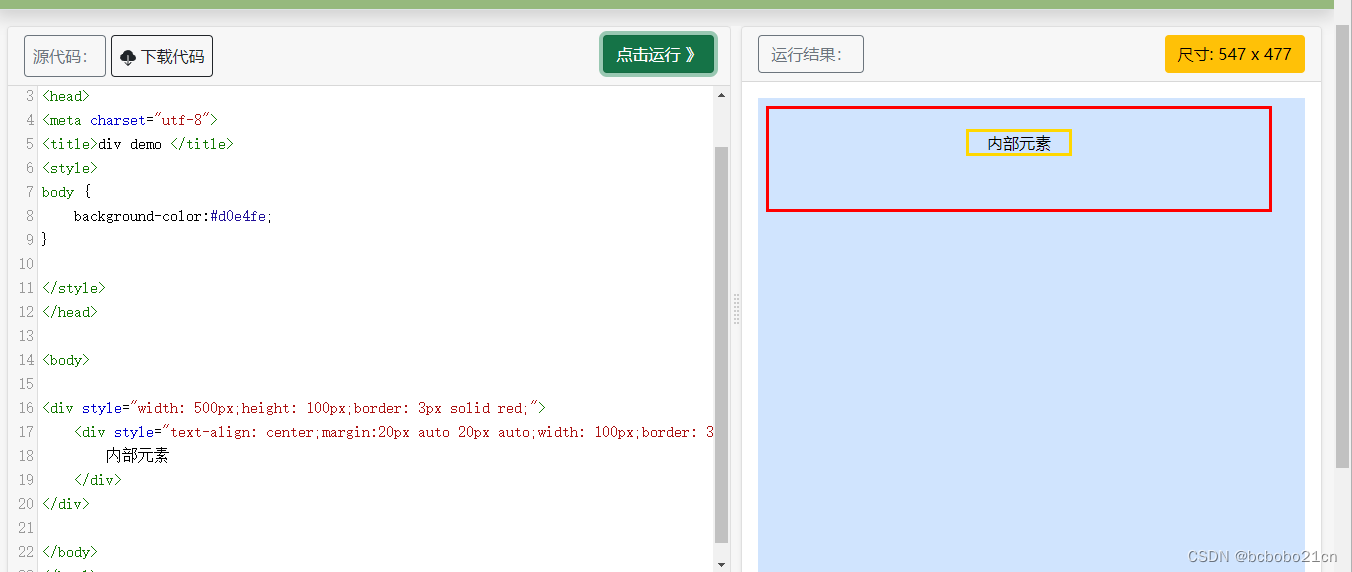
此例如果去掉内部div的line-height属性和height属性,margin写为margin:20px auto 20px auto,就是指定上和下外边距、自动计算左和右外边距,如下;

内部如果换成<p>也可以,p也是块级元素;






















 548
548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








