外边距属性用margin;padding属性叫填充,或者也叫内边距;
margin:标签与标签的距离,到包围它的元素的边框的距离;
padding:内边距,用于控制内容与边框之间的距离;
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距;
有2个div,
<div id="div1" style="width: 200px;height: 200px;border: 3px solid green;">
<div id="div2" style="width: 100px;height: 100px;border: 3px solid green;">
</div>
</div>
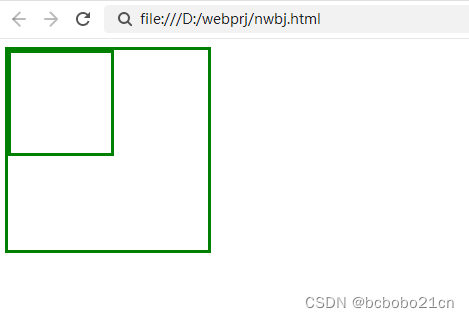
没有任何边距属性,显示如下;

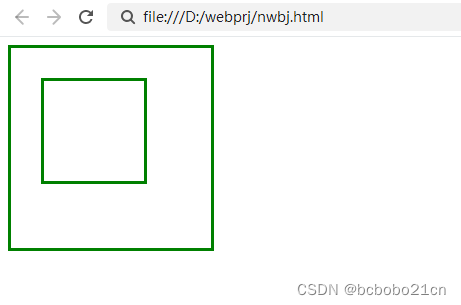
里面的div定义了上下左右的外边距,
<div id="div1" style="width: 200px;height: 200px;border: 3px solid green;">
<div id="div2" style="width: 100px;height: 100px;border: 3px solid green; margin : 30px 30px 30px 30px;">
</div>
</div>
显示如下;

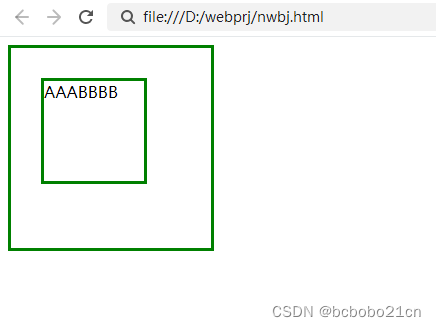
里面的div里包含一段文字,
<div id="div1" style="width: 200px;height: 200px;border: 3px solid green;">
<div id="div2" style="width: 100px;height: 100px;border: 3px solid green; margin : 30px 30px 30px 30px;">
AAABBBB
</div>
</div>

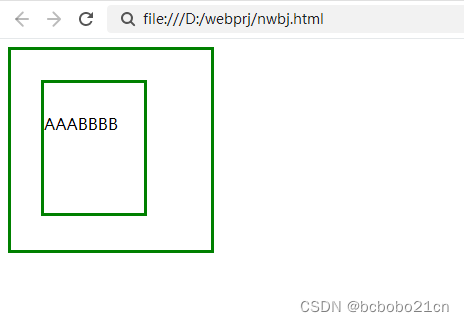
里面的div定义padding属性,
<div id="div1" style="width: 200px;height: 200px;border: 3px solid green;">
<div id="div2" style="width: 100px;height: 100px;border: 3px solid green; margin : 30px 30px 30px 30px;padding:30px 0px 0px 0px">
AAABBBB
</div>
</div>
定义上方padding为30px、其他padding为0,显示如下;

定义了padding之后影响到了div2的大小;下回再研究;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div demo </title>
<style>
</style>
</head>
<body>
<div id="div1" style="width: 200px;height: 200px;border: 3px solid green;">
<div id="div2" style="width: 100px;height: 100px;border: 3px solid green; margin : 30px 30px 30px 30px;padding:30px 0px 0px 0px">
AAABBBB
</div>
</div>
</body>
</html>





















 4901
4901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








