确定字体粗细的是font-weight属性;
它的number值可取100-900;
如果把属性设为normal,相当于number为400;
设为bold,相当于number为700;
html<b>或<strong>跟bold效果一样;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style>
.yangshi1{ font-weight:bold}
.yangshi2{ font-weight:800}
.yangshi3{ font-weight:400}
.yangshi4{ font-weight:100}
</style>
</head>
<body>
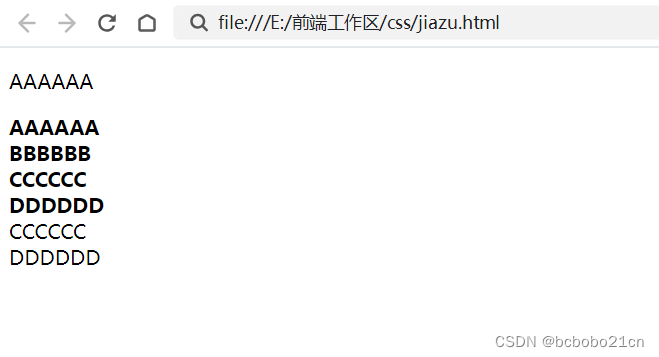
<p>AAAAAA</p>
<strong>AAAAAA</strong><br/>
<b>BBBBBB</b><br/>
<span class="yangshi1">CCCCCC</span><br/>
<span class="yangshi2">DDDDDD</span><br/>
<span class="yangshi3">CCCCCC</span><br/>
<span class="yangshi4">DDDDDD</span><br/>
</body>
</html>
设为100是不是变细了,好像看不出来有太明显变化;
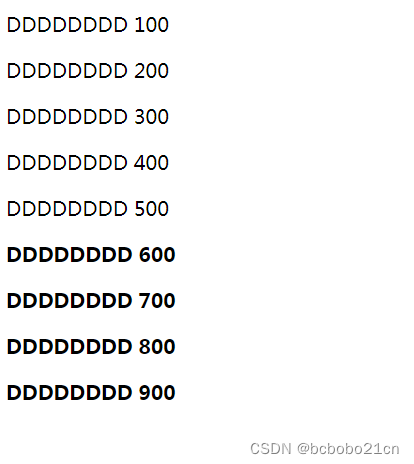
下面来对比一下font-weight从100-900的效果;
<style>
.yangshi1{ font-weight:bold}
.yangshi2{ font-weight:800}
.yangshi3{ font-weight:400}
.yangshi4{ font-weight:lighter}
.p1{font-weight:100;}
.p2{font-weight:200;}
.p3{font-weight:300;}
.p4{font-weight:400;}
.p5{font-weight:500;}
.p6{font-weight:600;}
.p7{font-weight:700;}
.p8{font-weight:800;}
.p9{font-weight:900;}
</style>
<p class="p1">DDDDDDDD 100</p>
<p class="p2">DDDDDDDD 200</p>
<p class="p3">DDDDDDDD 300</p>
<p class="p4">DDDDDDDD 400</p>
<p class="p5">DDDDDDDD 500</p>
<p class="p6">DDDDDDDD 600</p>
<p class="p7">DDDDDDDD 700</p>
<p class="p8">DDDDDDDD 800</p>
<p class="p9">DDDDDDDD 900</p>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








