前言

什么是Vue.js
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue.js优点
- 体积小,压缩后33kb
- 更高的运行效率
- 双向数据绑定,简化Dom操作
- 生态丰富,学习成本低
从MVC模式到MVVM模式

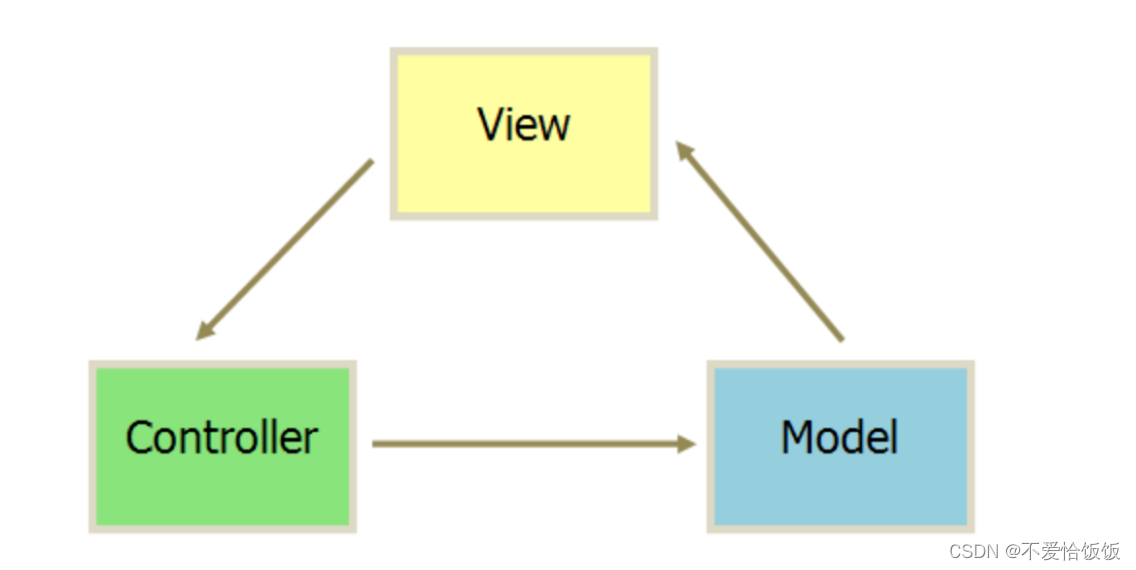
MVC模式

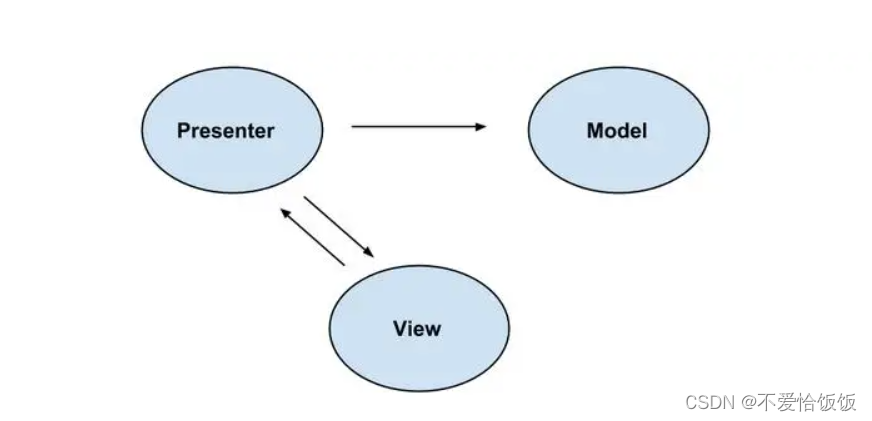
MVP模式

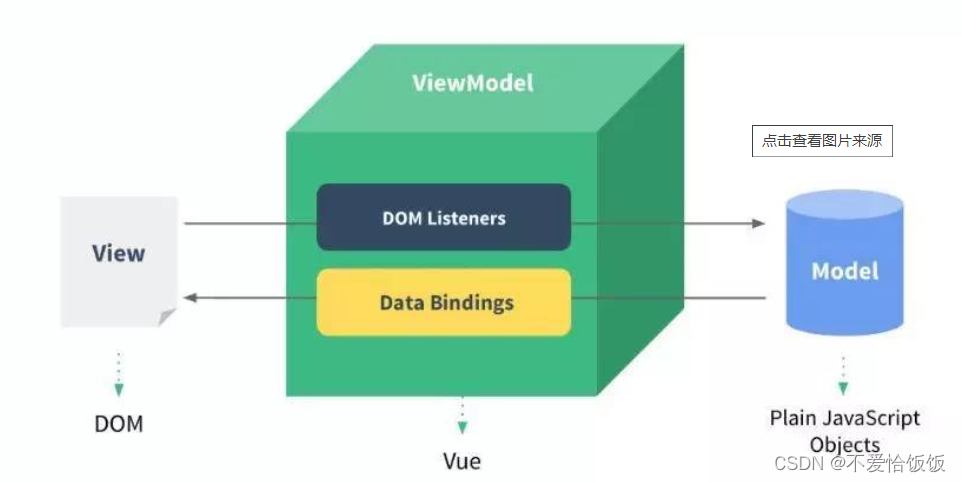
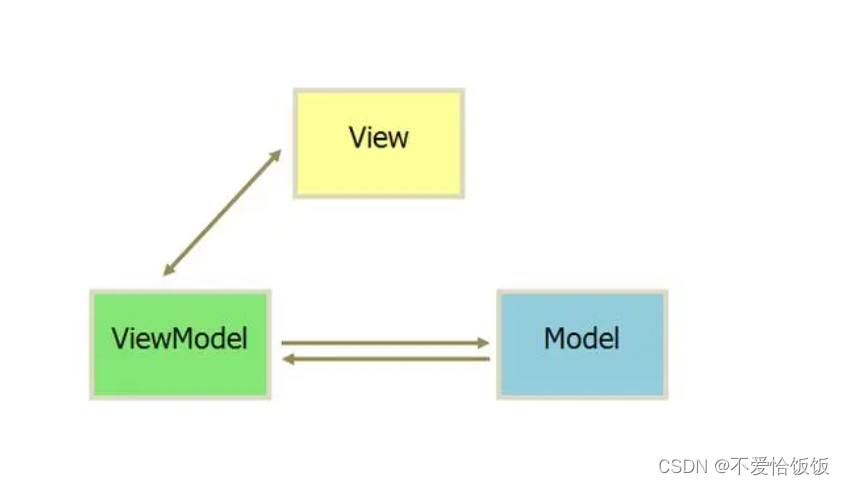
MVVM模式
v-model 对表单的双向数据绑定
- 非表单元素:
p div span ul li a
- 表单元素:
inpunt:text
inpunt:radio
inpunt:checkbox
inpunt:textarea
select
- 应用指令:
v-model
v-bind
v-for
v-if
v-if-for
v-show
为什么要学习Vue.js
- 流行度:Vue.js是一个目前非常热门的JavaScript框架,得到了广泛的应用和认可。它在开发界越来越受欢迎,许多公司都在使用Vue.js来构建他们的Web应用程序。
- 简单易学:相对于其他JavaScript框架,Vue.js具有较低的学习曲线。它的核心库只关注视图层,提供了一种灵活的、可组合的架构,使得开发者可以轻松构建交互式的前端应用。
- 插件生态系统:Vue.js拥有庞大且活跃的插件生态系统,提供了许多扩展功能和组件,可以帮助你更快地构建复杂的应用。
- 响应式和组件化开发:Vue.js采用了响应式数据绑定的概念,可以实时追踪数据的变化并自动更新相应的视图。这种特性使得开发者可以更方便地构建动态的用户界面。
总的来说,学习Vue.js可以让你成为一名高效的Web前端开发者。无论是在个人项目还是企业应用中,Vue.js可以帮助你构建出现代化和交互式的用户界面。让你更加熟练地掌握Web前端开发技术,并为你的职业发展打下基础。
一、Vue安装
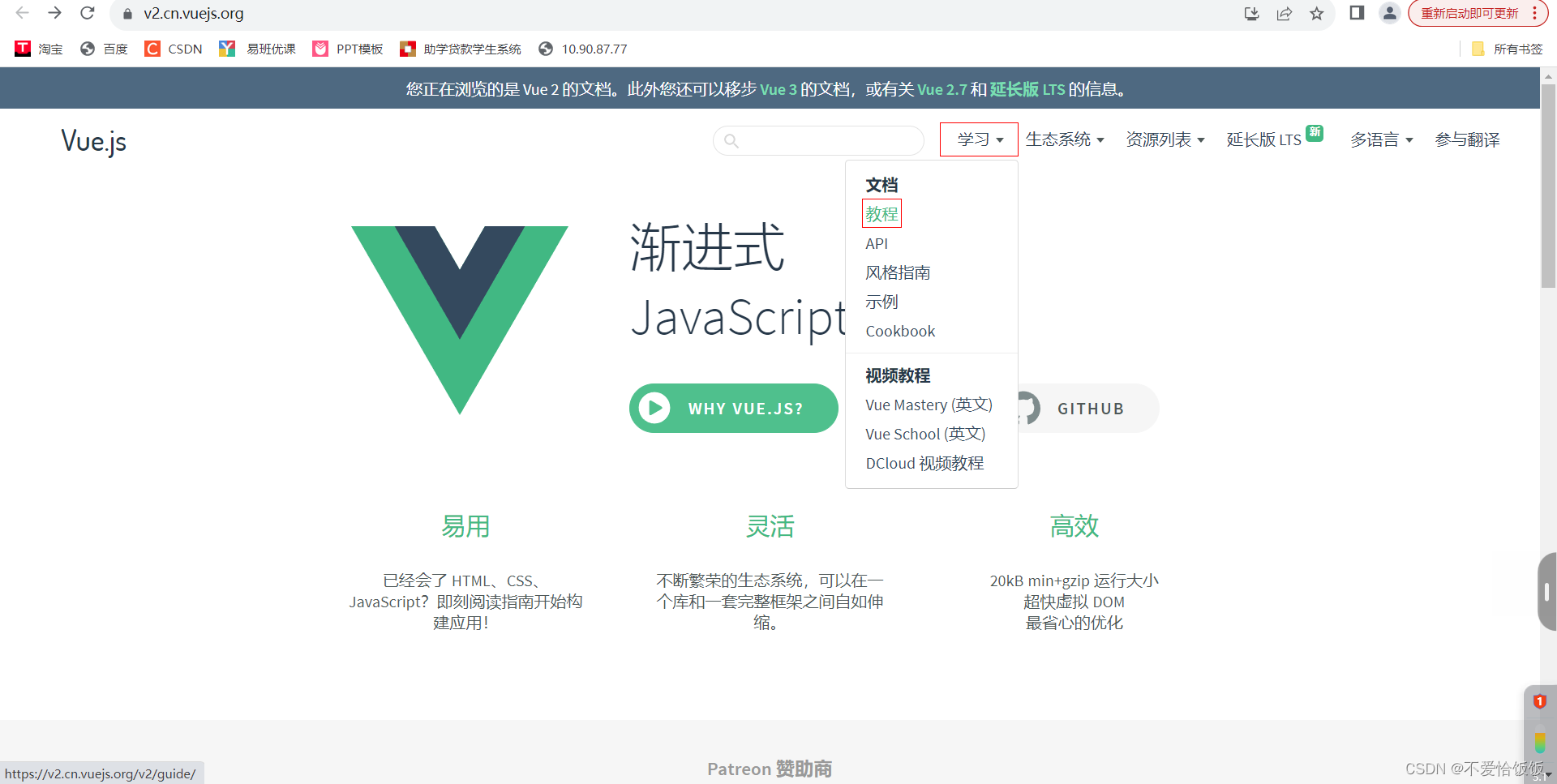
vue.js官网:Vue.js
进入官网——学习——教程

选择2x版本

点击安装,往下拉,点击开发版本开始下载。

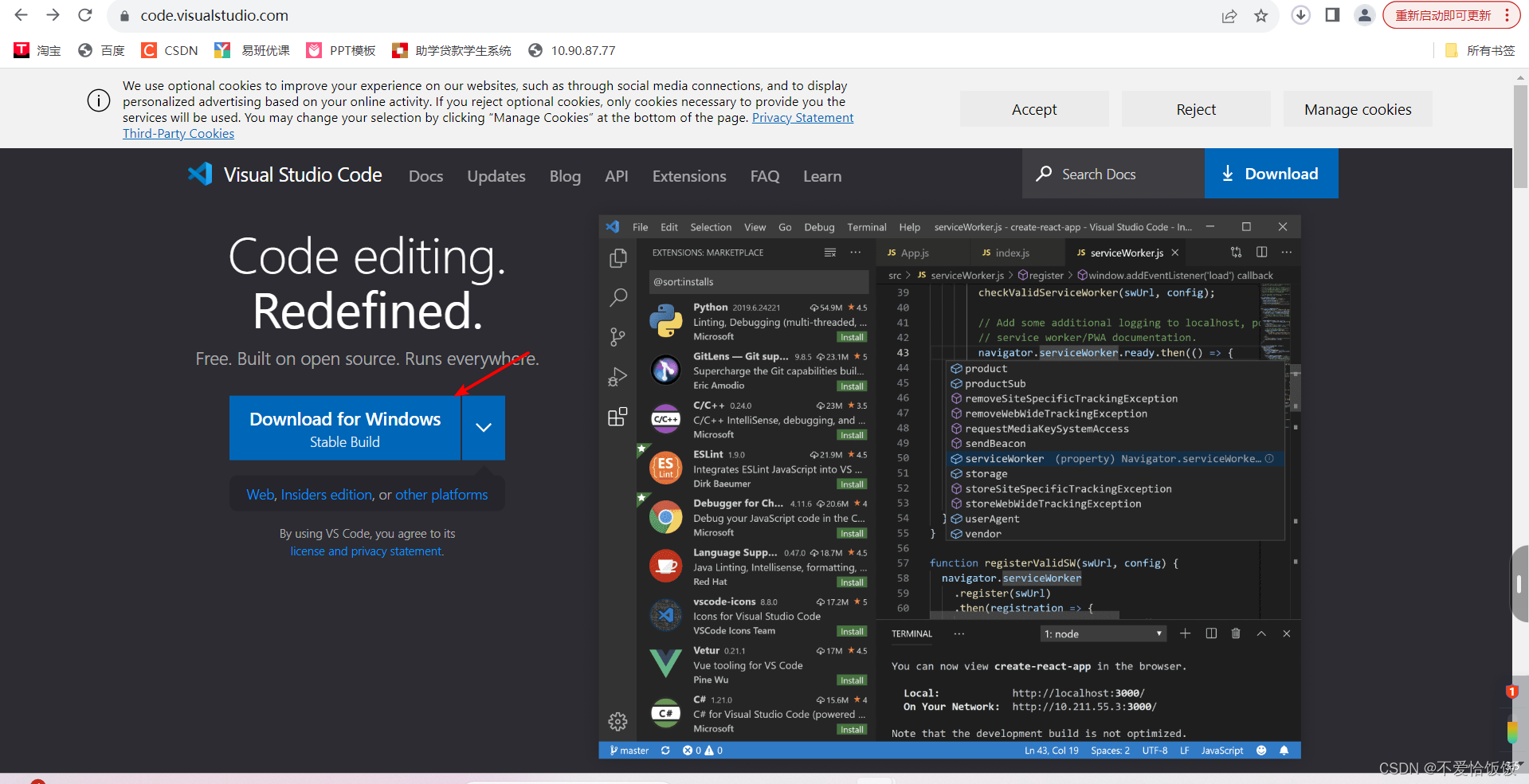
VSCode 官网:
Visual Studio Code - Code Editing. Redefined

新建文件夹,把下载好的vue.js复制进去

用VSCode打开文件

二、创建Vue实例
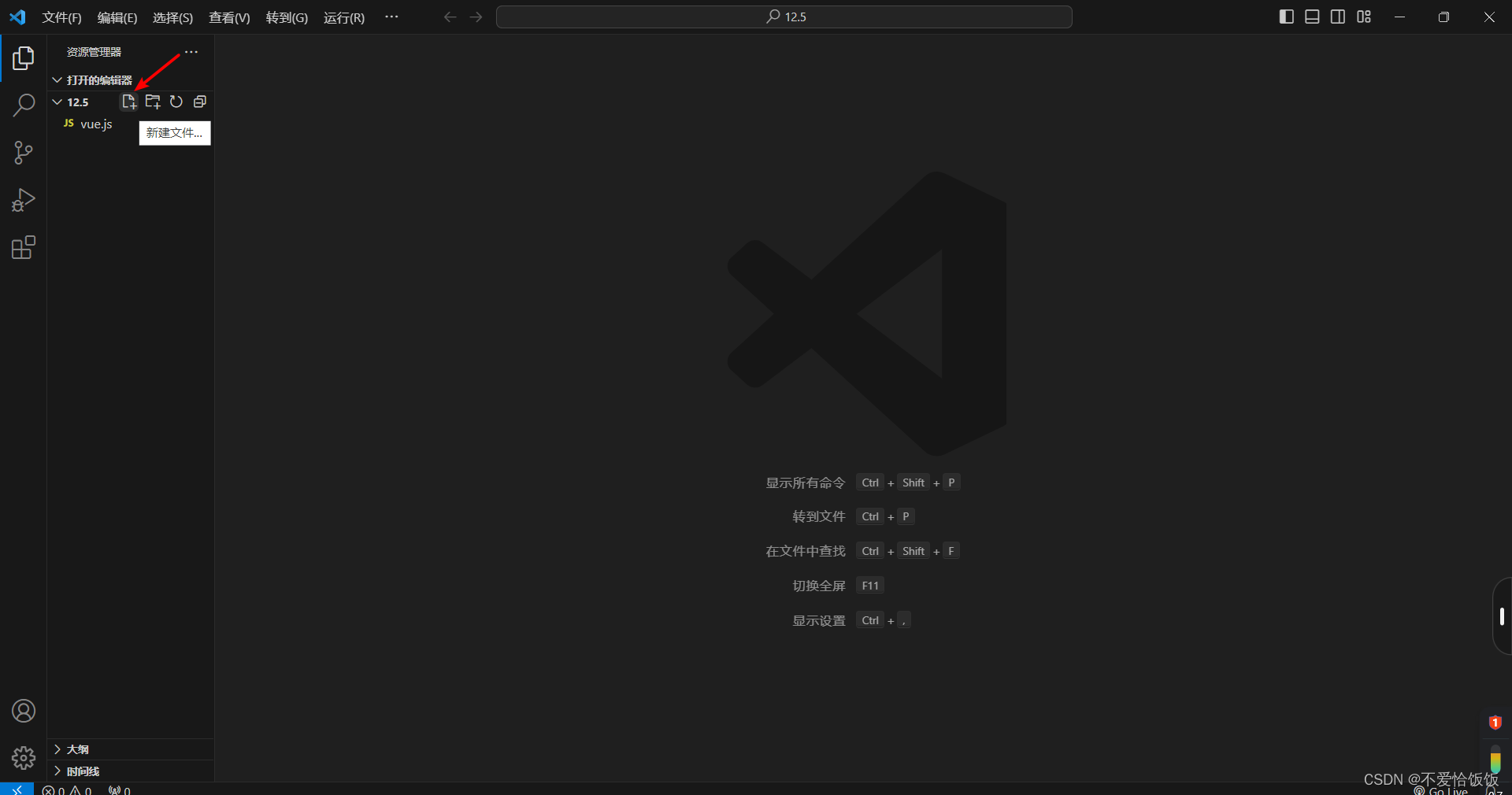
新建一个文件为demo1.html

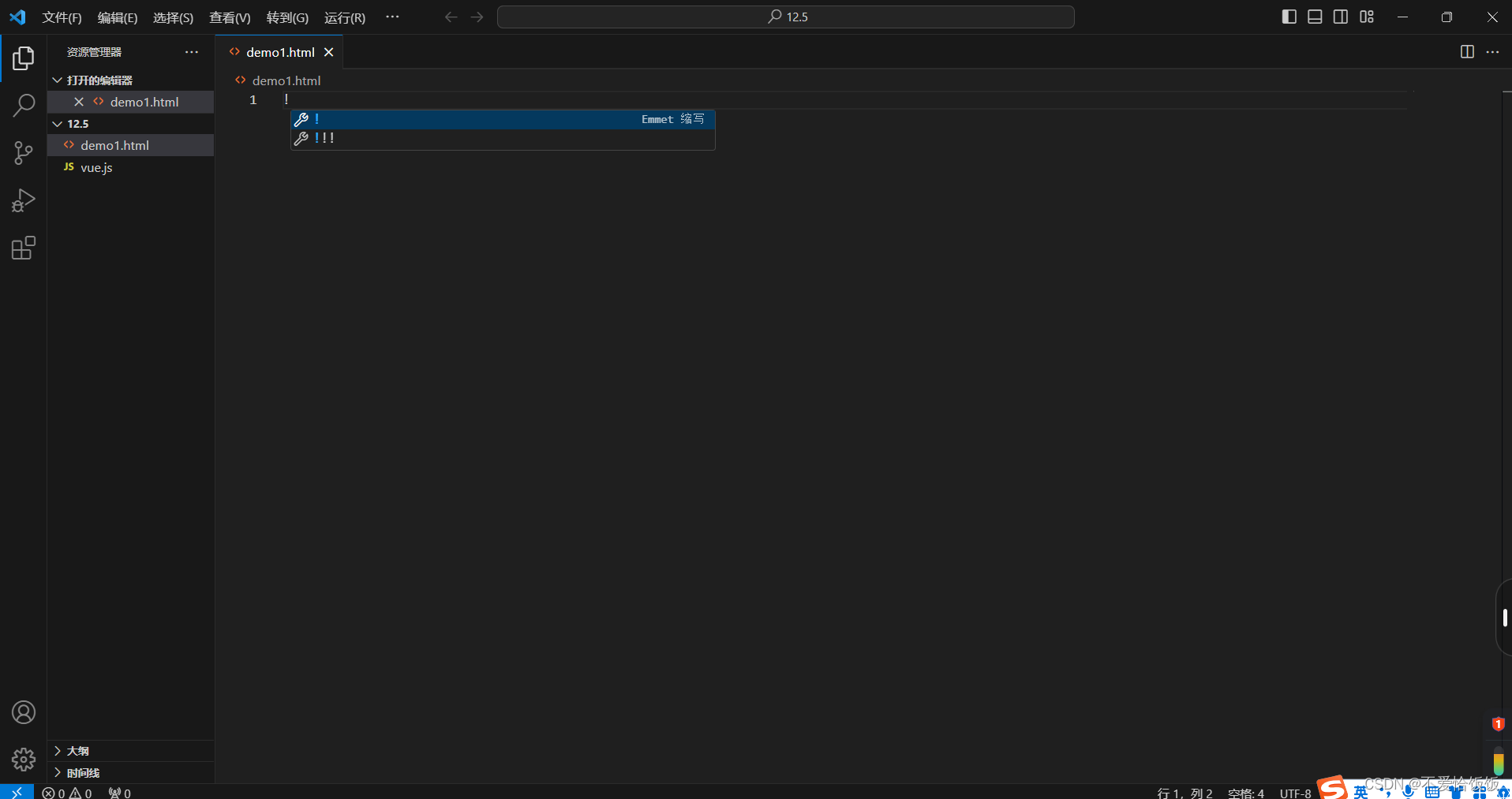
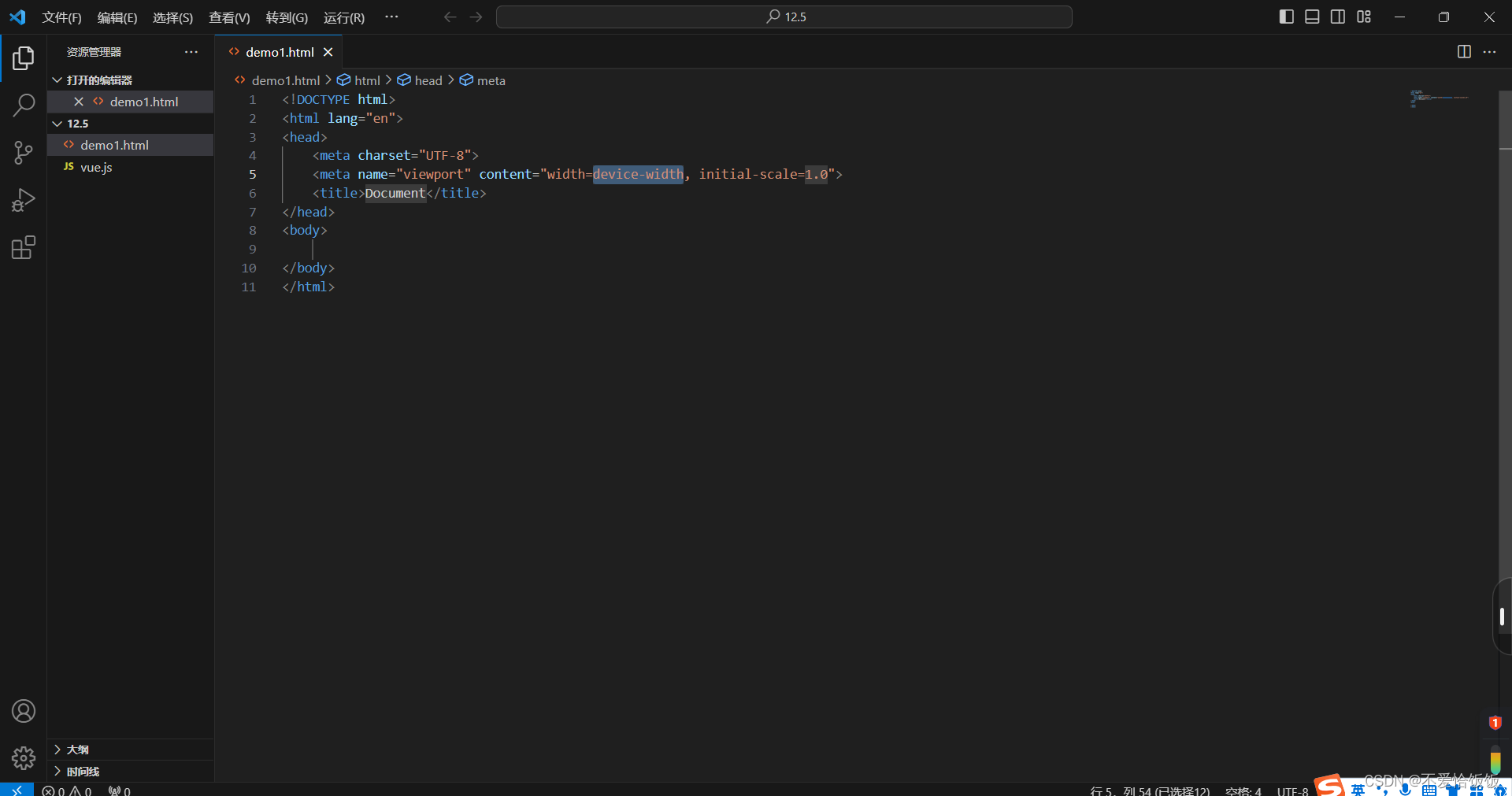
感叹号,然后回车


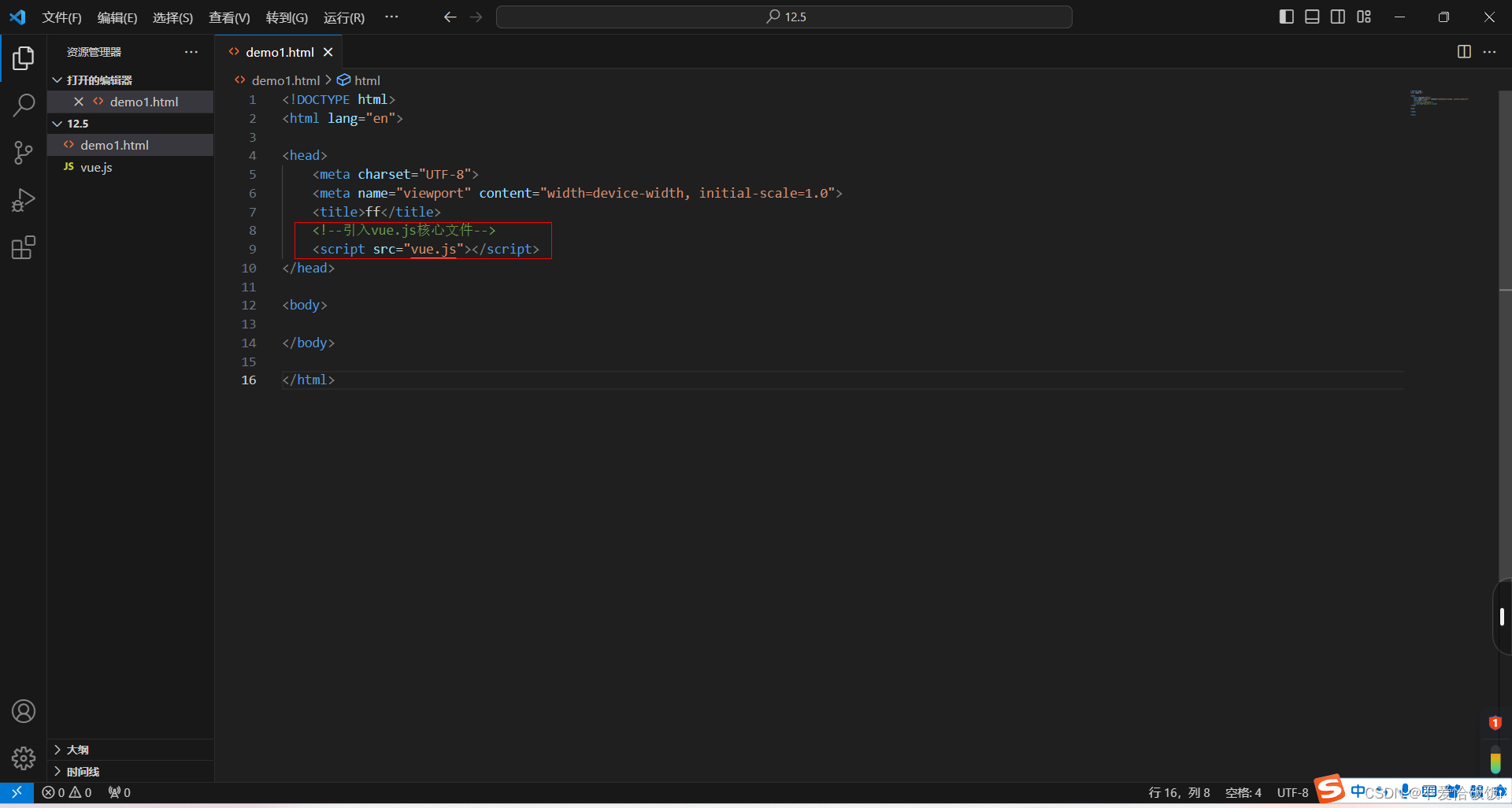
引入vue.js
<script src="vue.js"></script>
采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id ="app">
<p>{{msg}}</p>
</div>设置 el 属性和 data 属性
var vm = new Vue({
el: "#app",
data: {
msg:""
}
});一个简单的样例:

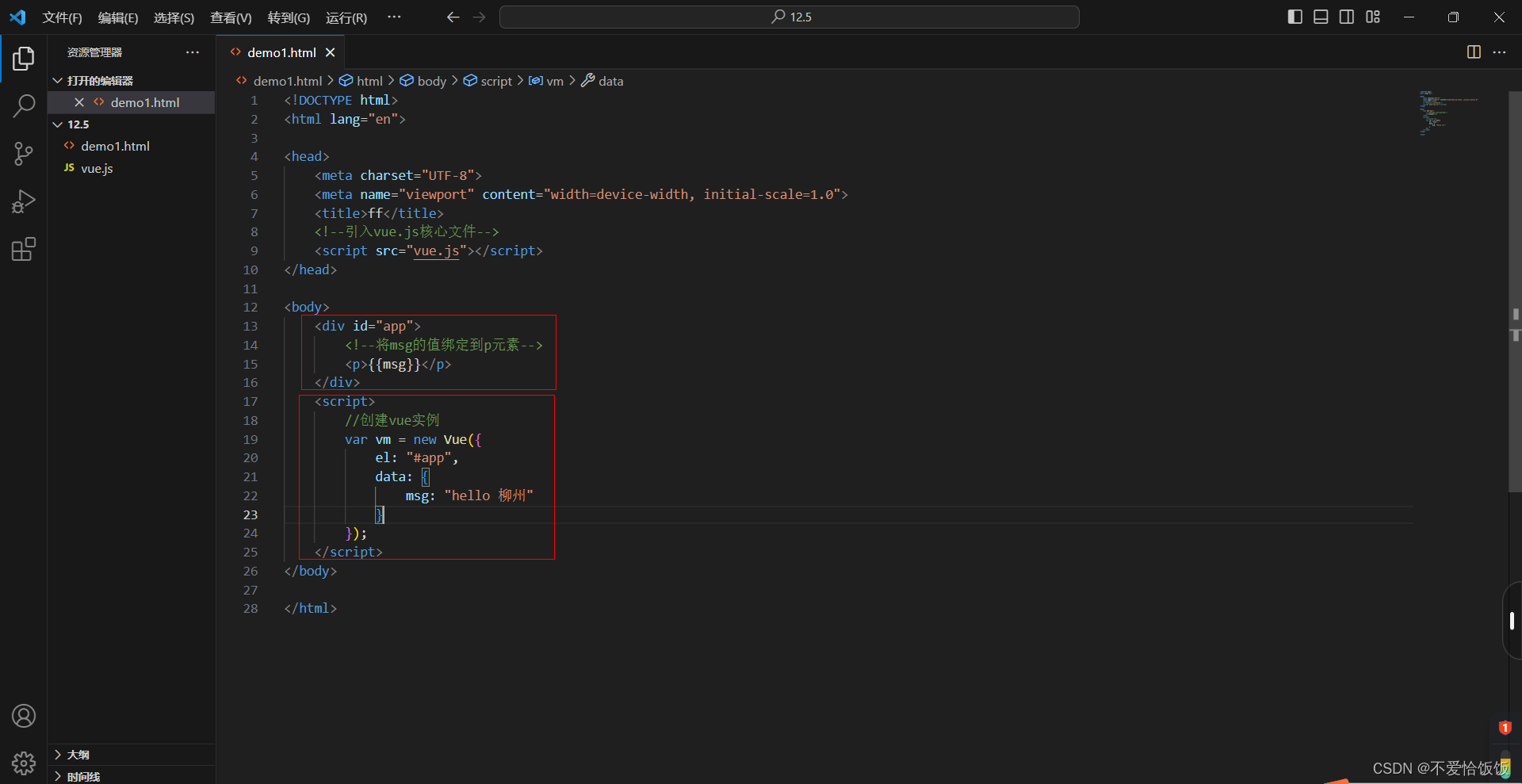
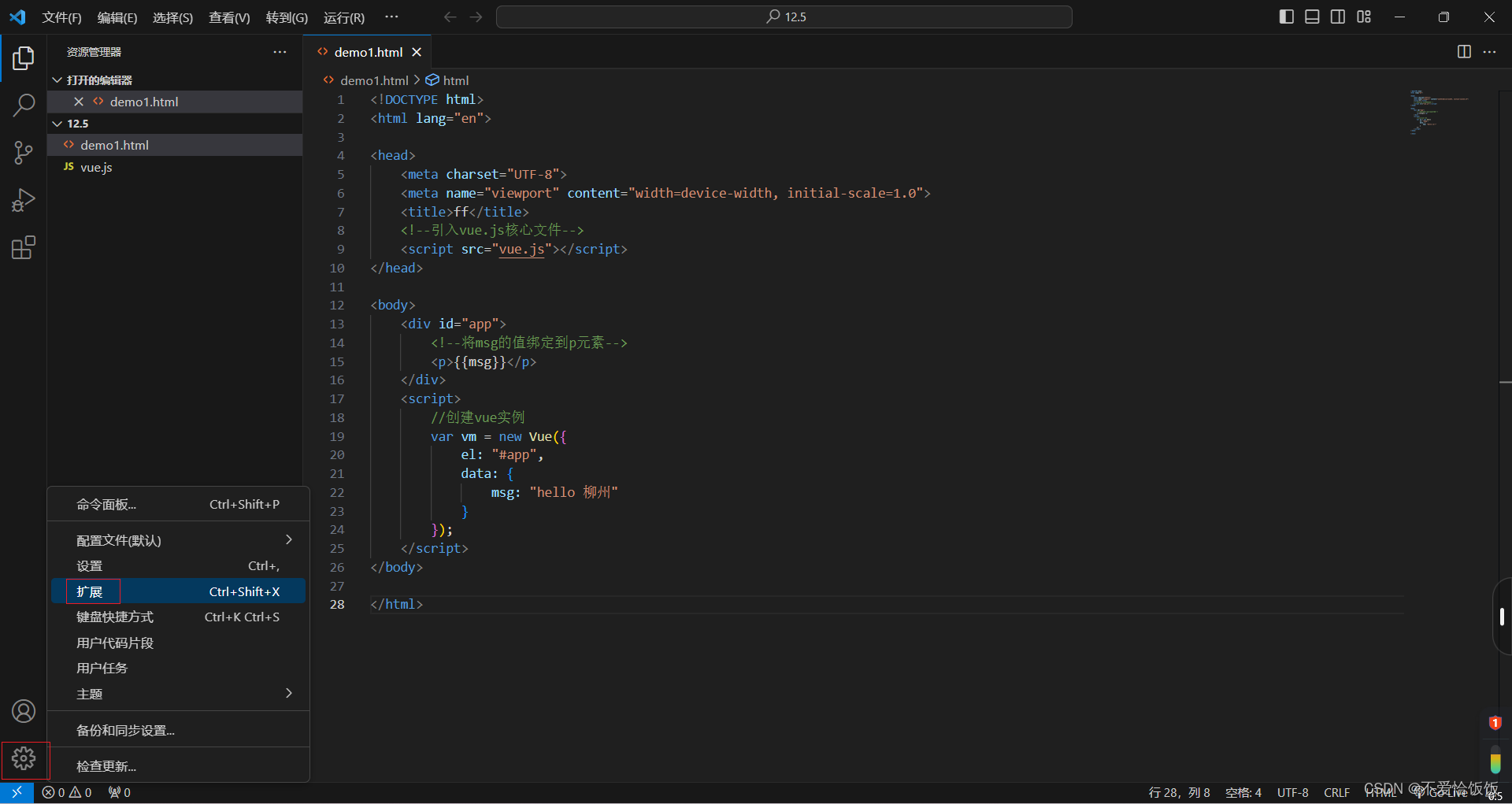
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ff</title>
<!--引入vue.js核心文件-->
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!--将msg的值绑定到p元素-->
<p>{{msg}}</p>
</div>
<script>
//创建vue实例
var vm = new Vue({
el: "#app",
data: {
msg: "hello 柳州"
}
});
</script>
</body>
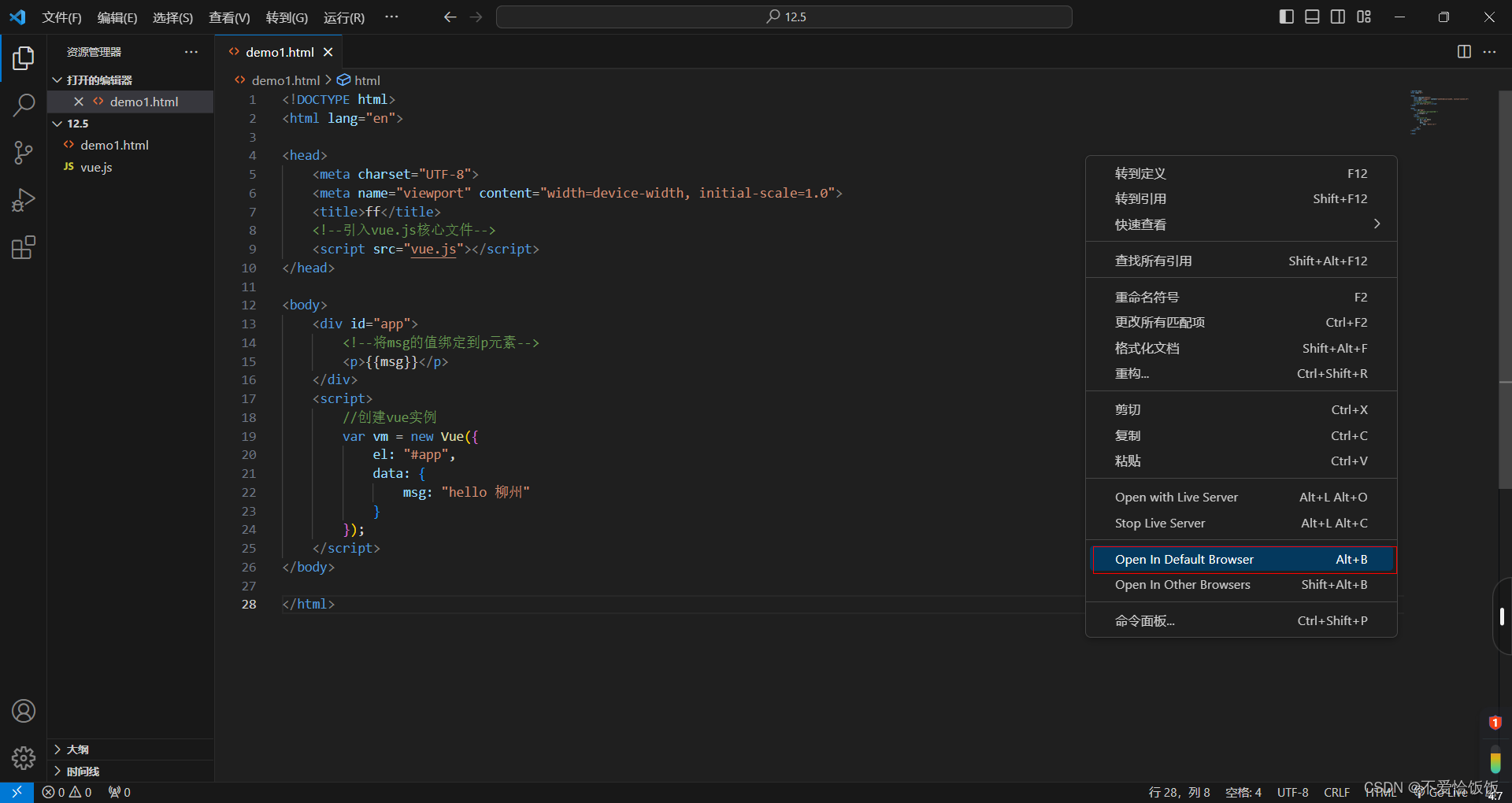
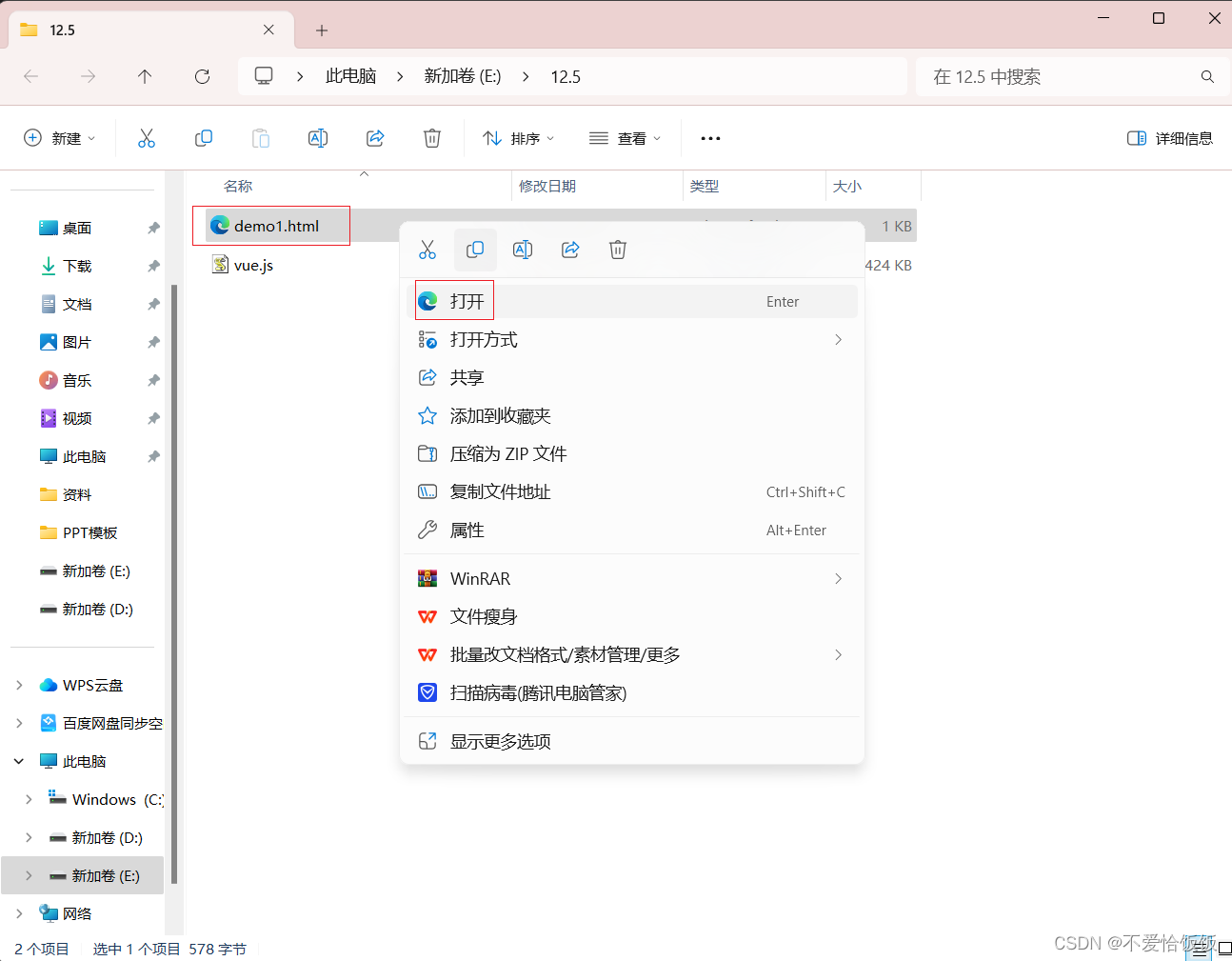
</html>保存,单击右键,
选择 Open In Default Browser (打开方式一)

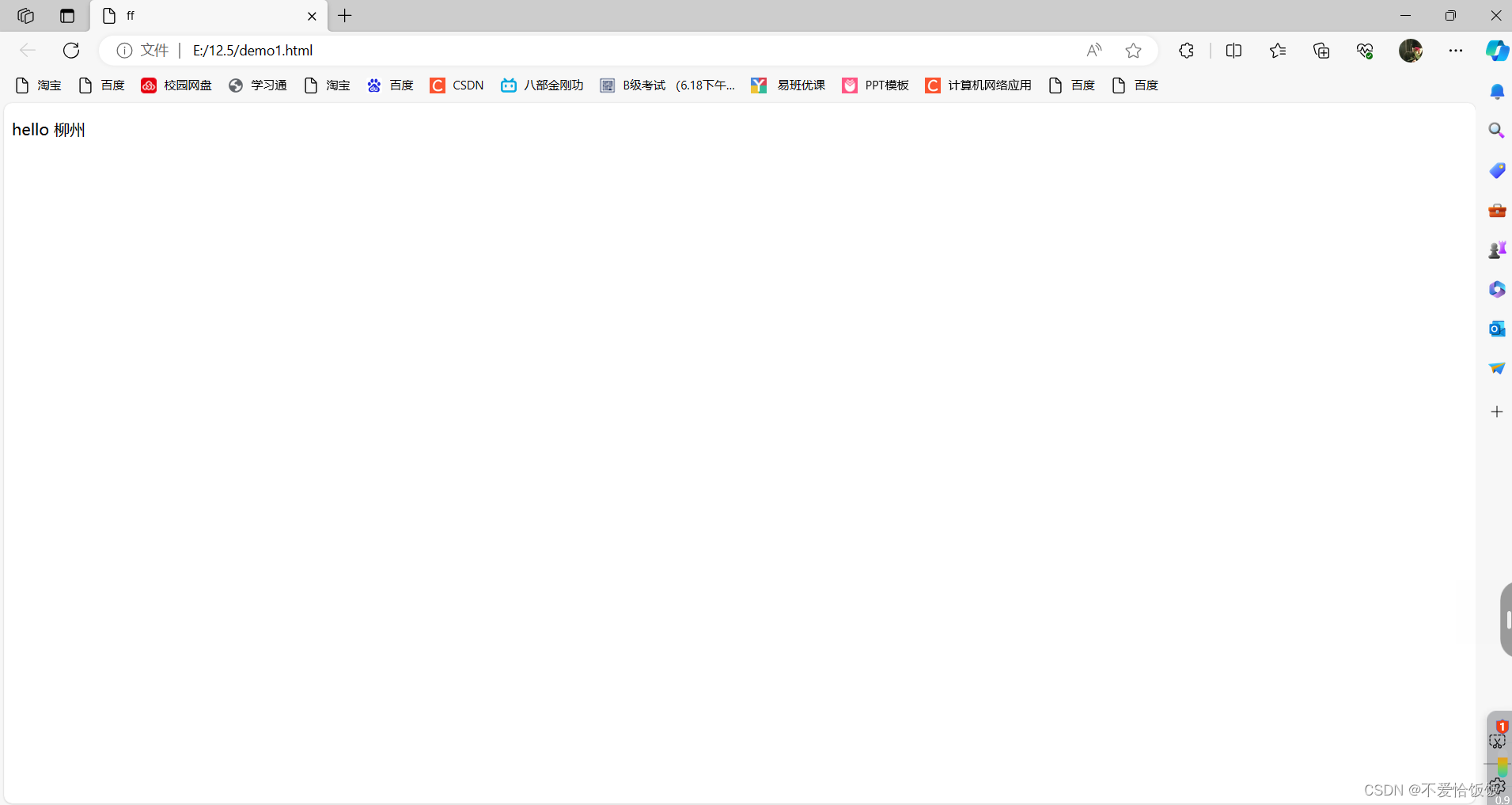
运行结果:

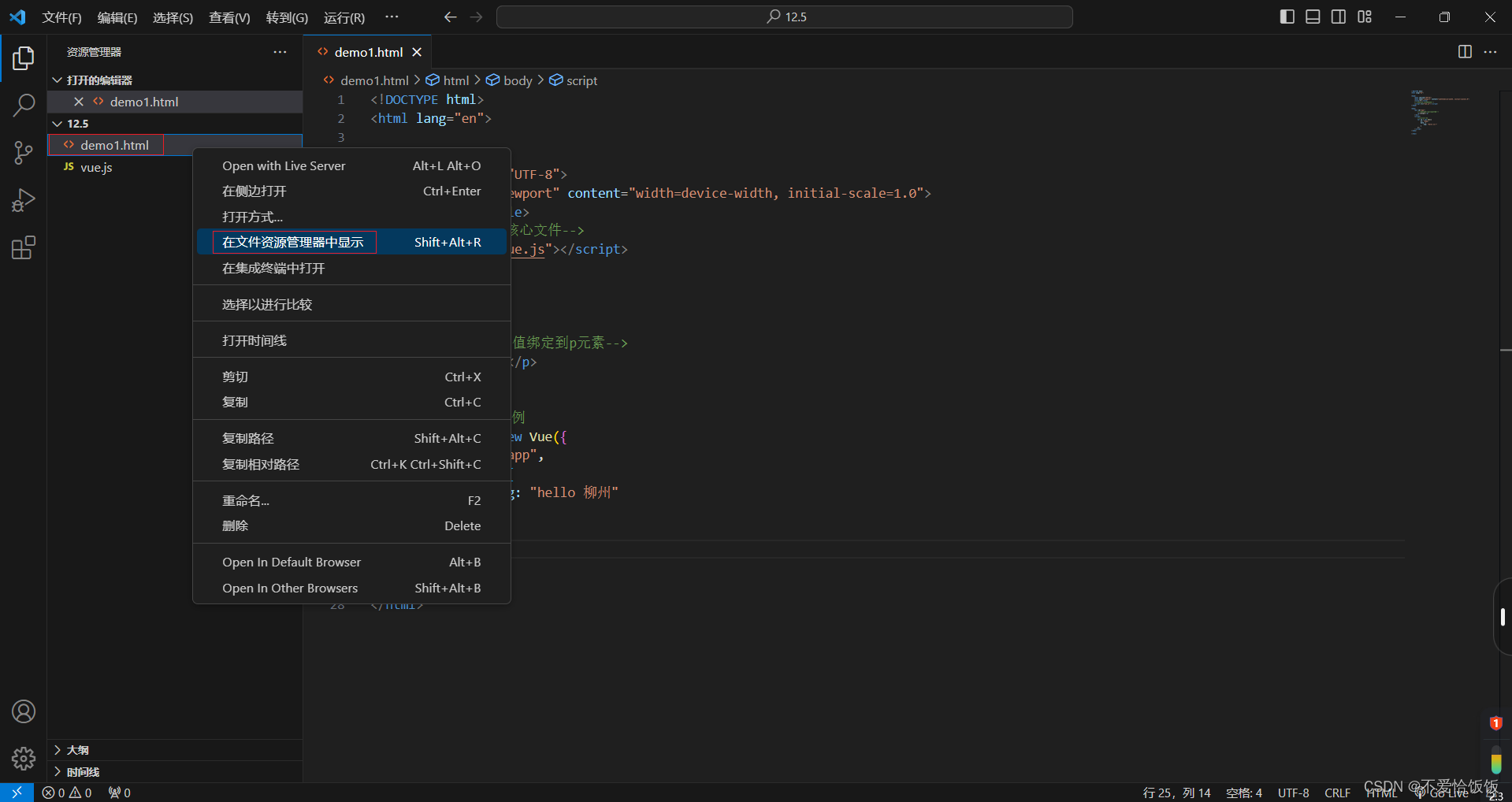
打开方式二:


运行结果:

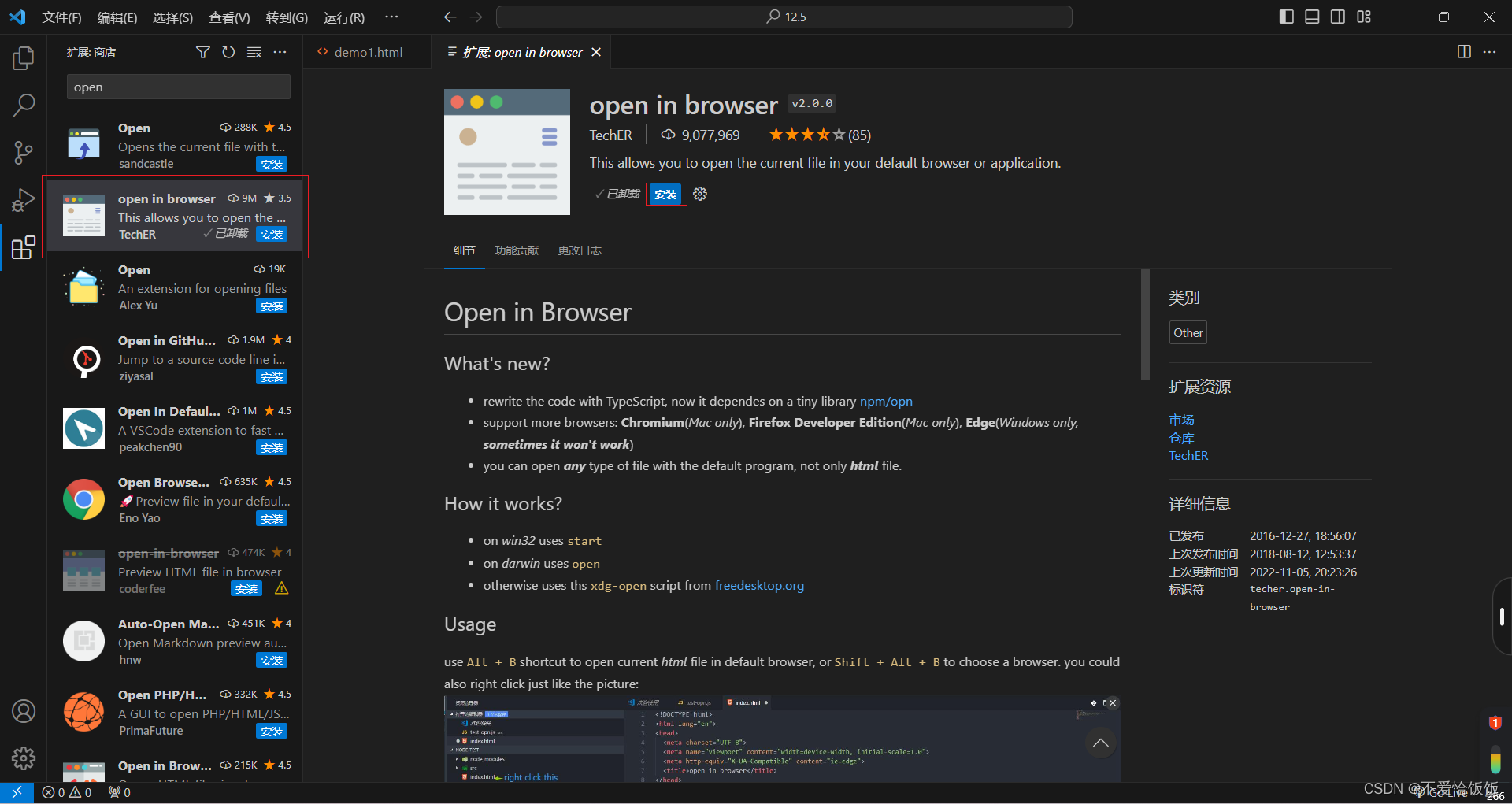
补充:关于为什么没有Open In Default Browser这串英文,那是因为没有安装open in browser插件
设置——扩展

安装 open in browser

关于每次写完代码保存的问题
文件——自动保存

ctrl+a 全选 单击右键 选择格式化文档 系统会自动排序号代码 看起来整洁又有条理

三、脚手架安装
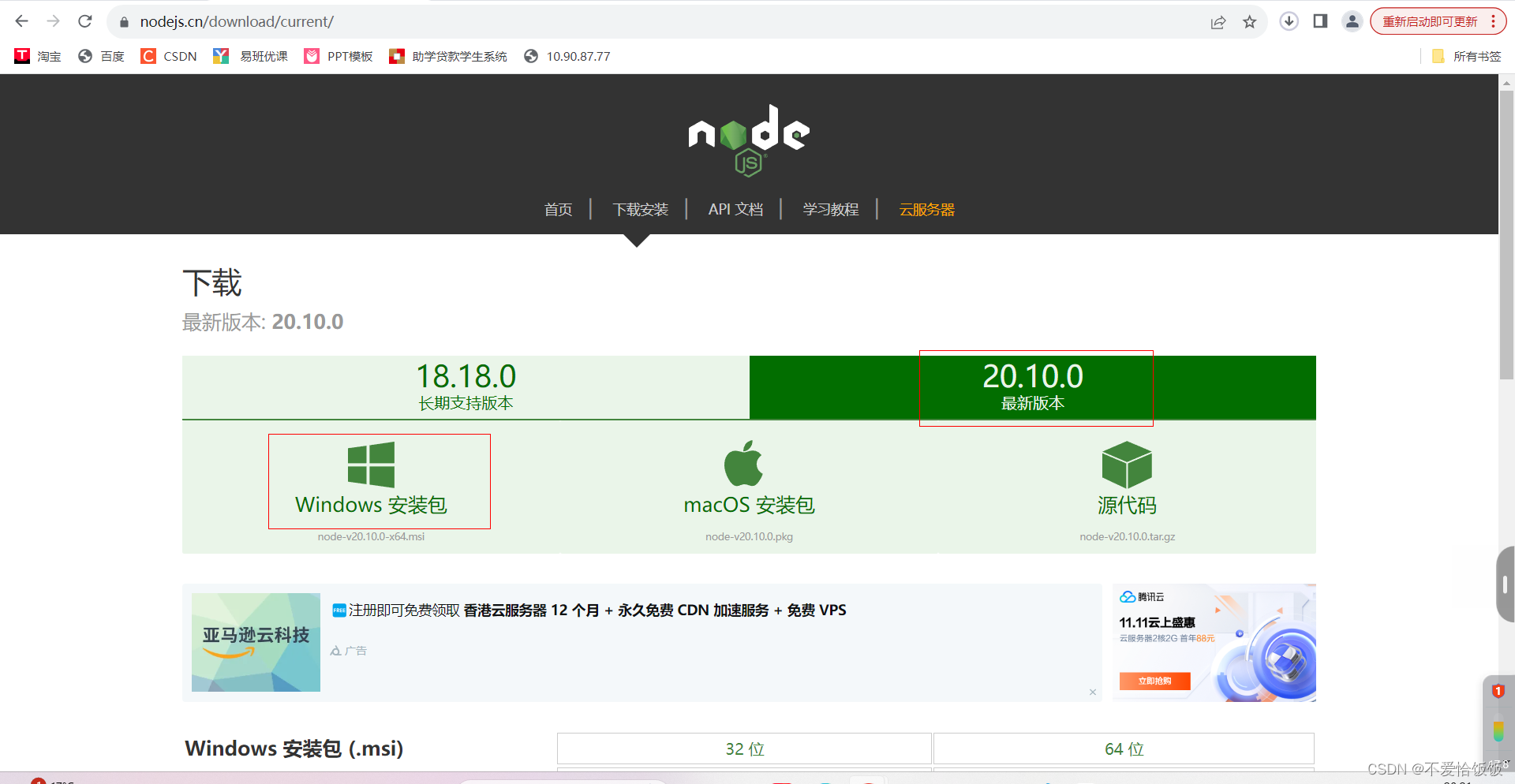
1.下载Node.js

- 下载完之后打开文件进行安装

- 点击Next

- 基本上都是点击Next,有勾选就√上,默认安装目录就行。

2.配置Node.js环境
-
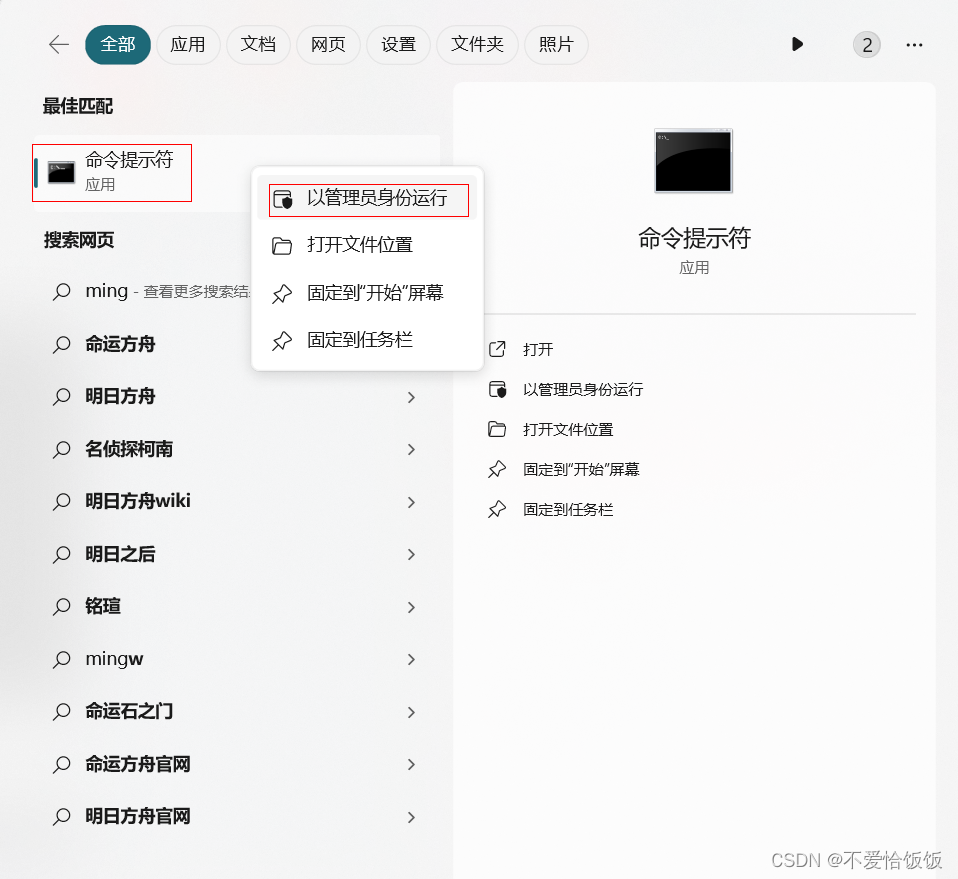
打开“命令提示符”窗口,以管理员身份运行。

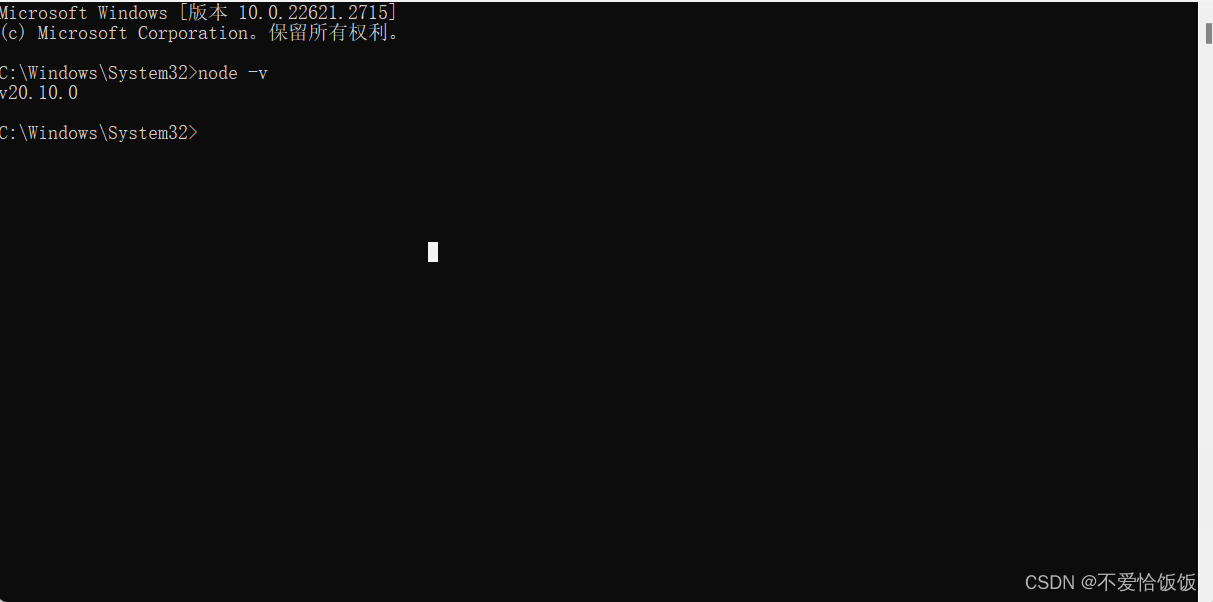
- 检查是否安装成功,输入以下命令:
node -v 或 node -version- 出现版本号,就是安装成功了。

3.安装脚手架
- 输入以下代码,摁回车,接下来就是等待,可能会因为网速的问题或慢或快。
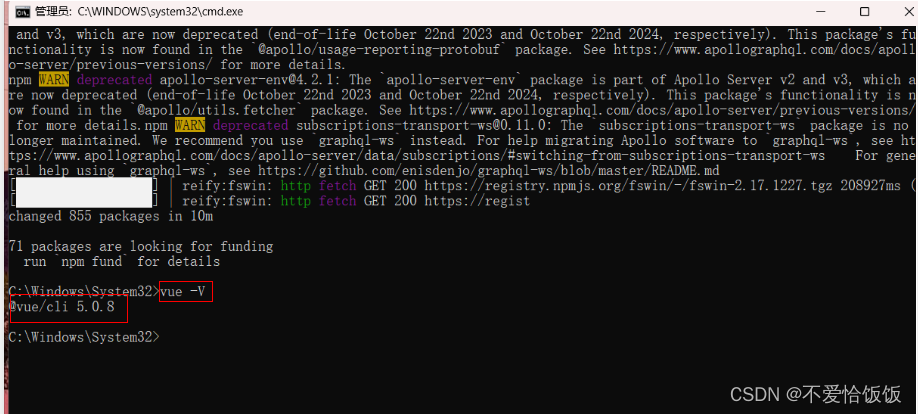
npm install -g @vue/cli- 控制台输入 vue -V 检查是否安装成功
- 出现版本号就是成功了

注意!!!如果安装出现错误,请看4操作步骤,成功了请忽略。
4.操作失败配置淘宝镜像
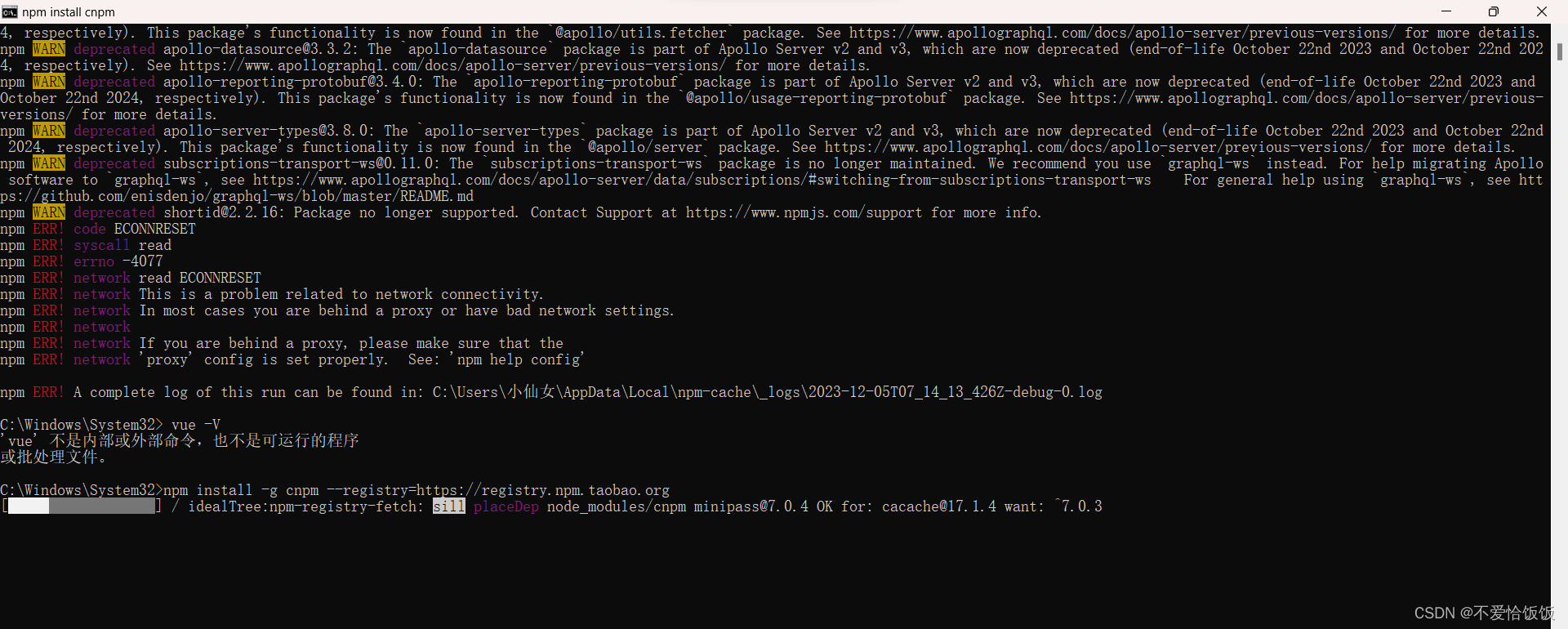
- 安装过程中一直不动,或者出现以下错误,可以ctrl+c,强制退出!!!

- 版权问题,国外跟国内不同,所以我们配置淘宝镜像,强制退出后,输入以下指令:
npm install -g cnpm --registry=https://registry.npm.taobao.org- 以上指令成功后,再重新输入指令:
npm install -g @vue/cli四、创建Vue项目
-
新建文件夹

-
输入cmd,回车

接着就是进入到刚刚创建的命令提示符目录的窗口

-
创建项目名称+步骤
vue create + 项目名称 然后回车

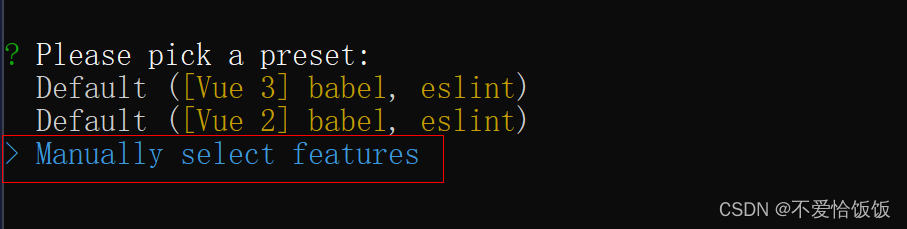
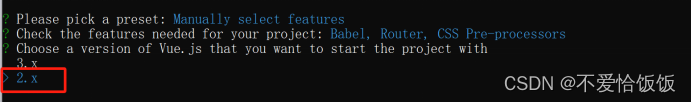
选择手动

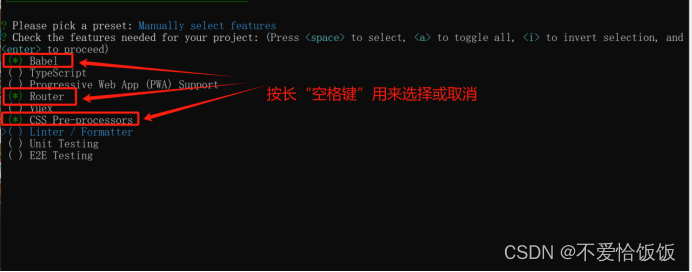
用键盘的上下键选择,按空格选择或者取消选项。

选择2.x

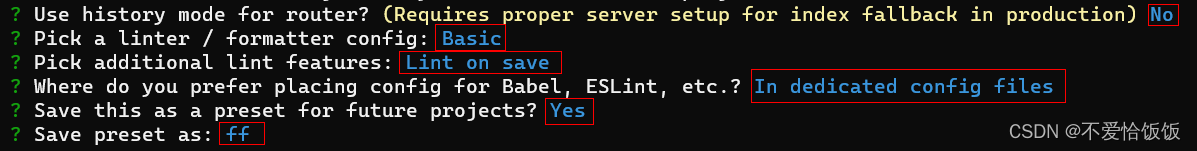
跟着选择就可以了,最后的名称自己起就行。

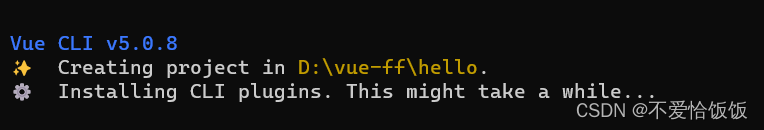
等待img......

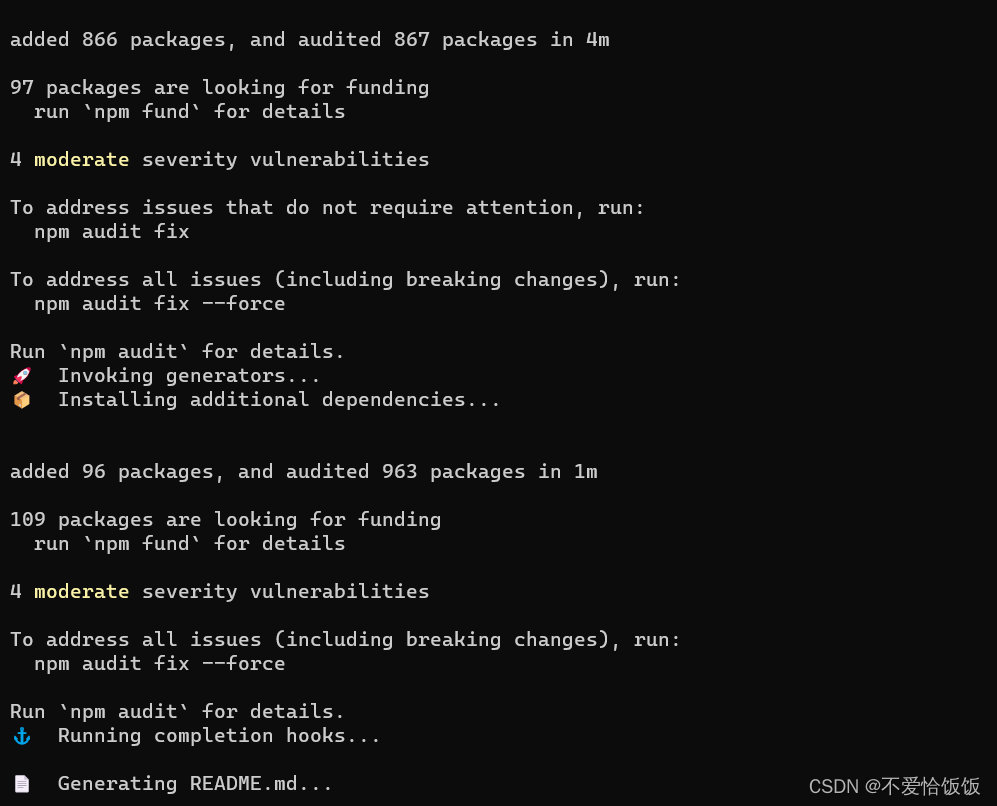
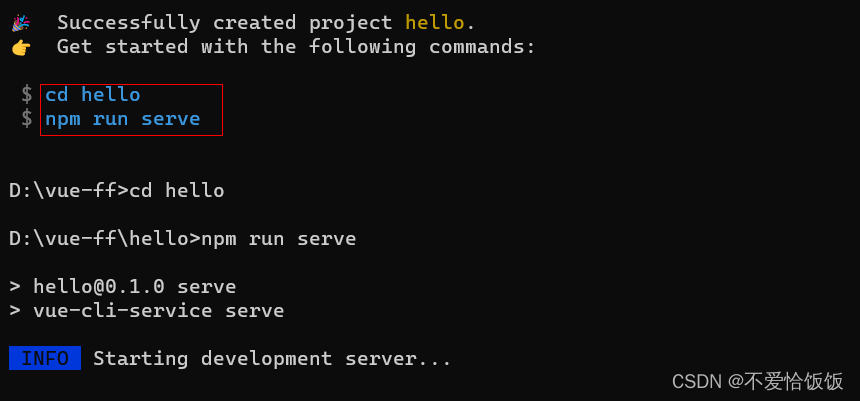
出现以下结果就是成功了

- 项目创建成功,输入以下命令:
cd hello
npm run serve
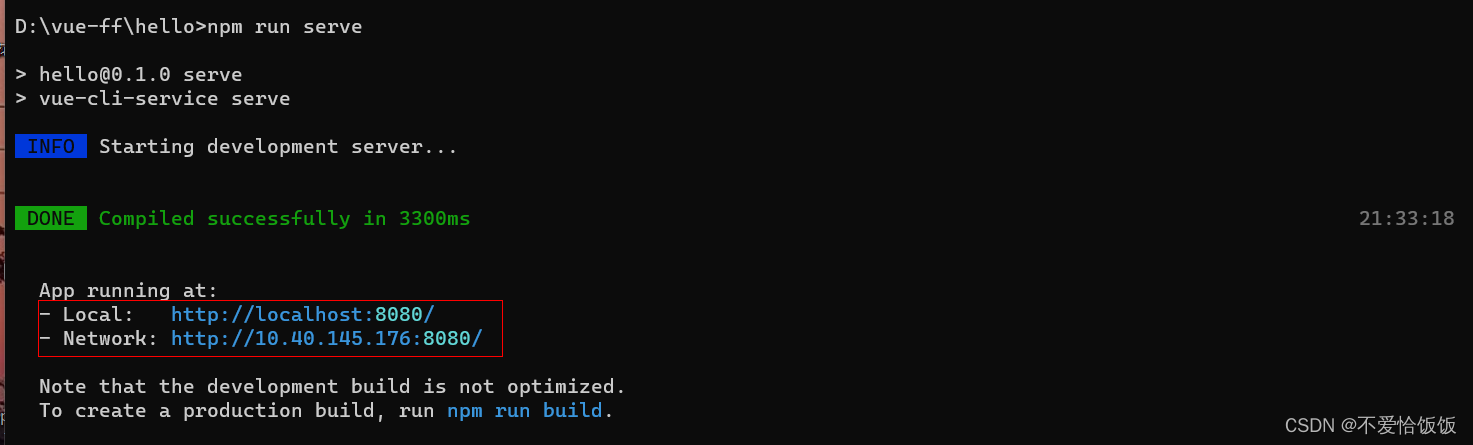
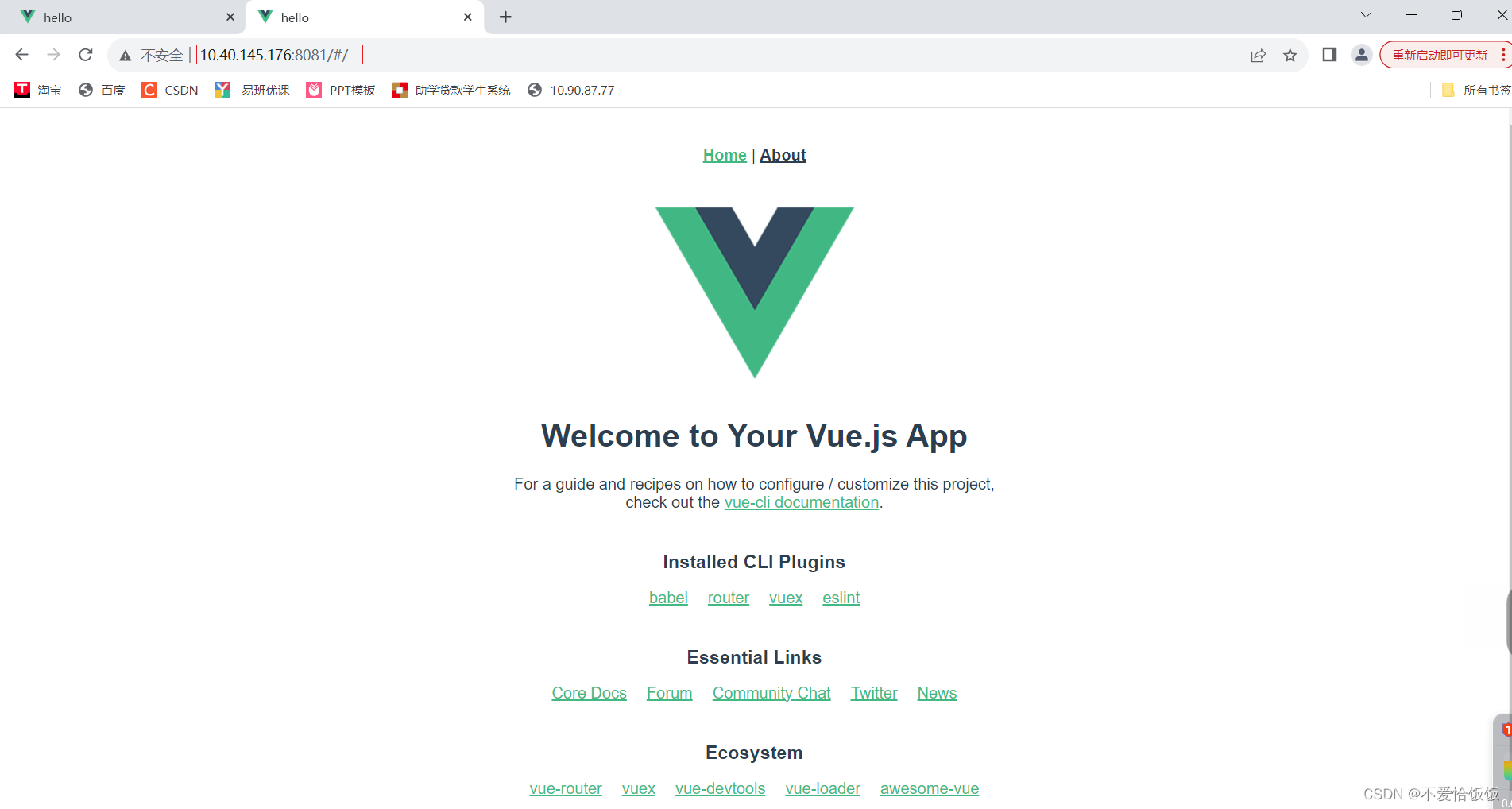
方式一:输入下面任意一个网址

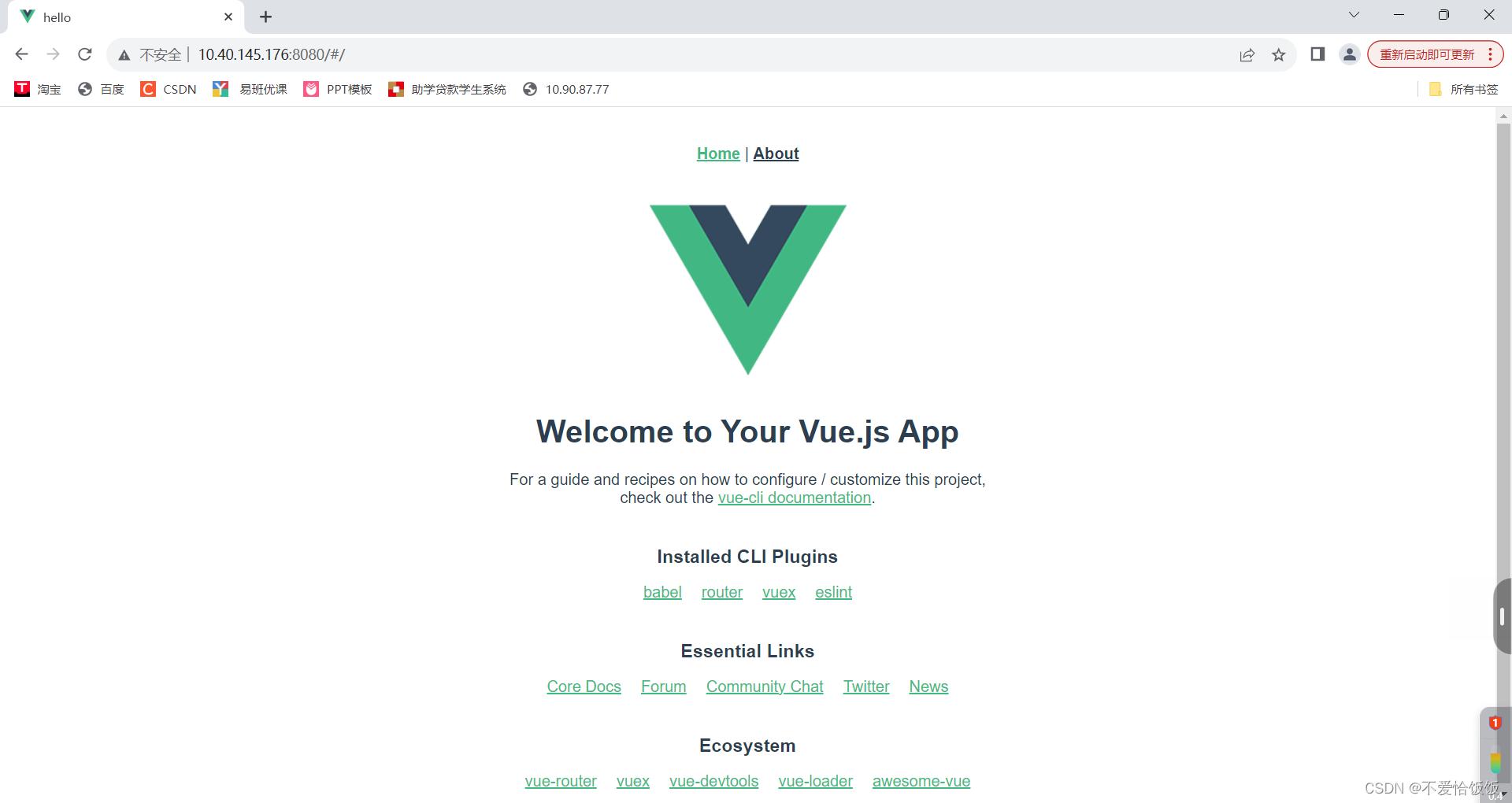
结果

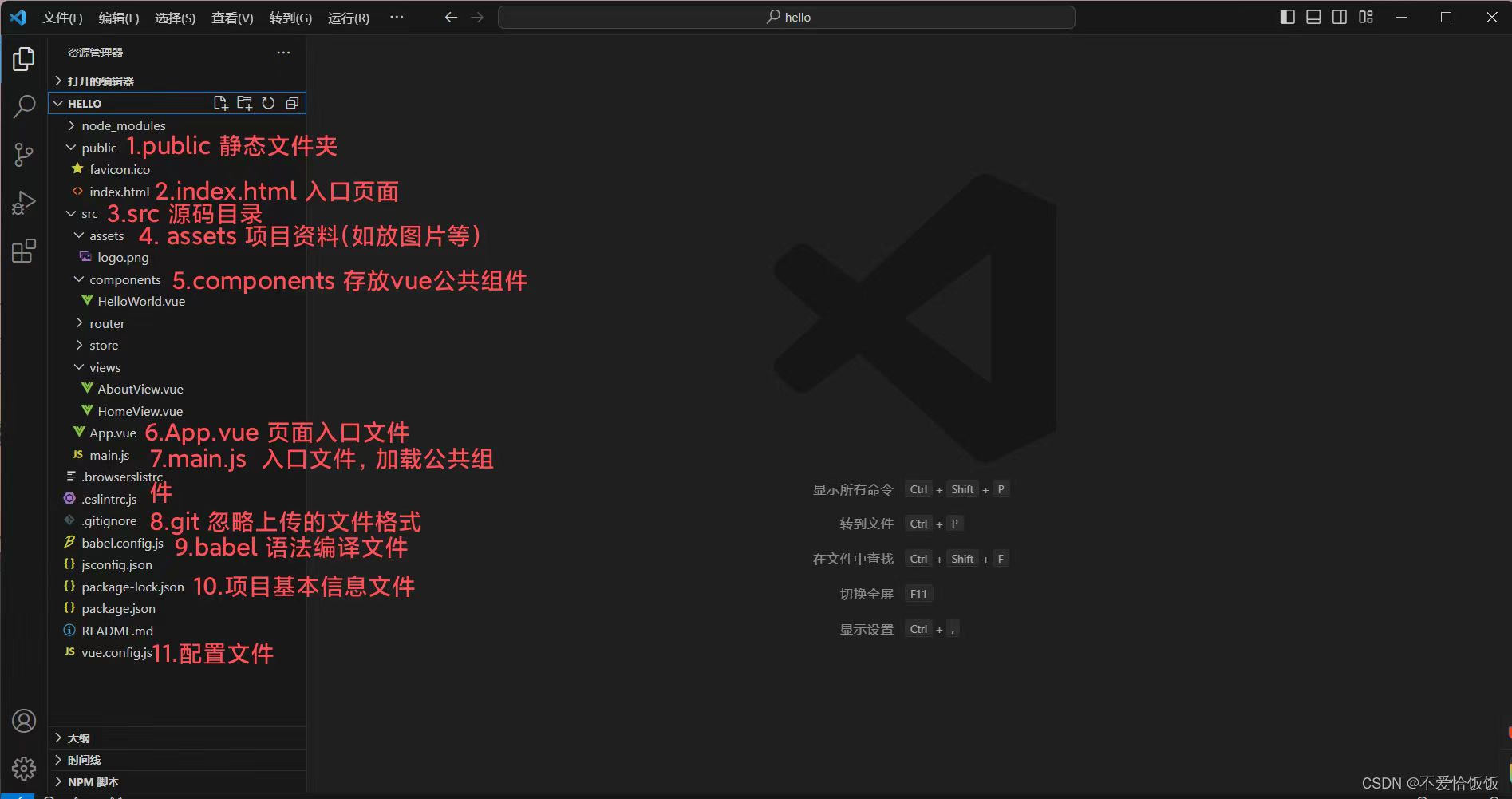
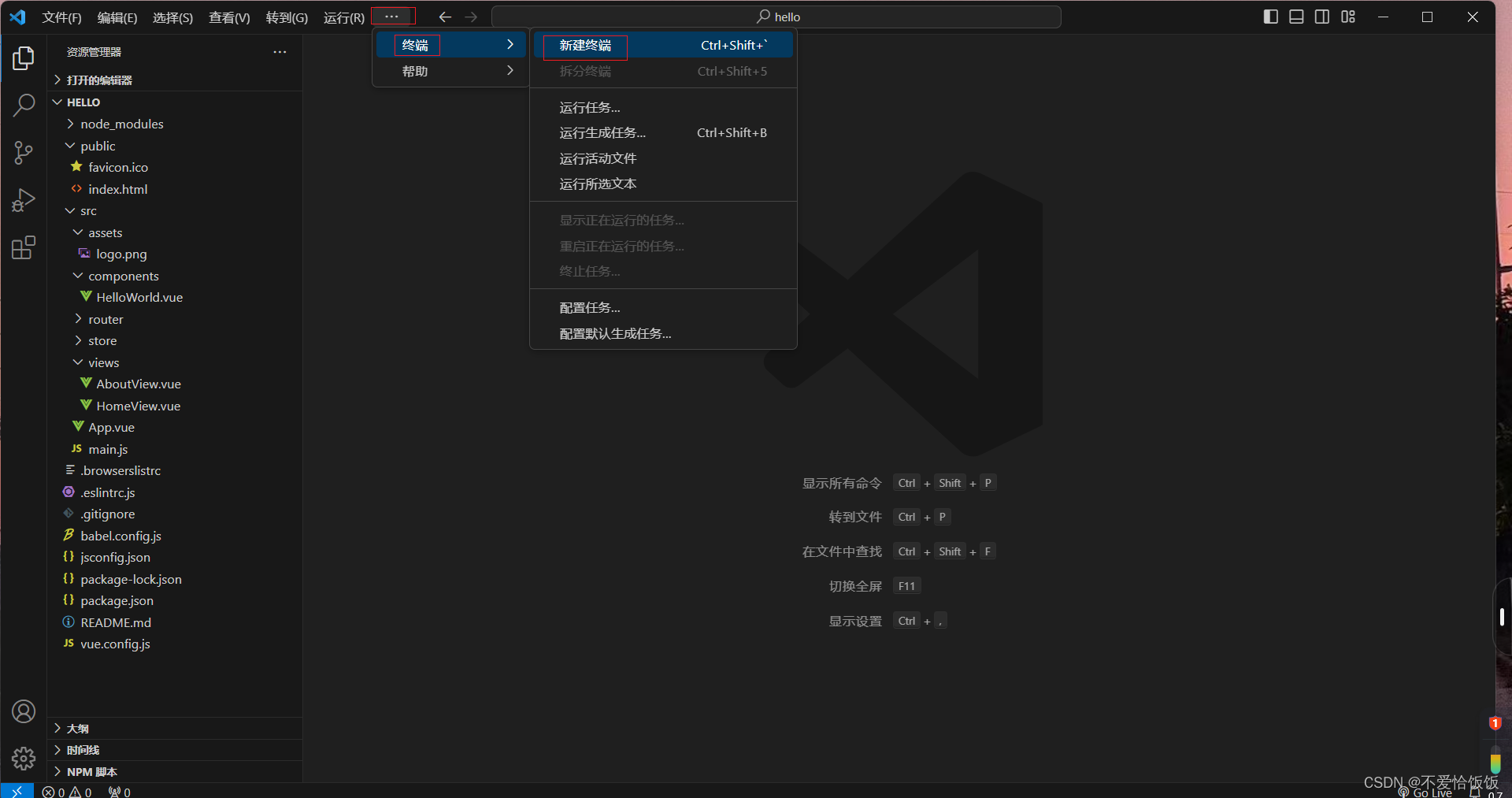
方式二:用VSCode打开hello文件
项目的目录结构


终端——新建终端

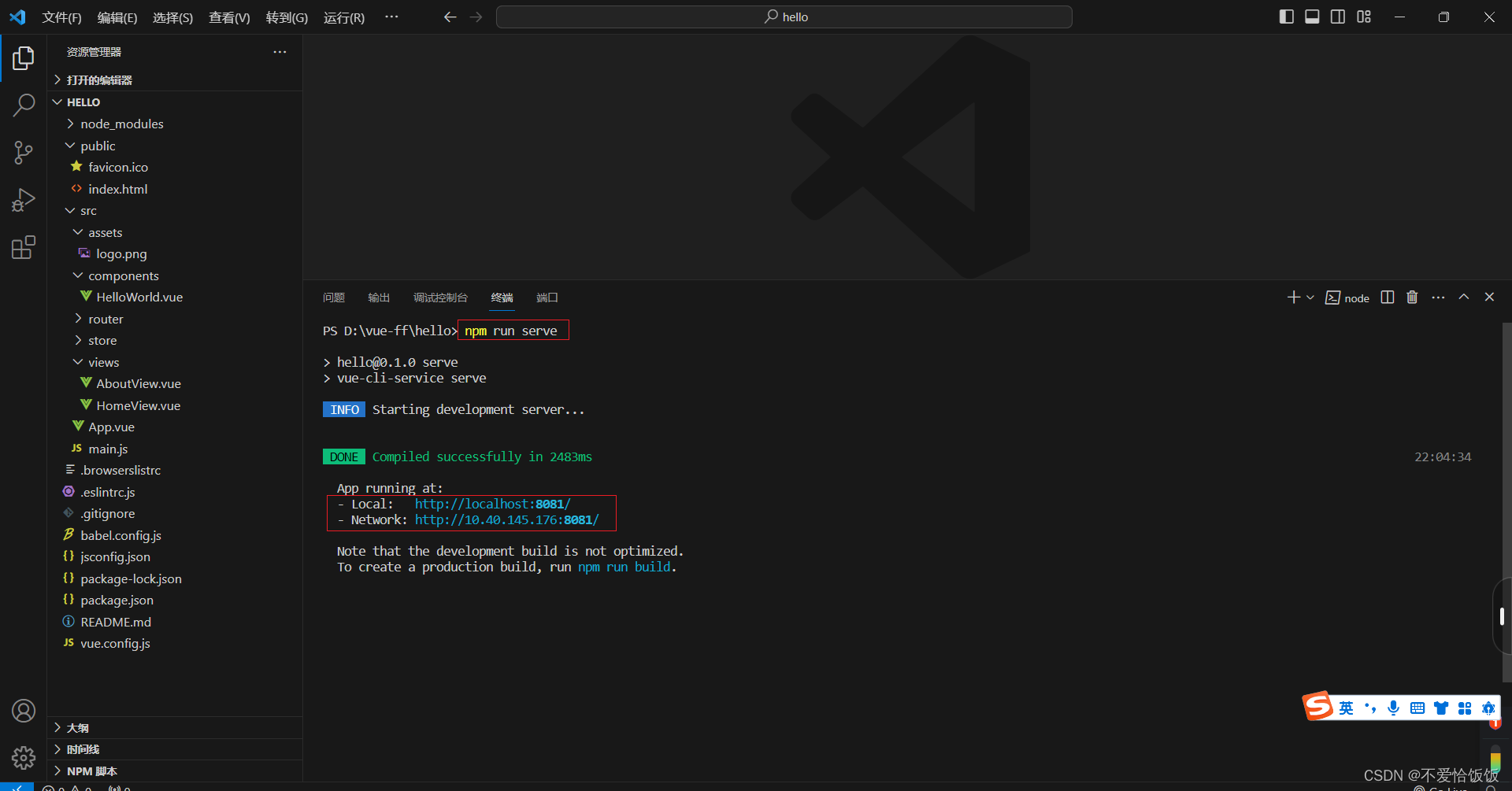
输入 npm run serve 启动项目 输入以下任意一个网址(注意:因为第一种方式端口号是8080,已经被占了,所以第二种方式会自动改成8081端口号)

结果

五、总结
心得体会:
学习了Vue.js课程,它具有简洁、灵活和高效的特点,为开发者提供了丰富的工具和组件,可以帮助我们构建出色的用户界面。在使用 Vue.js 的过程中,我获得了许多宝贵的经验和体会。
首先,Vue.js 的简洁性给我留下了深刻印象。通过 Vue.js,我学会了如何使用简单直观的模板语法来构建数据驱动的页面。Vue.js 的指令系统让我能够轻松地完成诸如循环渲染、条件渲染和事件处理等任务,大大提高了我的开发效率。
其次,Vue.js 的响应式数据绑定给我留下了深刻印象。通过 Vue.js,我学会了如何将数据与 DOM 关联起来,只要数据发生变化,页面就会相应地更新。
另外,Vue.js 的生态系统也给我留下了深刻印象。Vue.js 本身提供了丰富的功能,而且还有许多优秀的第三方库和插件可以与之配合,比如 Vue Router、Vuex、Element UI 等。
最后,通过使用 Vue.js,我深刻理解了前端框架对开发效率和代码质量的重要性。Vue.js 提供了清晰的架构思路和良好的设计模式,让我能够写出结构清晰、易于维护的代码。同时,Vue.js 也提供了丰富的工具和文档,为我的学习和开发提供了很多帮助。






















 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










