获取用户输入
<!--登录页面-->
<view class="item">
<view class="login-item">
<view class="login-item-info">用户名</view>
<view><input /></view>
</view>
<view class="login-item">
<view class="login-item-info">密码</view>
<view class="login-pwd">
<input style="flex-grow:1" password="true" />
<text> 忘记密码 </text>
</view>
</view>
<view class="login-item bottom">
<button class="login-btn">登录</button>
</view>
</view>.item{
flex-grow:1;
height: 30%;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 96%;
padding: 0 2%;
}
.login-item{
width: 90%;
margin-top: 30rpx;
border-bottom: 1px solid #eee;
flex-grow:1;
display: flex;
flex-direction: column;
justify-content: flex-end;
padding-bottom: 20rpx;
}
.bottom{
border-bottom: 0px;
}
.login-item-info{
font-size: 8px;
color: #888;
padding-bottom: 20rpx;
}
.login-pwd{
display: flex;
justify-content: space-between;
flex-grow: 1;
align-items: center;
}
.login-pwd text{
height: 100%;
font-size: 14px;
color: #888;
display: flex;
}
.login-btn{
width: 80%;
color: white;
background-color: green;
border-radius: 0;
font-size: 14px;
}
.login-btn:hover{
width: 80%;
color: white;
border-radius: 0;
}
一个简单的布局就写好了:

下面来实现登录的部分,首先给登录页面声明两个变量,用户名和密码。
data: {
username : null,
password : null,
},然后给输入框和按钮绑定事件。
<view><input bindinput="usernameInput" /></view>
<input style="flex-grow:1" password="true" bindinput="passwordInput"/>
<button class="login-btn" bindtap="loginBtnClick">登录</button>我们先尝试将该数据打印出来看一下里面的内容。
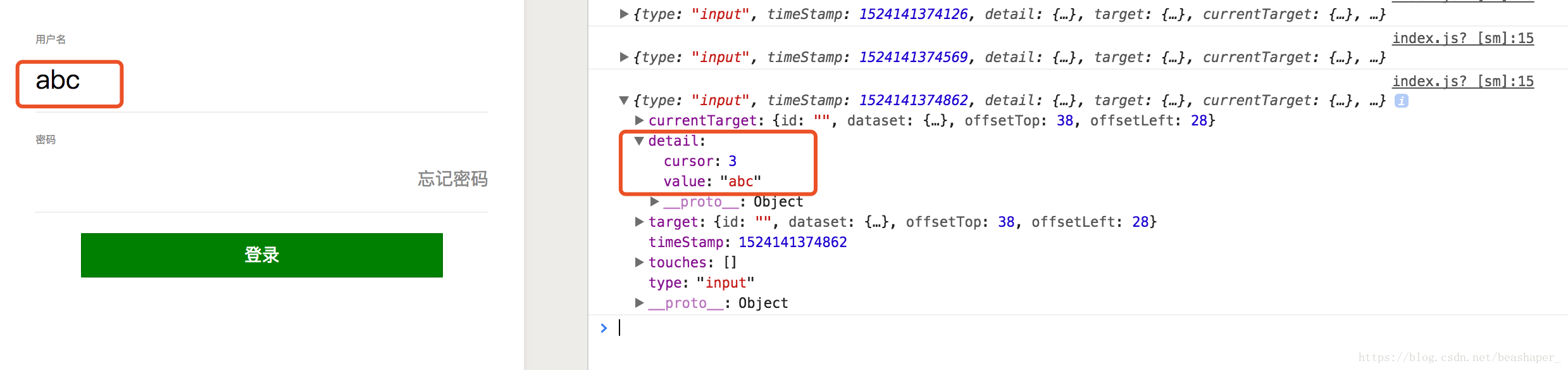
usernameInput: function (event) {
console.log(event)
},每输入一个字符,都会触发usernameInput事件,当输入用户名完毕时,查看最后一个object,可以看到我们的输入被保存在了event.detail.value中。

所以两个绑定输入的函数方法编写如下:
usernameInput: function (event) {
this.setData({ username : event.detail.value})
},
passwordInput: function (event) {
this.setData({ password : event.detail.value })
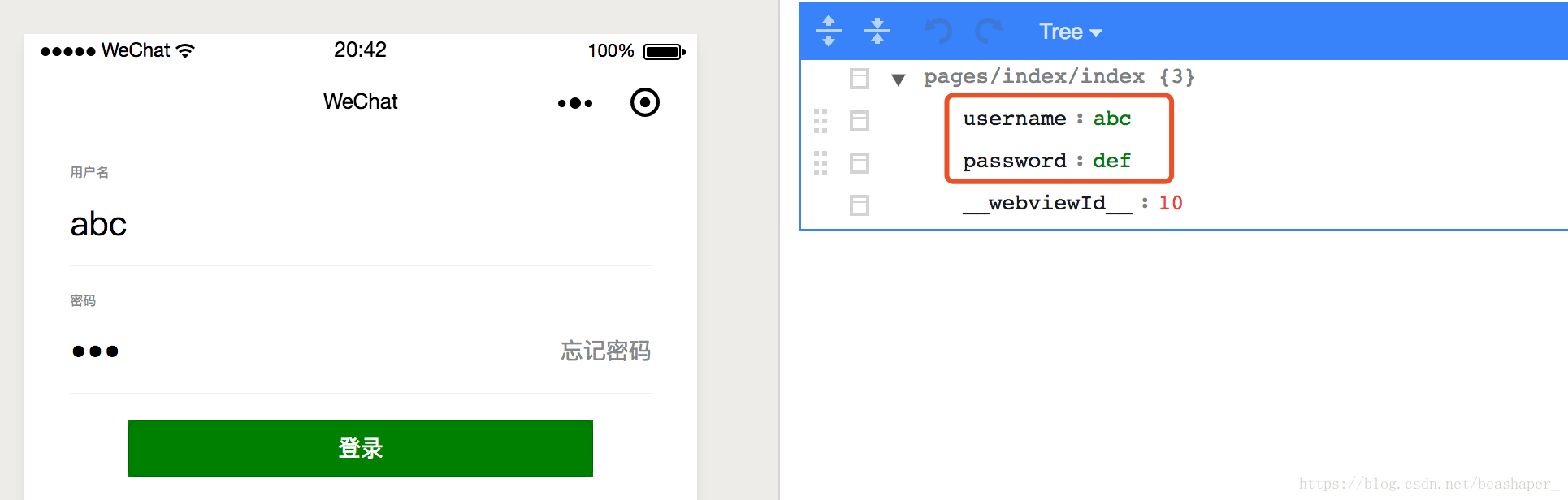
},打开调试器的AppData,观察页面数据值的变化正确,我们的事件处理成功了。
跳转至用户中心
为了实现点击登录,跳转至用户中心,我们需要将username和password传递给App,使得其作为全局变量保存下来。
appData : {
userinfo : null, // 在app.js中声明变量userinfo,保存用户信息
},const app = getApp() // 在index.js的Page函数外获取应用实例
loginBtnClick: function () {
app.appData.userinfo = { username: this.data.username, password: this.data.password }
wx.redirectTo({url:"../logs/logs"})
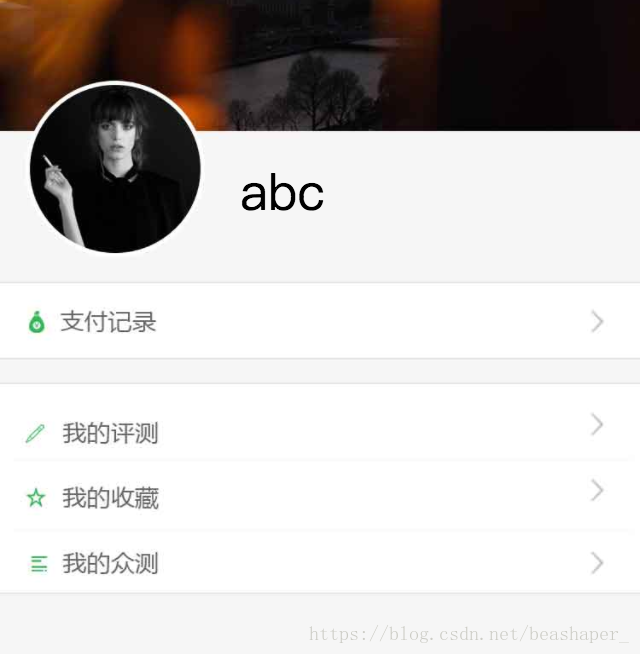
}这样就成功实现了跳转,并且可以设置在用户中心页面显示出用户名。
当然,在实际的项目内,当点击登录按钮后,需要将用户输入的用户名和密码传递给服务器,只有在数据库中找到了用户名且密码匹配才可以成功登录。
























 3287
3287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








