本文搜集的是本人在实际开发中所用到的layer窗口,未用到的layer按钮,请参考layer官网:http://layer.layui.com/
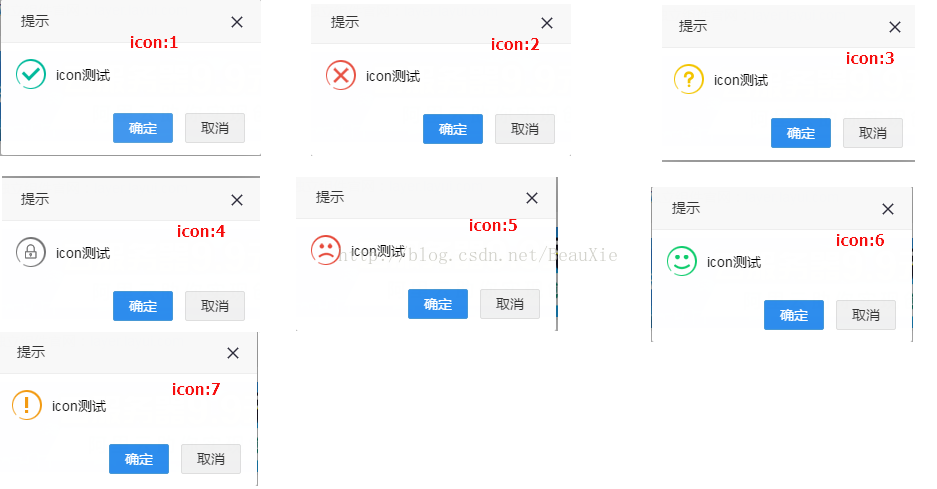
一、layer的icon样式
以上样式测试代码:
layer.confirm('icon测试', {icon: 1, title:'提示'}, function(index){
//do something
alert("确认");
layer.close(index);
});二、询问框
官方案例:
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
}); var message = "确定继续?";
//询问框
layer.confirm(message, {icon: 3, title:'信息提示'}, function(index){
//submitForm();
layer.close(index);
});三、提示层
官方案例:
//提示层
layer.msg('玩命提示中');默认关闭时间是3秒,效果如下(背景是官网的广告,实际效果是黑色半透明):

自定义样式以及时间,代码如下:
layer.msg('操作成功!', {icon: 6, time: 2000});四、弹框(自定义页)
官方案例:
//自定页
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容'
});
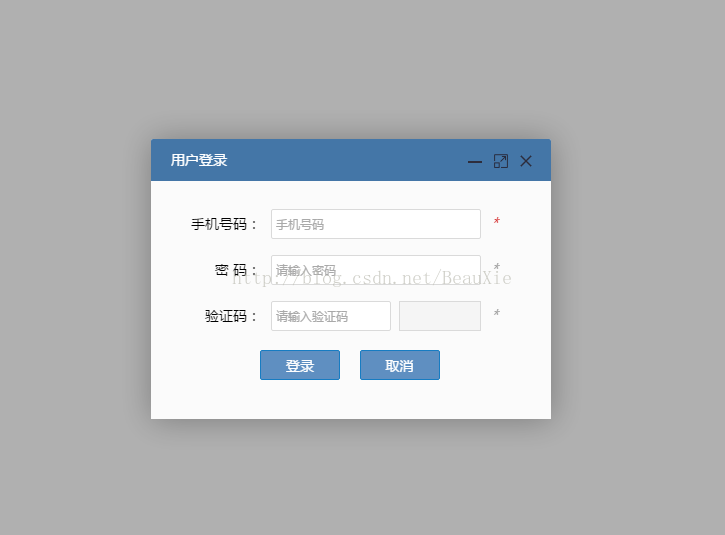
本人使用案例,使用layer实现弹框登录:
layer.open({
type: 2,
title: '用户登录',
maxmin: true,
skin: 'layui-layer-lan',
shadeClose: true, //点击遮罩关闭层
area : ['400px' , '280px'],
content:'login.html'//弹框显示的url,对应的页面
}); 
弹框登录案例,请参考本人另外一篇博客:使用layer实现登录弹框,登录成功以后关闭弹框并调用父窗口方法
以上就是本人常用的layer案例,以后会继续补充~

























 1509
1509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








