1 项目简介
Hi,各位同学好呀,这里是M学姐!
今天向大家分享一个今年(2022)最新完成的毕业设计项目作品,【基于SSM的网上购物商城】
学姐根据实现的难度和等级对项目进行评分(最低0分,满分5分)
-
难度系数:3分
-
工作量:5分
-
创新点:3分
-
界面美化:5分
界面美化的补充说明:使用vue的基本都能达到5分
本项目完成于2022年6月份,包含内容 : 源码 + 论文 + 答辩PPT
项目获取:
https://gitee.com/sinonfin/L-javaWebSha/tree/master
2 实现效果
视频地址:https://www.bilibili.com/video/BV1hW4y1S7qE
2.1 界面展示
- 管理员登录界面

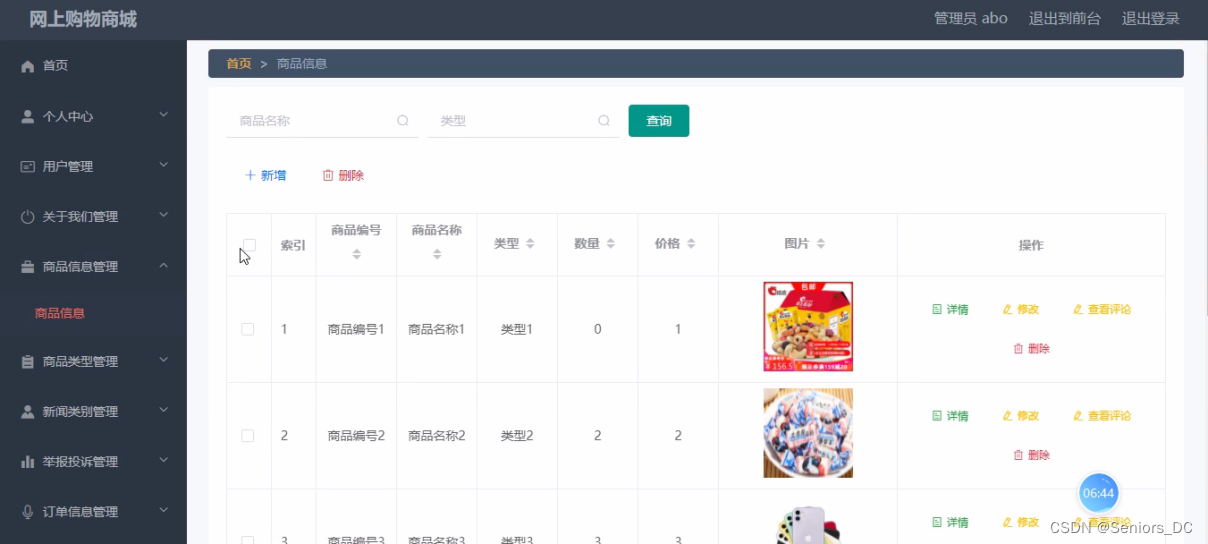
- 商品信息管理界面

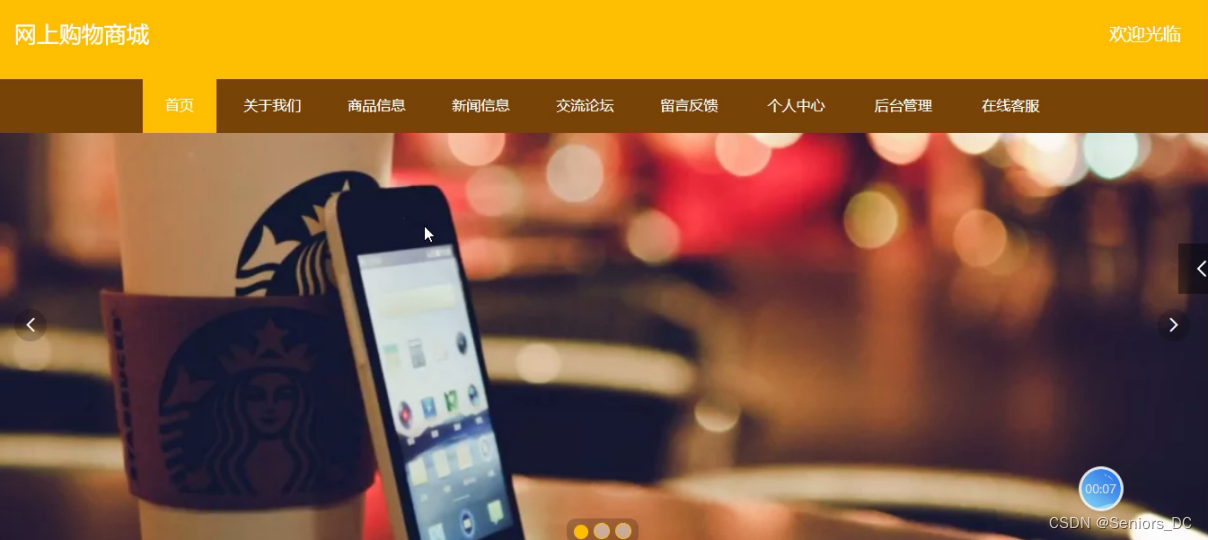
- 前台首页功能界面

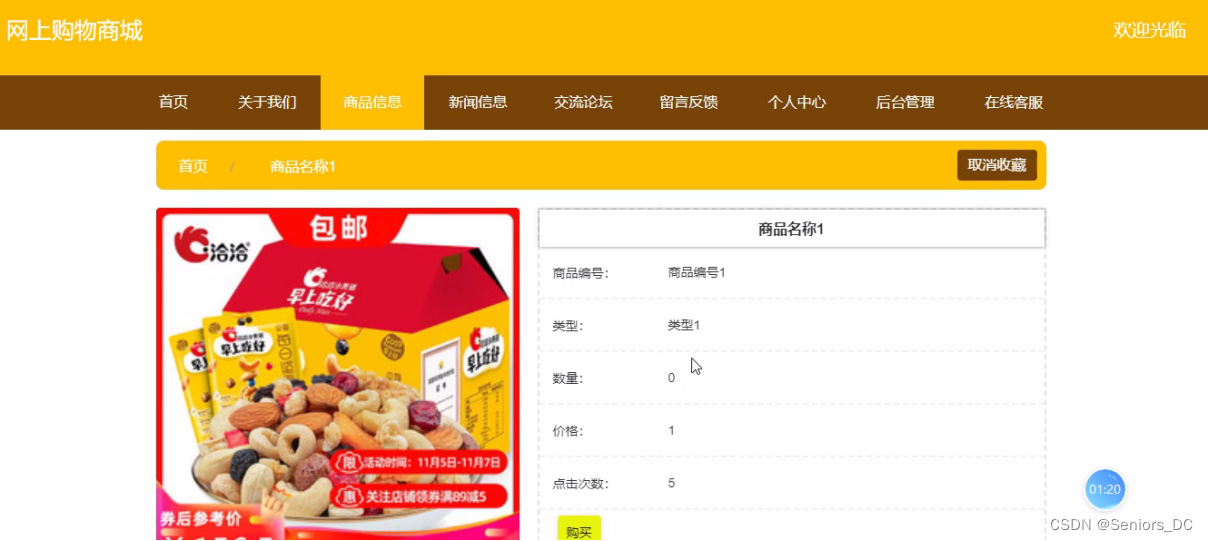
- 商品信息界面

3 设计方案
3.1 概述
本文研究的网上购物商城基于当前较为流行的B/S结构,采用Java技术和MYSQL数据库进行开发设计。通过本系统,实现了不同权限的用户登录,包括用户和管理员。管理员:首页、个人中心、用户管理、关于我们管理、商品信息管理、商品类型管理、新闻类别管理、举报投诉管理、订单信息管理、售后管理、新闻信息管理、我的收藏管理、留言板管理、交流论坛、系统管理。用户:首页、个人中心、举报投诉管理、订单信息管理、售后管理、我的收藏管理,前台首页;首页、关于我们、商品信息、新闻信息、交流论坛、留言反馈、个人中心、后台管理、在线客服等功能。本系统经过测试,运行效果稳定,操作方便、快捷,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的网上购物商城。
本系统的开发是基于B/S结构,采用Java程序设计语言及MYSQL数据库进行开发;主要完成了系统的总体设计与规划、数据库的设计、系统页面的制作与美化、系统安全级别的定制和系统程序的编写、调试与修改等工作。

3.2 系统开发流程
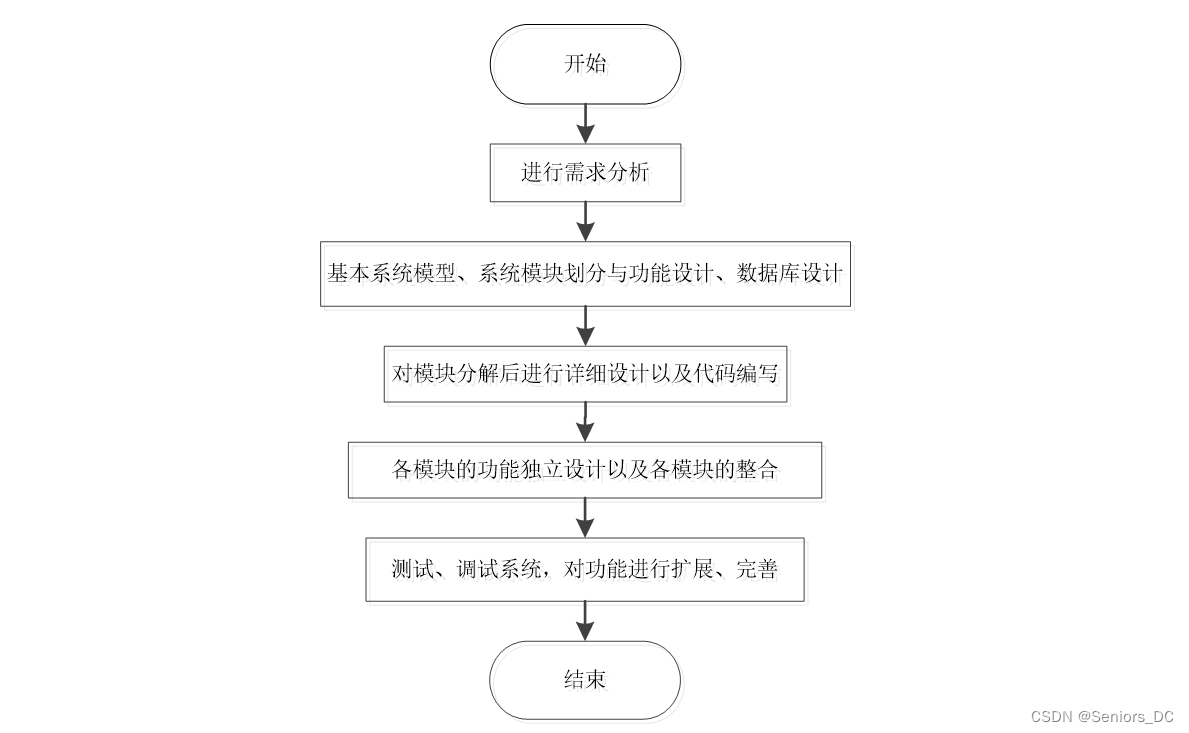
系统流程分析是调查分析系统所涉及到的每个环节的业务流程,从网上购物商城的登录着手,以实际操作为出发点,掌握所有网上购物商城内容,保证信息能够正确的输入和输出,数据存储的完整性以及信息处理方法过程,并根据实际操作步骤来绘制出具体的流程图。

3.3 系统结构设计
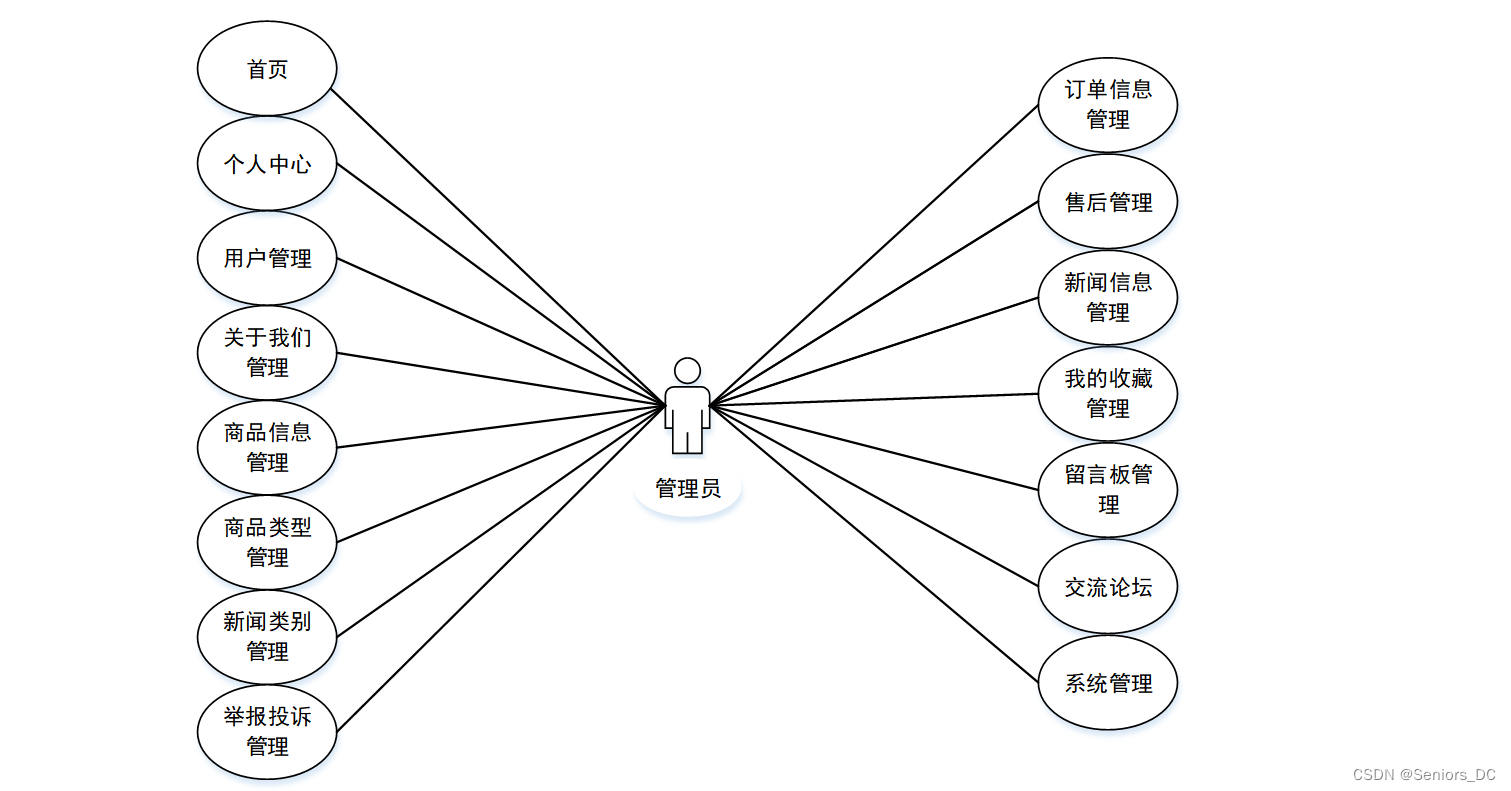
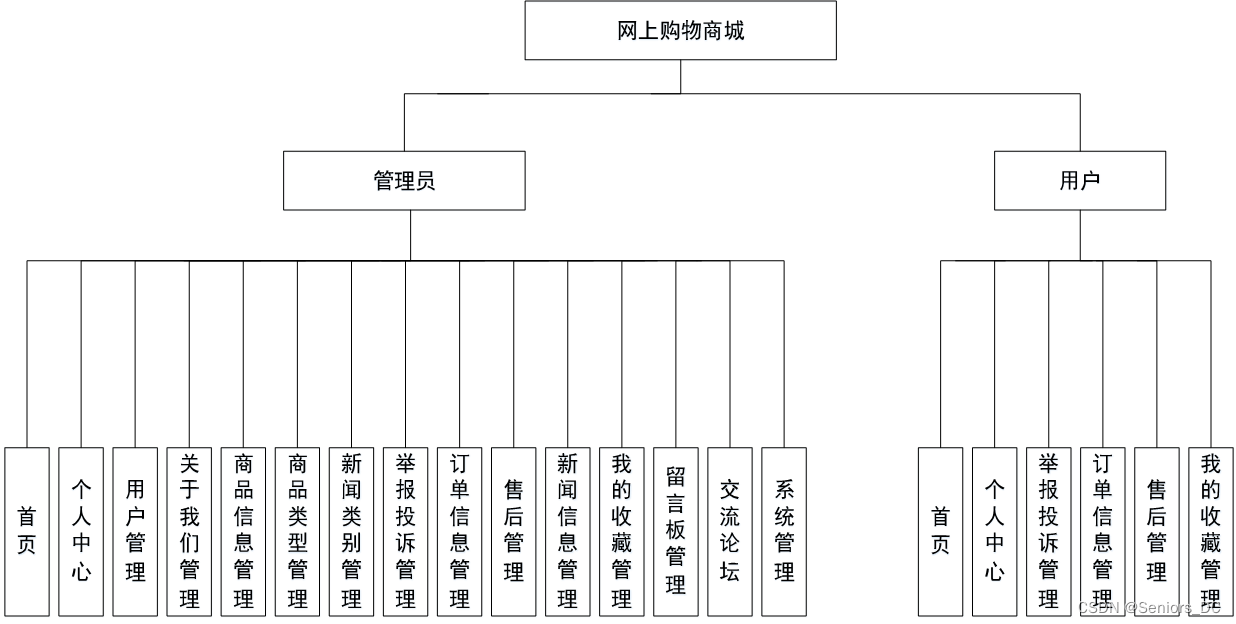
通过系统需求分析,本网上购物商城包括管理员:首页、个人中心、用户管理、关于我们管理、商品信息管理、商品类型管理、新闻类别管理、举报投诉管理、订单信息管理、售后管理、新闻信息管理、我的收藏管理、留言板管理、交流论坛、系统管理,用户:首页、个人中心、举报投诉管理、订单信息管理、售后管理、我的收藏管理等功能。

4 项目获取
本项目完成于2022年6月份,包含内容 : 源码 + 论文 + 答辩PPT





















 1009
1009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








