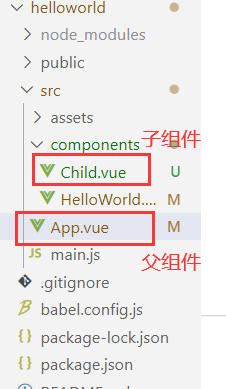
搭建好测试环境

app.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<child></child>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Child from './components/Child.vue'
export default {
name: 'App',
components: {
HelloWorld,
Child
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Child.vue
````html
!<template>
<div class="Child">
<h1>这是子组件</h1>
</div>
</template>
<script>
export default {
name:'Child',
data() {
return {
}
},
}
</script>
<style>
</style>

1.方法一
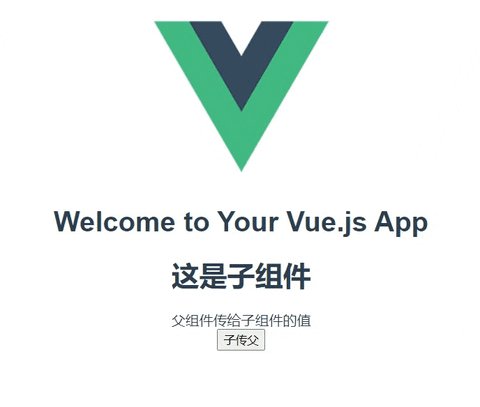
父传子
父组件向子组件使用props传值
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<child :sendParam="send"></child>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Child from './components/Child.vue'
export default {
name: 'App',
components: {
HelloWorld,
Child
},
data() {
return {
send:'父组件传给子组件的值'
}
},
}
</script>
<template>
<div class="Child">
<h1>这是子组件</h1>
<div>{{sendParam}}</div>
</div>
</template>
<script>
export default {
name:'Child',
props:['sendParam'],
data() {
return {
}
},
}
</script>

这里的props除了写成数组还可以写成对象的方式:
<script>
export default {
name:'Child',
data() {
return {
}
},
//方法一:用数组获取值
// , props:['sendParam'],
//方法二:用对象获取值
props:{
sendParam:String,
}
}
</script>
所以说在父组件给子组件传值的时候是可以传对象,布尔值,函数等,在子组件接收值的时候也可以做相应的限制或设置默认值。以对象接收时有type,default,require等参数可以设置,详细的内容可参考官网的文档。
Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})
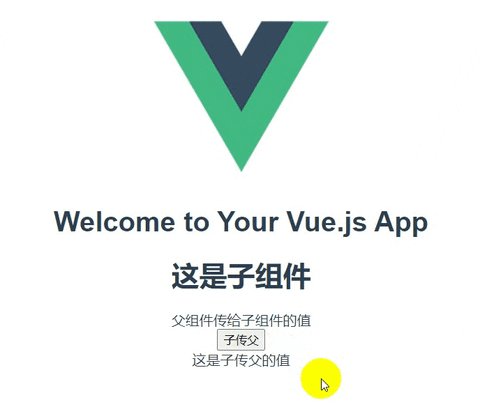
子传父
子组件向父组件传值需要使用自定义事件
<template>
<div class="Child">
<h1>这是子组件</h1>
<div>{{sendParam}}</div>
<button @click="run">子传父</button>
</div>
</template>
<script>
export default {
name:'Child',
data() {
return {
childata:'这是子传父的值'
}
},
props:['sendParam'],
methods: {
run(){
this.$emit('event',this.childata)
}
},
}
</script>
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<child :sendParam="send" @event="reviceChild"></child>
<div>{{revice}}</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Child from './components/Child.vue'
export default {
name: 'App',
components: {
HelloWorld,
Child
},
data() {
return {
send:'父组件传给子组件的值',
revice:''
}
},
methods: {
reviceChild(val){
this.revice=val
}
},
}
</script>

子组件中的事件不一定要用click点击事件,还可以是各种可触发的事件,比如mouseover,dbclick等。
2.方法二
在父组件中加上一个ref属性并打印其结果
<child :sendParam="send" @event="reviceChild" ref="child"></child>
console.log(this.$refs.child);

在结果中我们发现了很多子组件Child中有的方法,数据。

结果表明,我们打印的this.$refs.child就是整个子组件,也就是说,我们可以在这里直接拿到子组件的值。父组件拿子组件的值同理。
父传子
<button @click="getParent">获取父组件的值</button>
getParent(){
console.log(this.$parent.send)
}

子传父
<child :sendParam="send" @event="reviceChild" ref="child"></child>
<button @click="go">获取ref</button>
go(){
console.log(this.$refs.child.childata);
}

奇怪的传值
父组件中添加:that="this"
<child :sendParam="send" @event="reviceChild" ref="child" :that="this"></child>
子组件中props接收
props:{
sendParam:{
type:String,
default:'111'
},
that:{}
},
在生命周期中输出
mounted() {
console.log(this.that)
},

这里也可以拿到整个父组件
mounted() {
console.log(this.that.send)//子组件拿到父组件的值
},
3.方法三
vue提供了provide,inject来实现如下场景的组件传值,父组件向子组件跨级传值

父组件:
export default {
name: 'App',
components: {
HelloWorld,
Child
},
provide:{
psend:'123456'
},
}
子组件:
export default {
name:'Child',
data() {
return {
}
},
inject:['psend'],
mounted() {
console.log(this.psend);
},
}

4.兄弟组件之间传值
这里vue提供了vuex来解决该需求,这里可以查看我之前写的一篇笔记
vuex使用指南






















 34万+
34万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








