测试环境搭建
vue-cli搭建一个路由项目
需求一
实现未登录拦截到登录界面,登录后才可以访问其他界面

目录结构:

index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: function() {
return import ('../views/About.vue')
}
},
{
path: '/login',
name: 'Login',
component: function() {
return import ('../views/Login.vue')
}
},
]
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
})
router.beforeEach((to, from, next) => {
console.log(to.name);
if (to.name !== 'Home' && to.name !== 'Login' && !sessionStorage.getItem('name')) next({ name: 'Login' })
else next()
})
export default router
app.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
Login.vue
<template>
<div class="Login">
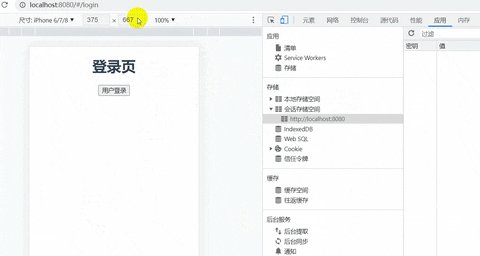
<h1> 登录页</h1>
<button @click="login">用户登录</button>
</div>
</template>
<script>
export default {
name:'Login',
data() {
return {
}
},
methods: {
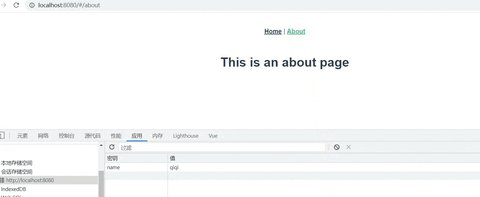
login(){
sessionStorage.setItem('name','qiqi')
this.$router.push('/')
}
},
}
</script>
About.vue
<template>
<div class="about">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
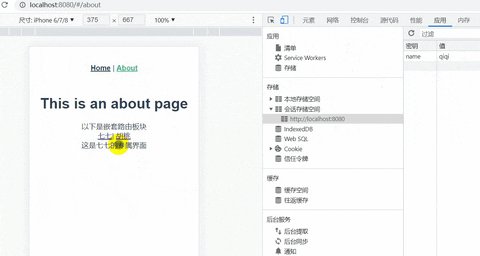
<h1>This is an about page</h1>
</div>
</template>
Home.vue
<template>
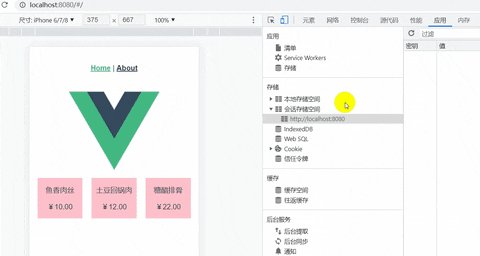
<div class="home">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<img alt="Vue logo" src="../assets/logo.png">
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
</div>
</template>
需求二
路由文件工程化管理

源码详细见:源码地址






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








