import { ref } from 'vue';
export enum ShowTypeEnum {
LIST,
INFO,
ORDER,
APPOINT,
FIRST_TEST,
SECOND_TEST,
OFFER_APPLY,
OFFER_SEND,
}
const type = ref(ShowTypeEnum.LIST);
export const useShowType = () => {
const changeShowType = (showType?: ShowTypeEnum) => {
console.log(showType);
type.value = showType ? showType : ShowTypeEnum.LIST;
};
return { type, changeShowType };
};
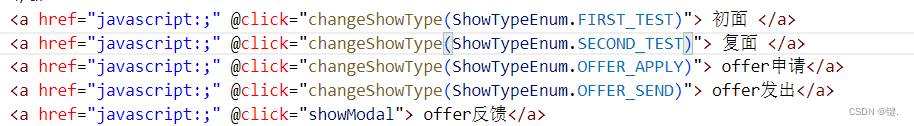
点击跳转到某个组件

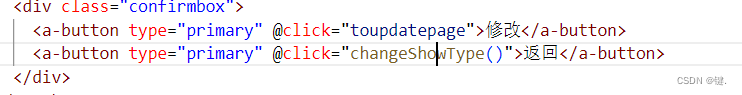
点击返回

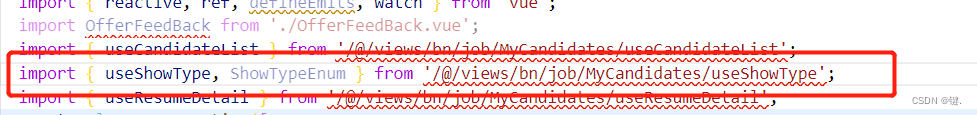
引入文件
























 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








