一. 超链接标签
- 常用范例
<a href="#bottom" name="top">回到底部(锚点功能)</a>
<a href="index01.html" target="_blank">跳转到本地的资源</a>
<a href="http://www.baidu.com">跳转到网络位置</a>
br*80【敲Tab】
<a href="#top" name="bottom">回到顶部(锚点功能)</a>
二. 图片
- 常用范例
<image src="img/02.png" title="图片的提示"/>
<image src="file:///c:/tmp/图片.png" />
<image src="http://www.a.cn/path/to/image.png" width="200px"/>
只给出宽或者高的属性,另一个对应的属性会保持比例缩放。
align属性用于调整图片与文字的位置关系。
三. 表格
- 常用范例
<table boder="1px">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
上边的表格随内容自适应大小。
给tr和td标签指定height和width属性,表格宽高就不会自适应内容了。
<table border="1px">
<tr height="100px">
<th width="100px">11</td>
<th width="100px">22</td>
<th width="100px">33</td>
</tr>
<tr height="100px">
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
<tr height="100px">
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
</table>
未指定width属性的td会自动对齐。
align="center"属性设置在table中是表格整体的居中,设置在tr中是表格行的文本居中,设置在td中是单元格文本的居中。
th标签可作为标题,内容会自动加粗并居中。
table标签的cellpadding属性设置内容和单元格的距离,cellspacing单元格和单元格之间的距离。
生成表格快捷键
table>tr*3>th*3【敲Tab】
列合并属性:colspan=“合并的列数”。需要去掉合并后的多余列元素td/th。
行合并属性:rowspan=“合并的行数”。需要去掉合并后的多余行元素td/th。
背景色的调整:bgcolor
四. 表单
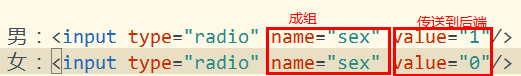
传送到后端的参数形式是:键=值
其中键是标签name属性,值是标签的value属性。




radio使用checked="checked"来实现默认选中(同checkbox)。

<form action="https://www.baidu.com/s" method="get">
<select name="country">
<option value="1">中国</option>
<option value="2">美国</option>
<option value="3" selected="selected">韩国</option> <--默认选中
<option value="4">泰国</option>
</select>
</form>
这里value的属性值才会作为键值对name=value的值传到后台。
H5中提供了placeholder及autofocus属性,具体可以使用Alt + /快捷键来查看。
五. iframe标签
<ul>
<li><a href="http://www.baidu.com" target="ifm">百度</a></li>
<li><a href="http://www.taobao.com" target="ifm">淘宝</a></li>
<li><a href="http://www.jd.com" target="ifm">京东</a></li>
</ul>
<!--框架学习 width:宽度 height:高度 src:默认路径 -->
<iframe width="1000px" height="550px" name="ifm" src="http://www.baidu.com"></iframe>






















 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








