一、Ajax
1、什么是Ajax
全称为Asynchronous JavaScript And XML,异步JavaScript和XML的一种网页开发技术。是由JavaScript、XML、DOM、CSS等多种已有技术组合而成的一种浏览器端技术。用于实现与服务器进行异步交互的功能。它可以实现页面无刷新更新数据(页面的局部刷新),提高用户浏览网页的体验。相较于传统网页,使用Ajax技术的优势具体有以下几个方面:
(1)、减轻服务器的负担
(2)、节省带宽
(3)、用户体验更好
2、Ajax的实现步骤
(1)、创建Ajax对象
var xhr = new XMLHttpRequest(); //xhr就是Ajax对象(异步请求对象)
(2)、由Ajax对象调用open方法配置请求方式、请求地址
xhr.open('请求方式','请求地址')
(3)、由Ajax对象调用send方法向服务器发送请求
xhr.send()
(4)、获取服务器端的响应信息:监听onload事件
xhr.onload = function(){}
(5)、获取服务器端响应给客户端的数据:通过触发onreadystatechange事件
xhr.onreadystatechange = function() {}
3、Ajax的状态码
Ajax状态码
说明
0
请求未初始化(还没有调用open()方法)
1
请求已经建立(调用了open方法),但是还没有发送(还没有调用send()方法)
2
请求已经发送
3
请求正在处理中,通常响应中已经有部分数据可以用了
4
响应已经完成,可以获取并使用服务器的响应数据了
(1)、Ajax对象获取状态码的方法:
xhr.readyState
(2)、Ajax对象获取服务器端的响应数据
xhr.responseText
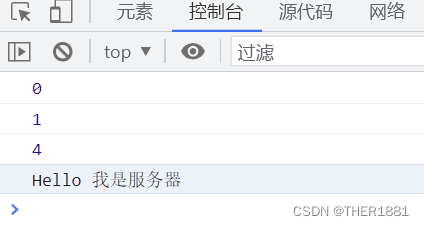
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
//2、输出Ajax对象的状态码
console.log(xhr.readyState)
//3、配置get地址和请求方式
xhr.open('get','http://localhost:3000/params/gets')
//4、再次输出Ajax对象的状态码
console.log(xhr.readyState)
//5、监听onland事件
xhr.onreadystatechange = function(){
console.log(xhr.readyState)
console.log(xhr.responseText)
}
//6、发送ajax异步请求
xhr.send()
</script>
</body>
</html>

在Express项目中执行到这一步时会出现跨域和同源问题,具体什么是跨域和同源以及解决方法可以看我之前写的博客
二、jQuery库对Ajax的封装:
1、底层封装函数
$.ajax({
url: '请求地址',
type:'请求方式',








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3956
3956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








