
为什么需要在线IDE
1.很多同学在学校参加比赛做作品但是学校不让带自己的电脑,只能用机房的破机子(我就是),打开vscode就卡,有些机子还装了还原精灵,每次关机都会还原,而还原后的系统不带vscode其他编辑器又用不顺手(……)搭建一个在线IDE这些完全不用愁
2.对于开发人员来说,走到哪里都带一个笔记本很麻烦,部署一个在线的IDE只需要出门带个手机就好,打开浏览器就能写代码
3.对于商业化来讲,部署完成后,稍微改改代码就可以商业化售卖,它是免费开源的,开发者可以自己改代码
4.从性价比讲,搭建一个在线的IDE首月只需要8.9,续费也才十几块钱一个月,这比有些程序员为了有一个随时随地写代码的环境,去网上买云电脑,阿里的一个月就要两百多,自己部署code-sever首月8.9(还有10的消费返利)后续续费都只需要十来块钱还不到一顿饭钱(消费越多返利越多)
购买服务器
在雨云买服务器首月五折,还有消费返利等等多种好礼,官方经常搞活动,绝不超开,雨云已经注册了公司,不用担心超开或者跑路,(全称:广州润雨科技,爱企查可查)
雨云还有会员制,消费越多,会员等级越高,返利越多,再加上服务器本来就便宜,简直是折上加折

走这个链接注册账号,享受永久八五折的优惠哦:优惠链接(永久八五折)
雨云新人注册还送首月五折优惠卷,(小提示:建议先花一块钱试用一台虚拟主机获得会员身份然后再购买服务器有消费返利哦)
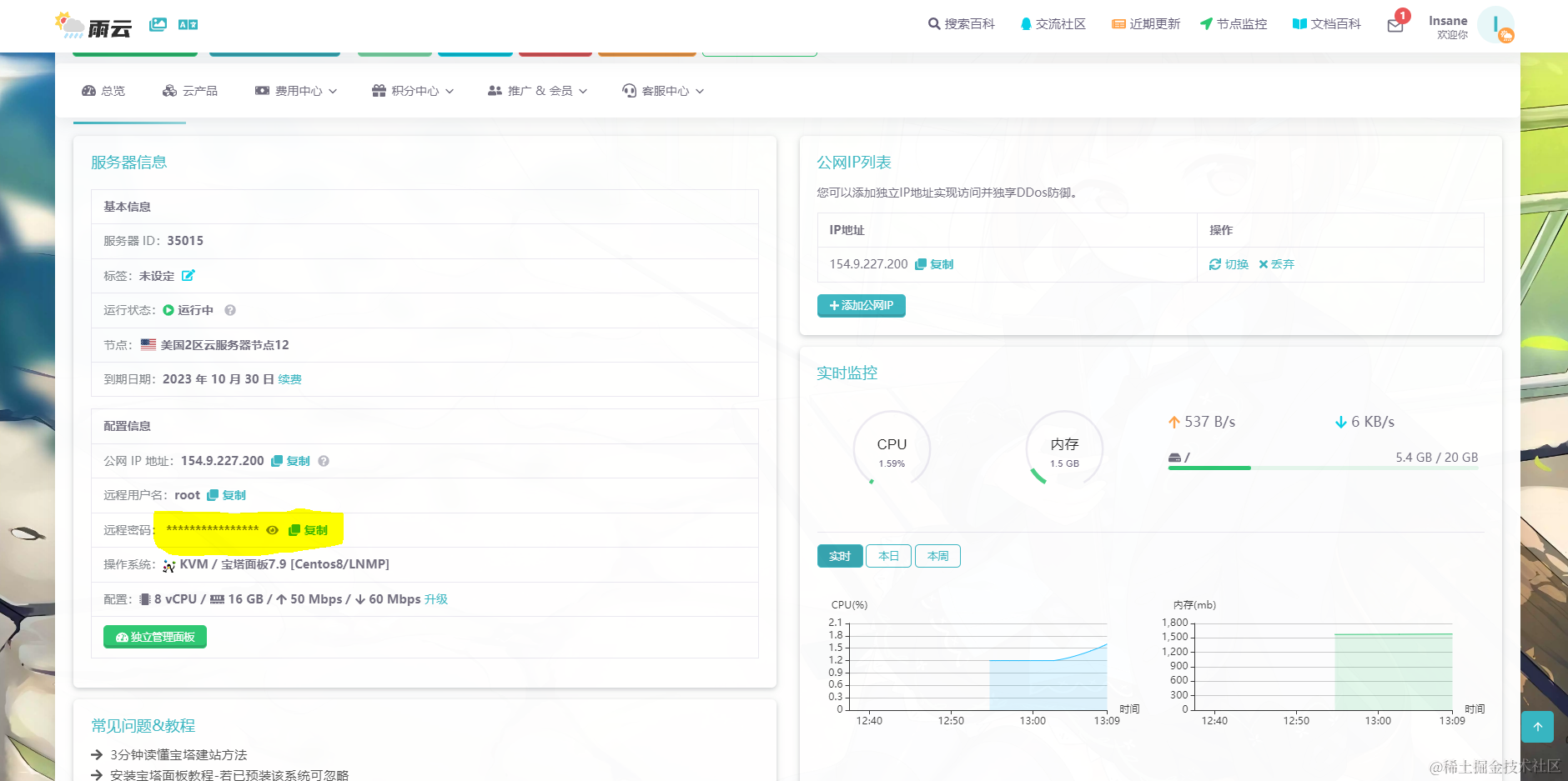
进入服务器控制面板

然后在荧光标记处点击复制SSH连接密码,通过SSH工具连接服务器
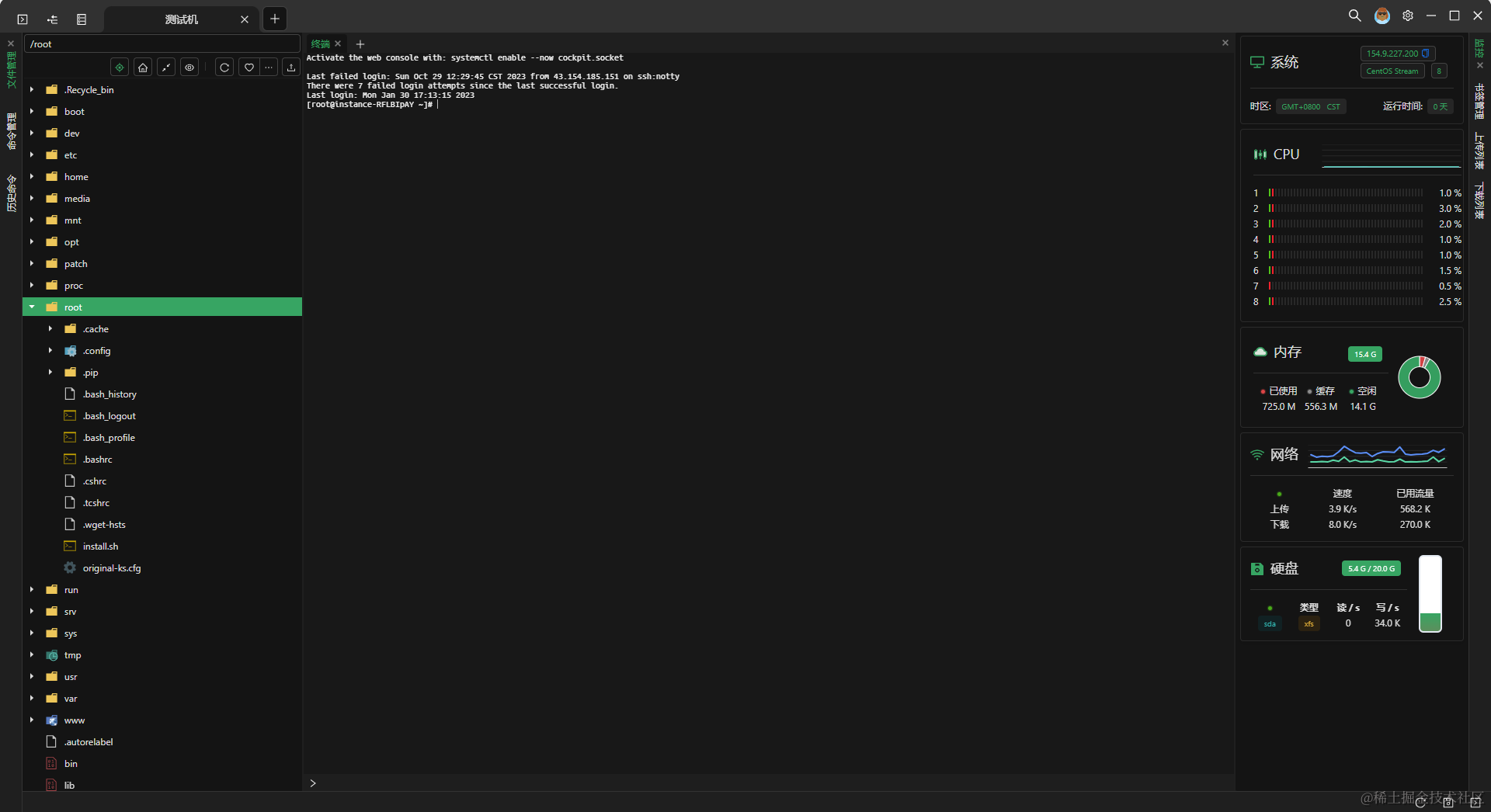
通过SSH连接到服务器并开始安装code-server

然后输入
curl -fsSL https://code-server.dev/install.sh | sh
点回车

然后修改/root/.config/code-server/config.yaml
bind-addr: 0.0.0.0:8080 #需要的端口可以自行修改
auth: password #是否开启密码验证
password: fd5b63f2b624016ff8925123 #密码
cert: false
然后输入
code-server
访问服务器IP:+ 8080,输入密码

各种插件都是可以正常使用的,也可以安装汉化插件

最后还可以用nginx反向代理本机8080绑定域名哦!






















 4981
4981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










