最近在学习jeecg-boot和vue3内容,在idea中写完代码后,部分代码会出现红色波浪线(不是代码错误,可能只是格式问题,但是看着就是不爽),在网上查了很多方法都出奇的一致,但是对我都没有用,最后找到了一个方法,话不多说,直接上才艺。


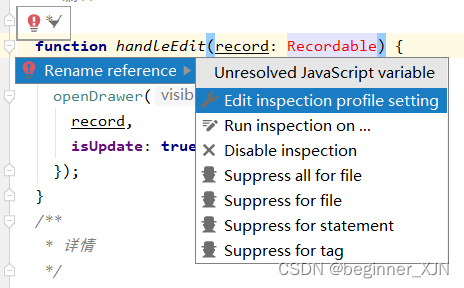
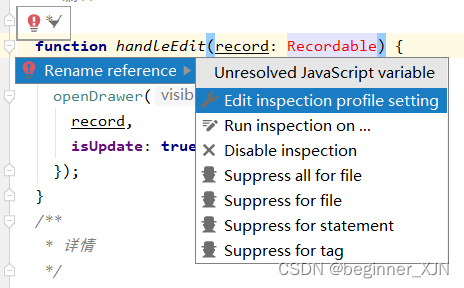
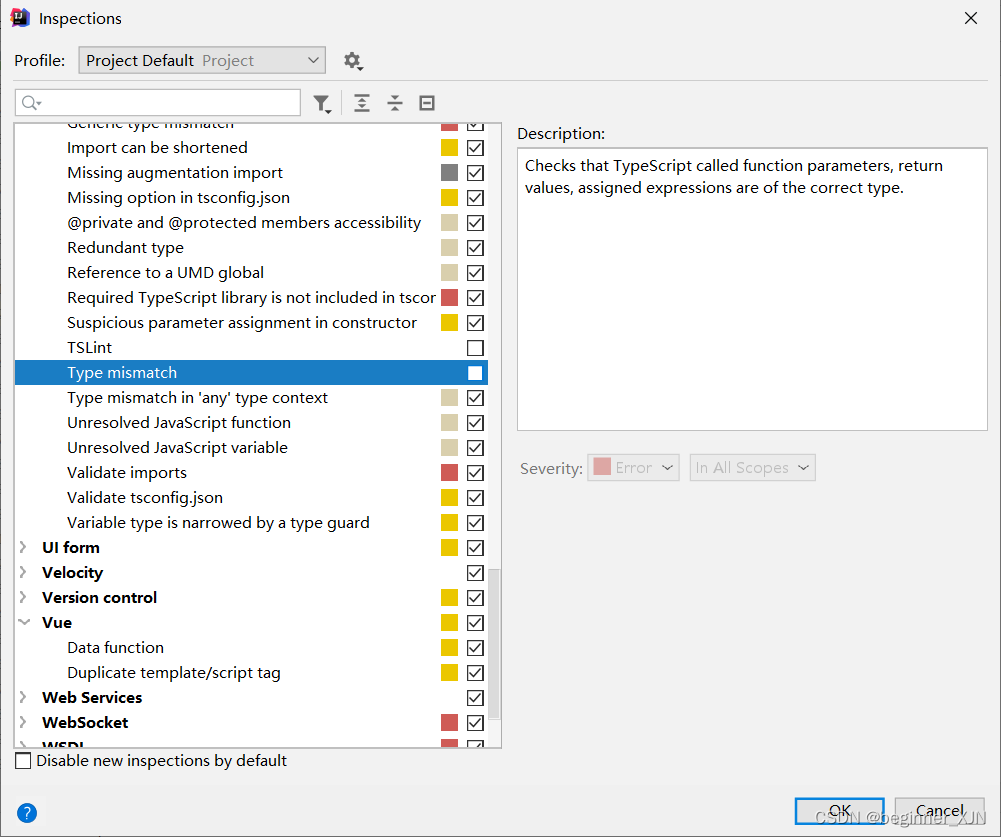
点击带有波浪线的代码,旁边会有一个红色的灯泡标志,点击下拉三角,点击第一个选项的右边下拉框,点击edit inspection profile setting,

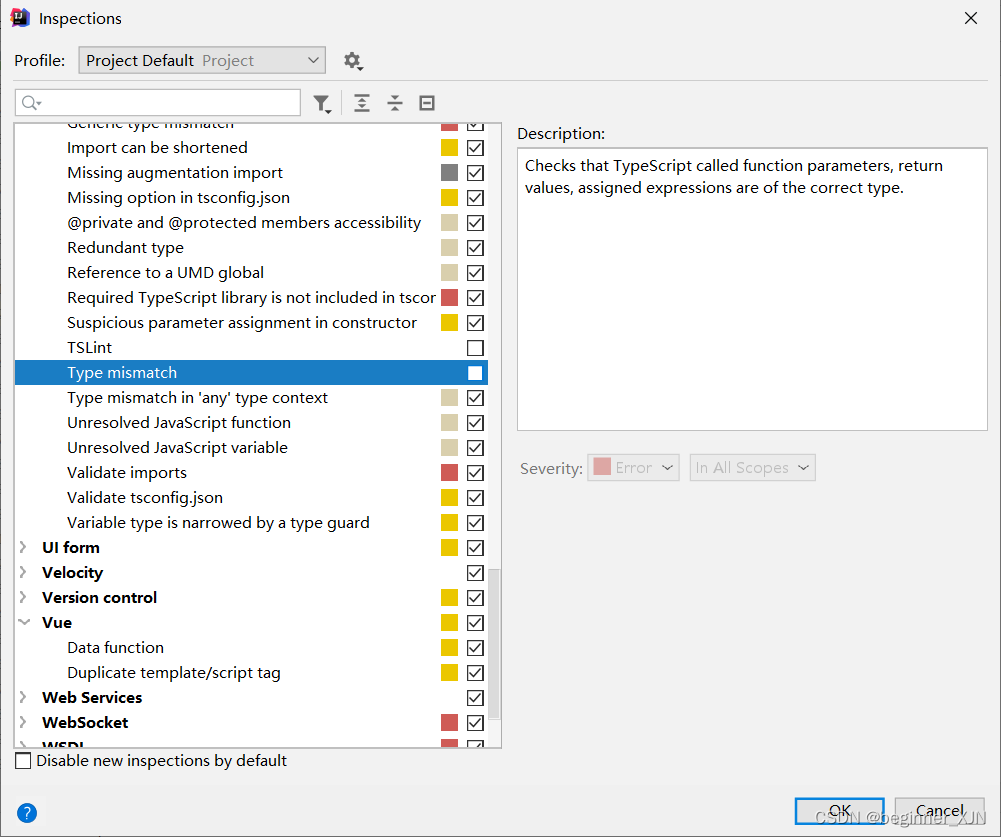
将type mismatch选项对勾去掉,ok即可。

最近在学习jeecg-boot和vue3内容,在idea中写完代码后,部分代码会出现红色波浪线(不是代码错误,可能只是格式问题,但是看着就是不爽),在网上查了很多方法都出奇的一致,但是对我都没有用,最后找到了一个方法,话不多说,直接上才艺。


点击带有波浪线的代码,旁边会有一个红色的灯泡标志,点击下拉三角,点击第一个选项的右边下拉框,点击edit inspection profile setting,

将type mismatch选项对勾去掉,ok即可。

 690
690
 2317
2317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


