<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>jquery 实现的折叠展开的菜单</title>
<style type="text/css">
ul {
list-style-type: none; /* 去掉每个 ul 和 li 前面的圆点 */
}
.oneLevel {
width: 150px;
display: inline-block;
line-height: 32px;
padding-left: 5px;
border-right: 1px solid #000; /* 边框的颜色 */
border-bottom: 1px solid #B4CDCD;
background: #B9D3EE; /* 第一层菜单的背景色 */
cursor: pointer;
}
.oneLevel > span {
margin-left: 5px;
}
.oneLevelUl {
padding-left: 15px; /* 距离外层的左边 15px */
display: none;
}
.oneLevelLi {
height: 25px;
padding-top: 3px;
padding-left: 5px;
}
.bMenuTitle {
width: 150px;
}
.bMenuList {
padding:0;
width: 150px;
}
</style>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 处于打开状态的菜单的 id
var openedMenuId = "";
$(function(){
$('.bMenuTitle').on('click', function(){
var idThis = $(this).attr("id");
if(openedMenuId !== idThis){
$(this).siblings().children('ul').slideUp(); // 收起其他菜单
$(this).children('ul').slideDown(); // 展开这个菜单
openedMenuId = idThis;
}else{
$(this).children('ul').slideUp(); // 收起这个菜单
openedMenuId = ""; // 收起菜单后,把 openedMenuId 清空,表示没有菜单展开
}
//$('#menuFlag').html(openedMenuId); // 调试用的
});
});
</script>
</head>
<body>
<!-- set menu content into this div -->
<div id="menuContent">
<ul class="bMenuList" id="menuDiv" >
<li class="bMenuTitle" id="menu1" >
<span class="oneLevel" >概要信息</span>
<ul class="oneLevelUl" id="sub1" >
<li class="oneLevelLi"><a href="#">概要信息</a></li>
</ul>
</li>
<li class="bMenuTitle" id="menu2">
<span class="oneLevel">我的费用</span>
<ul class="oneLevelUl" id="sub2">
<li class="oneLevelLi"><a href="#">缴费</a></li>
<li class="oneLevelLi"><a href="#">缴费记录查询</a></li>
</ul>
</li>
</ul>
</div>
<!-- keep openedMenuId in this div -->
<div id="menuFlag" menuId="" ></div>
</body>
</html>转载一个 jquery 折叠展开的菜单。在原有基础上增加了收起菜单的效果。
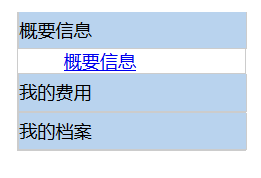
效果:






















 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








