项目场景:
java.lang.IllegalArgumentException: Unknown return value type: java.lang.Integer

问题描述
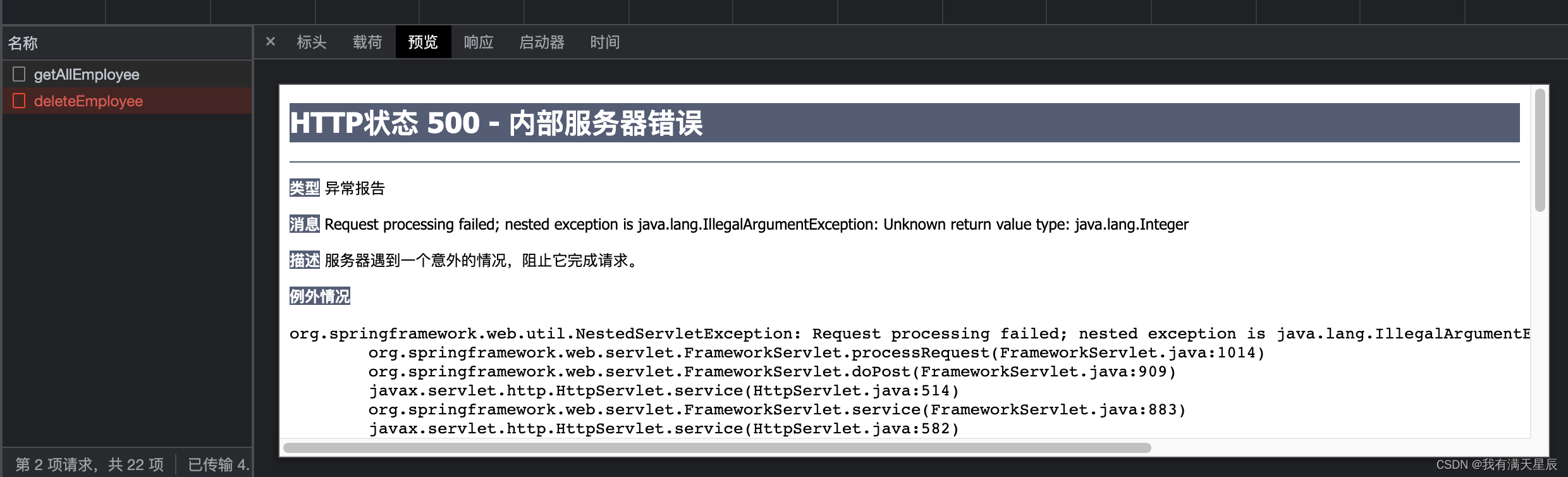
请求报错 java.lang.IllegalArgumentException: Unknown return value type: java.lang.Integer
前端:
$.ajax({
type: "post",
data: {empId: empId},
url: "http://localhost:8080/ssm/employee/deleteEmployee",
success: function (data, status) {
console.log(data);
if (status == "success") {
toastr.success('提交数据成功');
}
},
error: function () {
toastr.error('Error');
},
complete: function () {
}
});
});
后端:
@RequestMapping(value = "/deleteEmployee", method = RequestMethod.POST)
public int deleteEmployee(Integer empId) {
int num = employeeService.deleteEmployeeById(empId);
return num;
}
原因分析:
提示:原因:缺少 @ResponseBody注解
解决方案:
添加 @ResponseBody
@RequestMapping(value = "/deleteEmployee", method = RequestMethod.POST)
@ResponseBody
public int deleteEmployee(Integer empId) {
int num = employeeService.deleteEmployeeById(empId);
return num;
}
@ResponseBody 注解的作用
@ResponseBody注解的作用是将controller的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到response对象的body区,通常用来返回JSON数据或者是XML数据,需要注意的呢,在使用此注解之后不会再走试图处理器,而是直接将数据写入到输入流中,他的效果等同于通过response对象输出指定格式的数据。
@RequestMapping("/login")
@ResponseBody
public User login(User user){
return user;
}
效果等同于如下代码:
@RequestMapping("/login")
public void login(User user, HttpServletResponse response){
response.getWriter.write(JSONObject.fromObject(user).toString());
}






















 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








