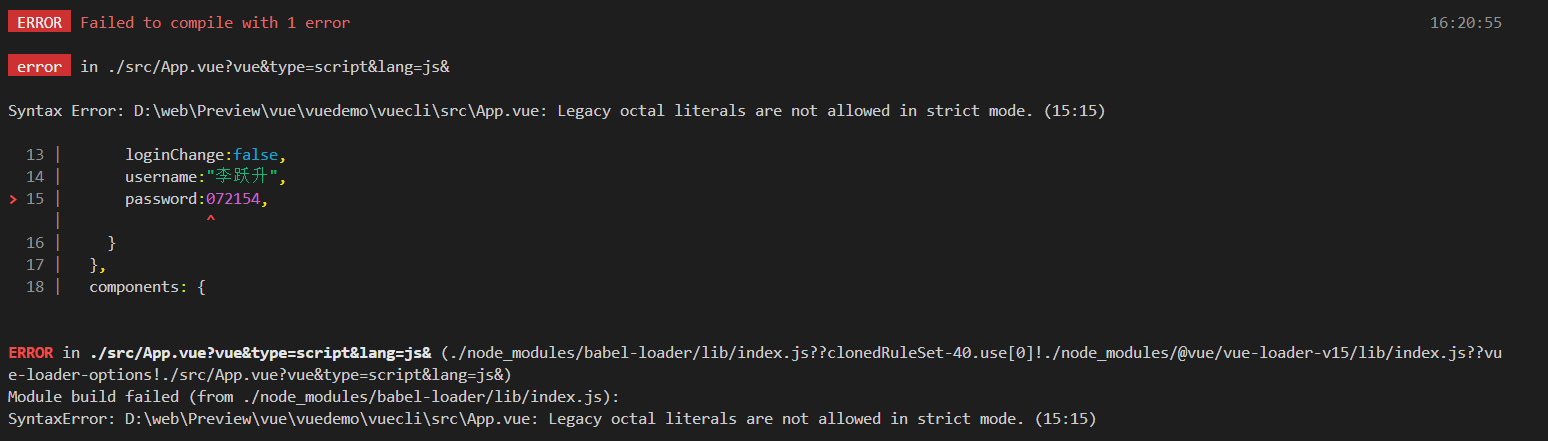
vue中父子组件传参的过程中, 如果参数值为数值类型, 则不能以0开头
//问题
export default {
name: 'App',
data(){
return{
changeName:"Home",
detChange:false,
loginChange:false,
username:"baseli",
password:02154, //这里的password变量值使用了0开头的数值
}
},
components: {
Home,Detail,Login
}
}
错误原因是:JS严格模式禁止使用八进制字面量
改正方法: 避免数值以0开头
export default {
name: 'App',
data(){
return{
changeName:"Home",
detChange:false,
loginChange:false,
username:"李跃升",
password:2154, //讲这里的数值改为不以0开头就可以
}
},
components: {
Home,Detail,Login
}
}





















 4494
4494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










