关于Silverlight的一些大道理就不说了,直接切入正题,本例主要通过Silverlight的一个简单示例让大家对Silverlight有一个简单的了解.
开发环境:
MS VisualStudio2005,MS ExpressionBlend 2,Silverlight1.0 SDK
JS编辑器:
喜欢用VisualStudio的可以到MS的下载中心下载AspNetFutures补丁来增加VS2005对JavaScript的智能提示功能,不过我比较推荐的IDE 是”1st JavaScript Editor”,占用资源小,功能强大(Aptana极其消耗系统资源,不知现在的新版本怎么样).
知识背景:
由于目前Silverlight1.1还未成熟,所以我使用的是Silverlight1.0版本,这就需要大家对JavaScript有一定的了解,例如DOM,XML,HttpRequest等技术,当然并非所有的浏览器对DOM的支持都一样,我想向大家推荐的是Firefox,Firefox几乎是完全支持DOM 标准,对XHTML 的支持也是完全符合W3C标准, MSIE则会使用很多Hack来校正用户的非标准编码(非符合W3C标准的JS代码或CSS).
JavaScript中大部分处理DOM的过程都是通过利用Document对象,主要包括特性(访问指定节点)如下:
1. getElementsByTagName()
用来返回一个包含所有的tagName特性等于某个指定值的NodeList.
2. getElementsByName()
用来获取所有name特性等于指定值的元素的NodeList.
3. getElementById()
返回id 特性等于指定值的元素.
言归正传:
1. 界面设计
1.1打开MS Expression Blend 2新建SilverLight Application 1.0 项目, 命名为QuartzClock.(随喜好)
1.2边框的制作
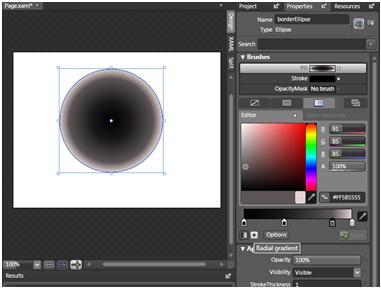
使用Ellipse 在 Page 中间画200*200 正圆borderEllipse,选择Ellipse Stroke属性, 设置为黑色背景, StrokeThickness 设置为1, 选择Ellipse Fill属性, 选择渐变填充, 使用Radial Gradient.

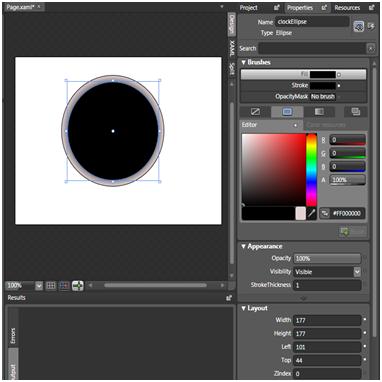
使用Ellipse在 borderEllipse正中画 177*177 正圆 clockEllipse, 选择 Ellipse Fill属性, 将背景填充为黑色,这样一个石英钟的背景就产生了.

1.3 制作指针
1.3.1画中心点
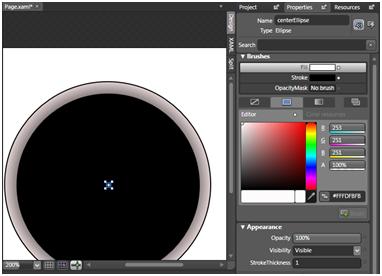
将 Design 页面显示为200%, 在borderEllipse正中心画 5*5 正圆 centerEllipse, 与 borderEllipse, clockEllipse 的 RenderTransform(中心轴) 重合.

1.3.2 时针
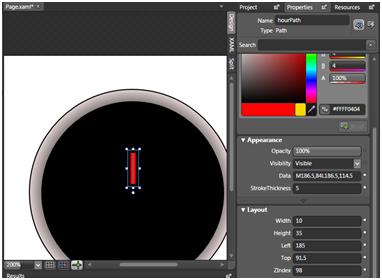
使用Line 在clockEllipse中如图位置画Height 35, Width 10, StrokeThickness 5, Zindex 98, Fill, Stroke 为红色, 同样使其 RenderTransorm 与 centerEllipse 重合的直线hourPath.

1.3.3 分针
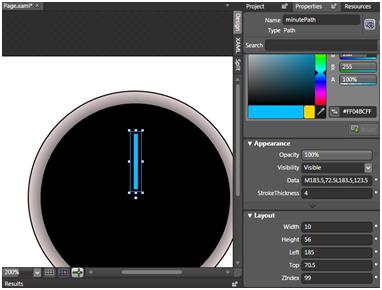
使用Line 在clockEllipse中如图位置画Height 56, Width 10, StrokeThickness 4, Zindex 99, Fill, Stroke 为天蓝色, 下端与hourPath平齐, 同样使其 RenderTransorm 与 centerEllipse 重合的直线minutePath.

1.3.4 秒针
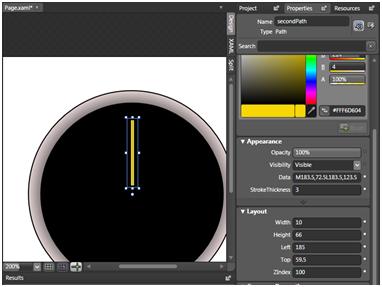
使用Line 在clockEllipse中如图位置画Height 66, Width 10, StrokeThickness 3, Fill, Stroke 为黄色色, Zindex 100, 同样使其 RenderTransorm 与 centerEllipse 重合的 直线secondPath.
另外可在centerEllipse正下拖放2个TextBlock, dateTextBlock和weekTextBlock做为显示日期的文本框,将字体大小设置为10, Foreground为白色.

2 代码编写
有了设计的时钟界面,下面就要想办法让时钟动起来, 没错, 就是使用Transform Rotate中的 Angle 属性, 或许大家已经注意到了将 RenderTransform (中心轴) 设置在中心点的用意, 即当使用 Js 进行交互时, 修改 Angle 值即可使指针围绕中心点运动, 达到时钟效果.
首先我们应该获取所有需要的时间日期值:
 var
array
=
new
Array(
'
Monday
'
,
'
Tuesday
'
,
'
Wednesday
'
,
'
Thursday
'
,
'
Friday
'
,
'
Saturday
'
,
'
Sunday
'
);
var
array
=
new
Array(
'
Monday
'
,
'
Tuesday
'
,
'
Wednesday
'
,
'
Thursday
'
,
'
Friday
'
,
'
Saturday
'
,
'
Sunday
'
); var
time
=
new
Date();
var
time
=
new
Date(); var
hour
=
time.getHours();
var
hour
=
time.getHours(); var
minute
=
time.getMinutes();
var
minute
=
time.getMinutes(); var
second
=
time.getSeconds();
var
second
=
time.getSeconds(); var
date
=
time.getFullYear()
+
'
-
'
+
(parseInt(time.getMonth())
+
1
)
+
'
-
'
+
time.getDate();
var
date
=
time.getFullYear()
+
'
-
'
+
(parseInt(time.getMonth())
+
1
)
+
'
-
'
+
time.getDate(); var
week
=
array[parseInt(time.getDay())
-
1
];
var
week
=
array[parseInt(time.getDay())
-
1
];
将一周七天存放在array中, 使用获取的星期号getDay()做为索引, 当然还应该减去1, 数组的索引从0开始,可不是1, 将日期格式化成yyyy-MM-dd类型, 当然有时间的话大家还可以将 小于10的月和日,例如9, 转换成09, 这样会看起来更美观, 使用三元运算符将是很简单的事:
 (month
<
10
)
?
(‘
0
’
+
month) : month;
(month
<
10
)
?
(‘
0
’
+
month) : month;
将时间转化为角度
 var
hourAngle
=
hour
/
12
*
360
;
var
hourAngle
=
hour
/
12
*
360
; var
minuteAngle
=
minute
/
60
*
360
;
var
minuteAngle
=
minute
/
60
*
360
; var
secondAngle
=
second
/
60
*
360
;
var
secondAngle
=
second
/
60
*
360
;
就这么简单?当然不是了, 这样当 1:59:59的时刻, 时针依然在1上,分针依然在 55上, 而到达 2:00:00时 会突然跳转, 我们要实现的是渐显, 因此使用下面的代码来替代:
 var
hourAngle
=
hour
/
12
*
360
+
(
1
/
12
*
360
)
*
(minute
/
60
);
var
hourAngle
=
hour
/
12
*
360
+
(
1
/
12
*
360
)
*
(minute
/
60
); var
minuteAngle
=
minute
/
60
*
360
+
(
1
/
60
*
360
)
*
(second
/
60
);
var
minuteAngle
=
minute
/
60
*
360
+
(
1
/
60
*
360
)
*
(second
/
60
); var
secondAngle
=
second
/
60
*
360
;
var
secondAngle
=
second
/
60
*
360
;
此外获取”hourPath”, ”minutePath”, “secondPath” 对象进行编码, 我们可以使用托管的sender来获取这些对象:
 var
hourPath
=
sender.findName(‘hourPath’);
var
hourPath
=
sender.findName(‘hourPath’);
还可以使用Dom来获取:
 var
hourPath
=
document.getElementById(‘hourPath’);
var
hourPath
=
document.getElementById(‘hourPath’);
这里我们两者结合,获取到时针,分针,秒针对象后我们对其Angle赋值:
 hourPath.RenderTransform.Angle
=
hourAngle;
hourPath.RenderTransform.Angle
=
hourAngle; minutePath.RenderTransform.Angle
=
minuteAngle;
minutePath.RenderTransform.Angle
=
minuteAngle; secondPath.RenderTransform.Angle
=
secondAngle;
secondPath.RenderTransform.Angle
=
secondAngle;
将前面的赋值封装在myClock()中:
 function
myClock()
function
myClock()
 ...
{
...
{
 var sender = document.getElementById('SilverlightControl');
var sender = document.getElementById('SilverlightControl'); //Time Setting
//Time Setting var array = new Array('Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday');
var array = new Array('Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday'); var time = new Date();
var time = new Date(); var hour = time.getHours();
var hour = time.getHours(); var minute = time.getMinutes();
var minute = time.getMinutes(); var second = time.getSeconds();
var second = time.getSeconds(); var date = time.getFullYear() + '-' + (parseInt(time.getMonth()) + 1) + '-' + time.getDate();
var date = time.getFullYear() + '-' + (parseInt(time.getMonth()) + 1) + '-' + time.getDate(); var week = array[parseInt(time.getDay()) -1];
var week = array[parseInt(time.getDay()) -1];
 //Get Document
//Get Document var hourPath = sender.content.findName('hourPath');
var hourPath = sender.content.findName('hourPath'); var minutePath = sender.content.findName('minutePath');
var minutePath = sender.content.findName('minutePath'); var secondPath = sender.content.findName('secondPath');
var secondPath = sender.content.findName('secondPath'); var dateTextBlock = sender.content.findName('dateTextBlock');
var dateTextBlock = sender.content.findName('dateTextBlock'); var weekTextBlock = sender.content.findName('weekTextBlock');
var weekTextBlock = sender.content.findName('weekTextBlock'); dateTextBlock.Text = date;
dateTextBlock.Text = date; weekTextBlock.Text = week;
weekTextBlock.Text = week;
 //Time Time Time
//Time Time Time var hourAngle = hour/12*360 + (1/12*360)*(minute/60);
var hourAngle = hour/12*360 + (1/12*360)*(minute/60); var minuteAngle = minute/60*360 + (1/60*360)*(second/60);
var minuteAngle = minute/60*360 + (1/60*360)*(second/60); var secondAngle = second/60*360;
var secondAngle = second/60*360;
 //Angle
//Angle hourPath.RenderTransform.Angle = hourAngle;
hourPath.RenderTransform.Angle = hourAngle; minutePath.RenderTransform.Angle = minuteAngle;
minutePath.RenderTransform.Angle = minuteAngle; secondPath.RenderTransform.Angle = secondAngle;
secondPath.RenderTransform.Angle = secondAngle; }
}
这样在Xaml中为Canvas添加Loaded事件page_loaded,为page_loaded编写代码如下:
 function
page_loaded(sender, eventArgs)
function
page_loaded(sender, eventArgs)
 ...
{
...
{ myClock();
myClock(); }
}
这样程序启动时就可以指向当前时间了,另外通过setInterval()函数来使石英钟的指针运动起来:
setInterval(“myClock()”,1000);
这样指针每隔1秒将会运动一次.

为了使石英钟根据效果,我们可以为其配上背景, 刻度, 大家可以自由发挥.








 本文介绍如何使用Silverlight 1.0创建一个简单的石英钟应用,包括界面设计、JavaScript编程实现指针动态更新及时间显示。
本文介绍如何使用Silverlight 1.0创建一个简单的石英钟应用,包括界面设计、JavaScript编程实现指针动态更新及时间显示。
















 826
826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








