CSS浮动布局 float属性
<!DOCTYPE html>
<html>
<head>
<title>CSS浮动布局</title>
<style type="text/css">
#myd{height: 400px;width: 600px;border: green 10px dashed;background-color: purple;padding: 10px;overflow: auto;}
#myd div{background-color: yellow;border: 8px pink dotted;margin:10px;}
p{font-size: 15px;text-indent: 30px;color: yellow}
</style>
</head>
<body>
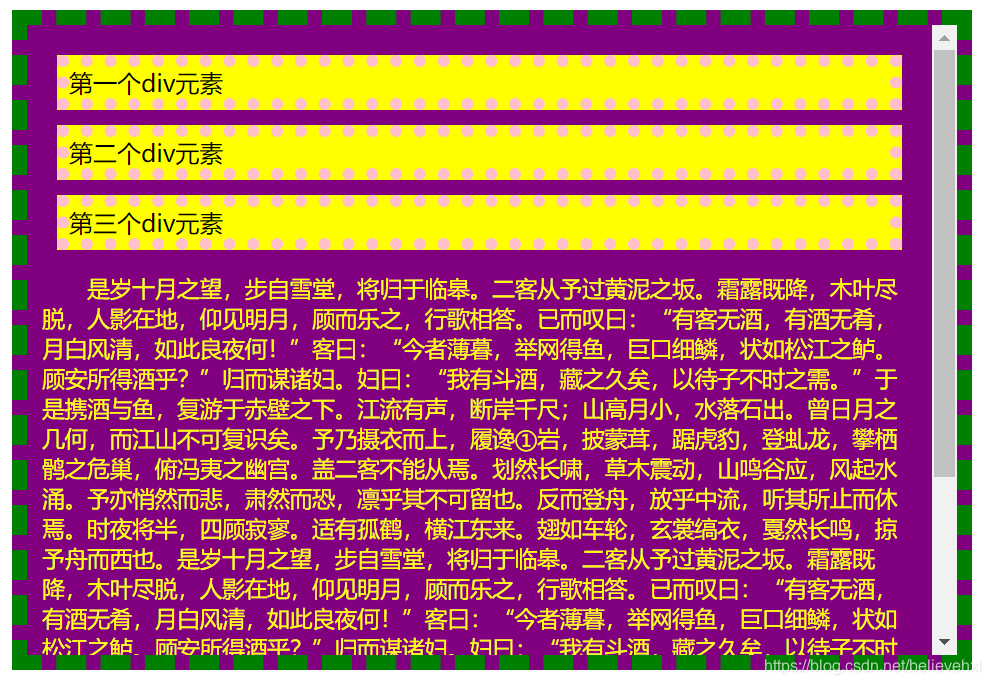
<div id="myd">
<div id="d1">第一个div元素</div>
<div id="d2">第二个div元素</div>
<div id="d3">第三个div元素</div>
<p>是岁十月之望,步自雪堂,将归于临皋。二客从予过黄泥之坂。霜露既降,木叶尽脱,人影在地,仰见明月,顾而乐之,行歌相答。已而叹曰:“有客无酒,有酒无肴,月白风清,如此良夜何!”客曰:“今者薄暮,举网得鱼,巨口细鳞,状如松江之鲈。顾安所得酒乎?”归而谋诸妇。妇曰:“我有斗酒,藏之久矣,以待子不时之需。”于是携酒与鱼,复游于赤壁之下。江流有声,断岸千尺;山高月小,水落石出。曾日月之几何,而江山不可复识矣。予乃摄衣而上,履谗①岩,披蒙茸,踞虎豹,登虬龙,攀栖鹘之危巢,俯冯夷之幽宫。盖二客不能从焉。划然长啸,草木震动,山鸣谷应,风起水涌。予亦悄然而悲,肃然而恐,凛乎其不可留也。反而登舟,放乎中流,听其所止而休焉。时夜将半,四顾寂寥。适有孤鹤,横江东来。翅如车轮,玄裳缟衣,戛然长鸣,掠予舟而西也。是岁十月之望,步自雪堂,将归于临皋。二客从予过黄泥之坂。霜露既降,木叶尽脱,人影在地,仰见明月,顾而乐之,行歌相答。已而叹曰:“有客无酒,有酒无肴,月白风清,如此良夜何!”客曰:“今者薄暮,举网得鱼,巨口细鳞,状如松江之鲈。顾安所得酒乎?”归而谋诸妇。妇曰:“我有斗酒,藏之久矣,以待子不时之需。”于是携酒与鱼,复游于赤壁之下。江流有声,断岸千尺;山高月小,水落石出。曾日月之几何,而江山不可复识矣。予乃摄衣而上,履谗①岩,披蒙茸,踞虎豹,登虬龙,攀栖鹘之危巢,俯冯夷之幽宫。盖二客不能从焉。划然长啸,草木震动,山鸣谷应,风起水涌。予亦悄然而悲,肃然而恐,凛乎其不可留也。反而登舟,放乎中流,听其所止而休焉。时夜将半,四顾寂寥。适有孤鹤,横江东来。翅如车轮,玄裳缟衣,戛然长鸣,掠予舟而西也。</p>
</div>
</body>
</html>

当给代码加上CSS代码
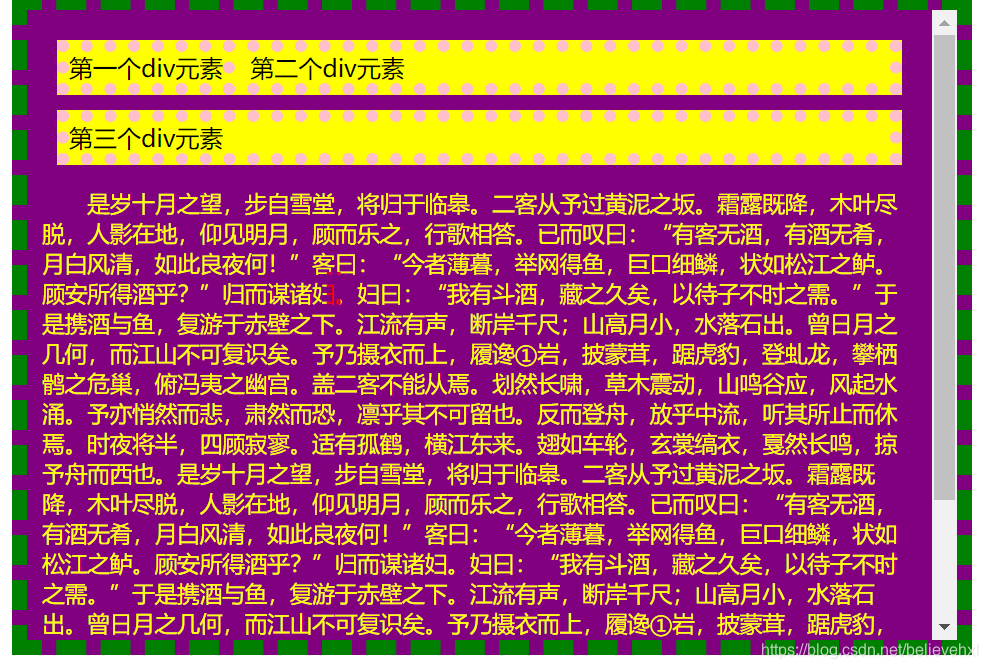
#d2{float: left;}

当给代码加上CSS代码
#d2{float: left;}

注意:当元素变成浮动元素时,宽度不在延伸而是由内容决定其宽度,如果相邻元素同为浮动元素,外边距就会生效。
第二个盒子向右浮动 float:right







 该博客探讨了CSS中的浮动布局属性`float`,通过示例展示了如何使用`float:left`使元素向左浮动,导致相邻元素调整位置。文章还强调了浮动元素的宽度由内容决定,并且外边距在同为浮动元素的相邻元素间生效。同时,内容提到了布局变化对整体设计的影响。
该博客探讨了CSS中的浮动布局属性`float`,通过示例展示了如何使用`float:left`使元素向左浮动,导致相邻元素调整位置。文章还强调了浮动元素的宽度由内容决定,并且外边距在同为浮动元素的相邻元素间生效。同时,内容提到了布局变化对整体设计的影响。














 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








