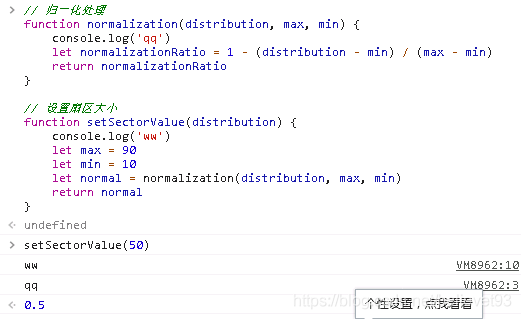
// 归一化处理
function normalization(distribution, max, min) {
let normalizationRatio = 1 - (distribution - min) / (max - min)
return normalizationRatio
}
// 设置扇区大小
function setSectorValue(distribution) {
let max = 90
let min = 10
let normalization = normalization(distribution, max, min)
}

此时不应使用和函数相同的变量名,这里涉及到变量提升。修改后的结果

参考:https://blog.csdn.net/charles_tian/article/details/79775909






















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








