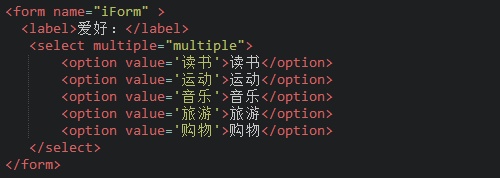
一.基本概念 1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。 2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。 3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。二.html 1.html标签:标签由英文尖括号<和>括起来,如<html>就是一个标签。标签〈html〉〈/html〉 头部〈head〉〈/head〉 主体〈body〉〈/body〉 题目〈title〉〈/title〉 变化〈meta〉〈/meta〉 图片〈img〉〈/img〉 标题〈hx〉〈/hx〉x=1~6 段落〈p〉〈/p〉 斜体〈em〉〈/em〉 加粗〈strong〉〈/strong〉 回车〈br /〉 空格 定义〈span〉〈/span〉 引用〈q〉〈/q〉 大段引用〈blockquot〉〈/blockquot〉 代码〈code〉〈/code〉 大段代码〈pre〉〈/pre〉2.表单标签,与用户交互语法: <form method="传送方式" action="服务器文件"> 讲解: (1)<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。 (2)action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。 (3)method : 数据传送的方式(get/post)。 <form method="post" action="save.php"> <label for="username">用户名:</label> <input type="text" name="username" /> <label for="pass">密码:</label> <input type="password" name="pass" /> </form>注意: (1)所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。 (2)method : post/get 的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的 wiki,里面有详细介绍。3.文本域,支持多行文本输入语法: <textarea rows="行数" cols="列数">文本</textarea> (1)<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。 (2)cols :多行输入域的列数。 (3)rows :多行输入域的行数。 (4)在<textarea></textarea>标签之间可以输入默认值。 举例: <form method="post" action="save.php"> <label>联系我们</label> <textarea cols="50" rows="10" >在这里输入内容...</textarea> </form>注意:这两个属性可用css样式的width和height来代替:col用width、row用height来代替。4.使用单选框、复选框,让用户选择语法: <input type="radio/checkbox" value="值" name="名称" checked="checked"/> (1)type: 当 type="radio" 时,控件为单选框 当 type="checkbox" 时,控件为复选框 (2)value:提交数据到服务器的值(后台程序PHP使用) (3)name:为控件命名,以备后台程序 ASP、PHP 使用 (4)checked:当设置 checked="checked" 时,该选项被默认选中注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用5.使用下拉列表框,节省空间(1)value: (2)selected="selected":设置selected="selected"属性,则该选项就被默认选中。(3)下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:
(2)selected="selected":设置selected="selected"属性,则该选项就被默认选中。(3)下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码: 6.按钮(1)使用提交按钮,提交数据语法: <input type="submit" value="提交"> type:只有当type值设置为submit时,按钮才有提交作用 value:按钮上显示的文字(2)使用重置按钮,重置表单信息语法: <input type="reset" value="重置"> type:只有当type值设置为reset时,按钮才有重置作用 value:按钮上显示的文字7.form表单中的label标签:label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。(1)语法: <label for="控件id名称"> 注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。 例子: <form> <label for="male">男</label> <input type="radio" name="gender" id="male" /> <br /> <label for="female">女</label> <input type="radio" name="gender" id="female" /> <label for="email">输入你的邮箱地址</label> <input type="email" id="email" placeholder="Enter email"> </form>
6.按钮(1)使用提交按钮,提交数据语法: <input type="submit" value="提交"> type:只有当type值设置为submit时,按钮才有提交作用 value:按钮上显示的文字(2)使用重置按钮,重置表单信息语法: <input type="reset" value="重置"> type:只有当type值设置为reset时,按钮才有重置作用 value:按钮上显示的文字7.form表单中的label标签:label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。(1)语法: <label for="控件id名称"> 注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。 例子: <form> <label for="male">男</label> <input type="radio" name="gender" id="male" /> <br /> <label for="female">女</label> <input type="radio" name="gender" id="female" /> <label for="email">输入你的邮箱地址</label> <input type="email" id="email" placeholder="Enter email"> </form>
html学习笔记
最新推荐文章于 2022-04-17 22:14:04 发布





















 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








