Bower是前端自动化的一个包管理工具,和npm差不多,都是对项目所依赖的包进行管理,比如jQuery,bootstrap等,下面就来简述一下bower的基本用法:
(1)安装bower
npm install -g bower //全局安装bower
npm install bower //具体工程项目安装
bower -v
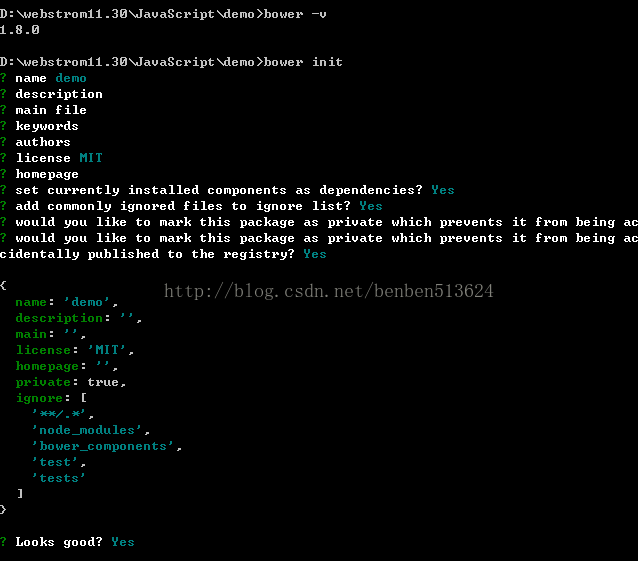
(3)初始化bower,完成以后会在工程目录的根目录下生成一个bower.json文件,记录项目的一些基本信息
{
"name": "demo",
"description": "",
"main": "",
"license": "MIT",
"homepage": "",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
]
}
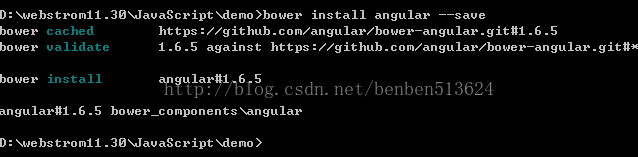
bower install <package> --save
{
"name": "demo",
"description": "",
"main": "",
"license": "MIT",
"homepage": "",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"angular": "^1.6.5"
}
}

























 733
733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








