亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!
Axure产品经理精品视频课![]() https://edu.csdn.net/course/detail/40420
https://edu.csdn.net/course/detail/40420
课程主题:显示与隐藏
课程视频:
Axure显示与隐藏
一、显示与隐藏的定义与内涵
用户操作时,元件本身显示或隐藏;
用户操作某个元件时,其他元件显示或隐藏;
二、显示与隐藏的设置方法
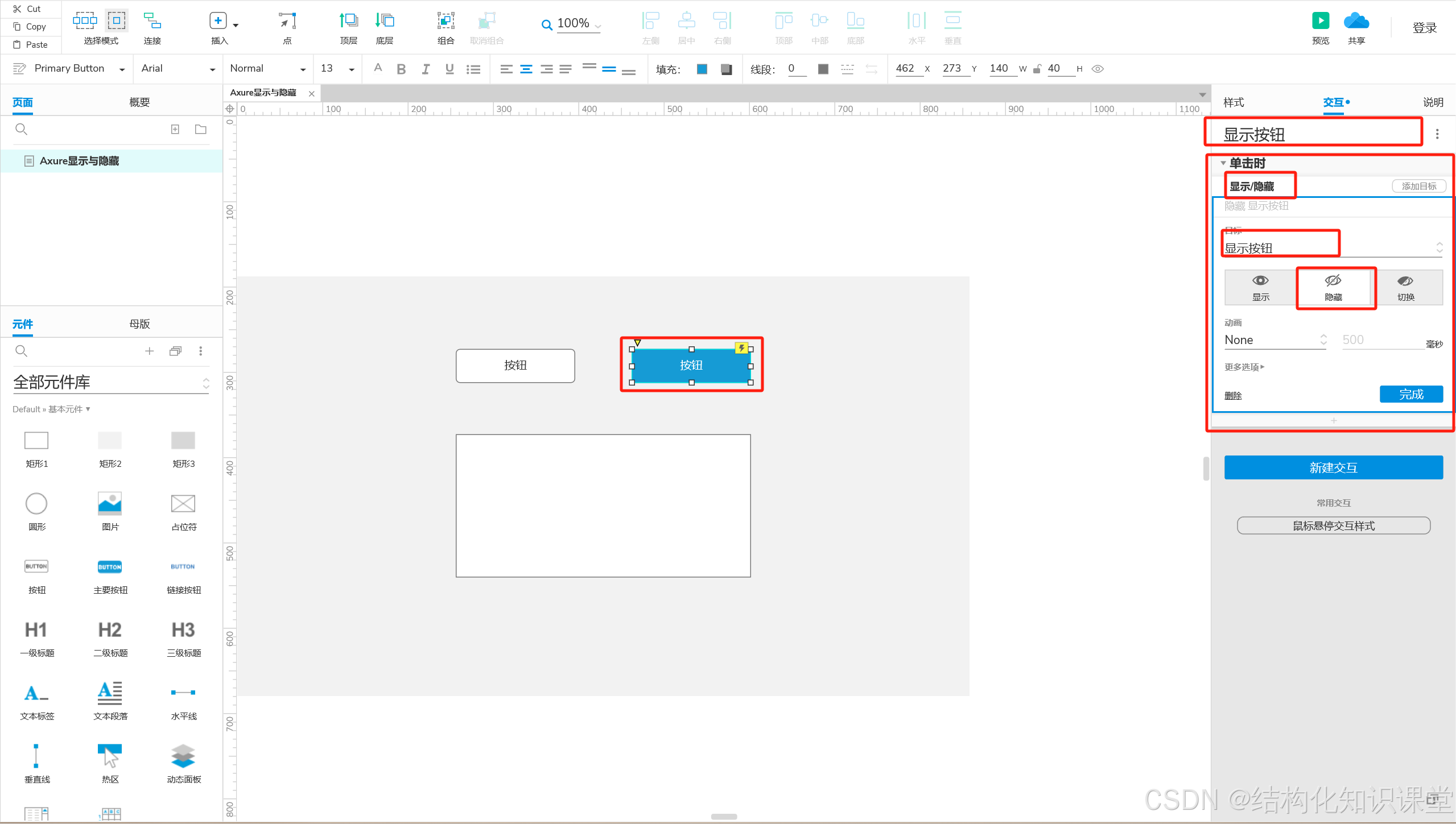
1、实现按钮本身隐藏,单击按钮——设置交互:单击时——显示/隐藏——显示按钮——隐藏;

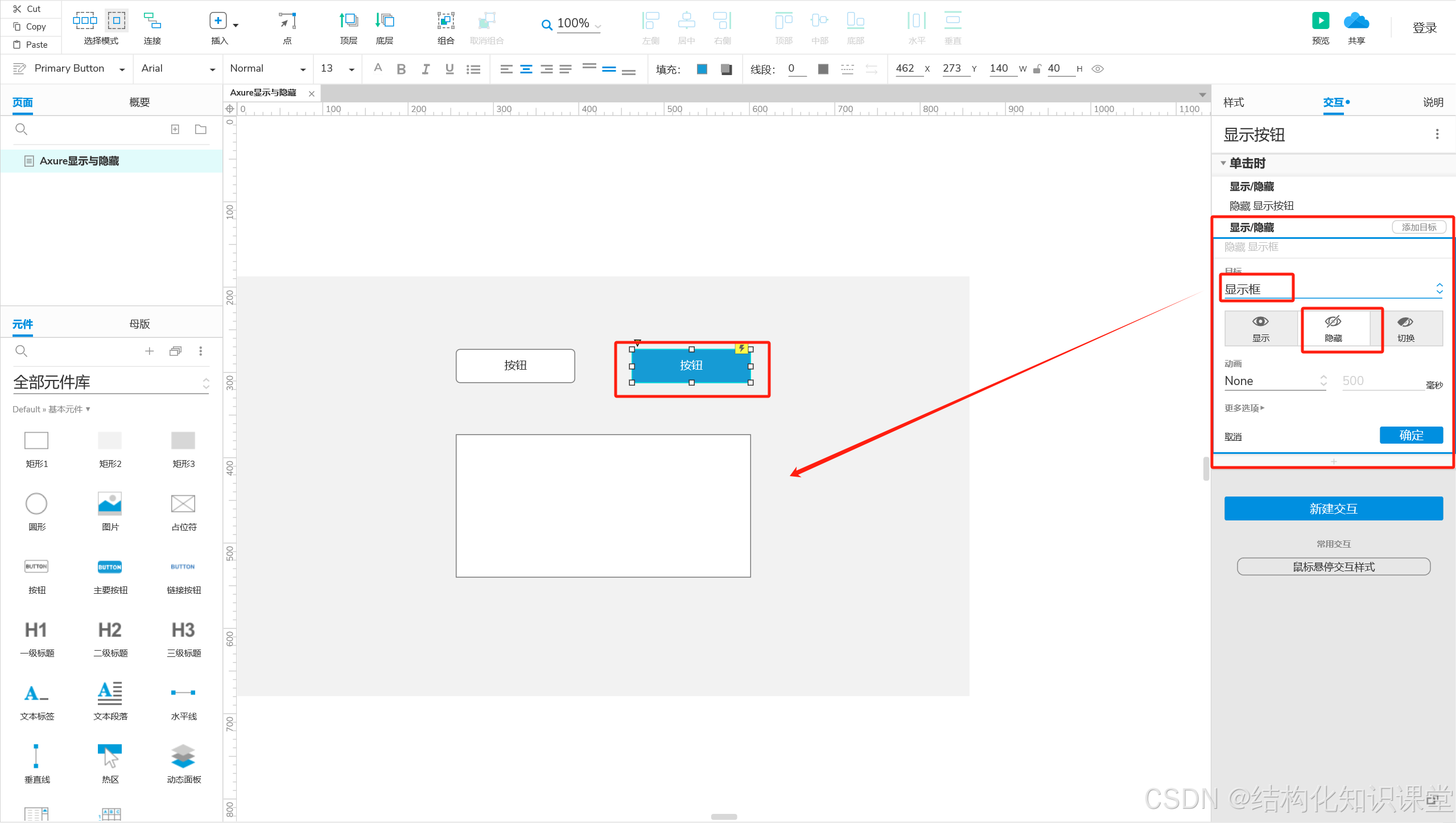
2、实现其他元件隐藏;

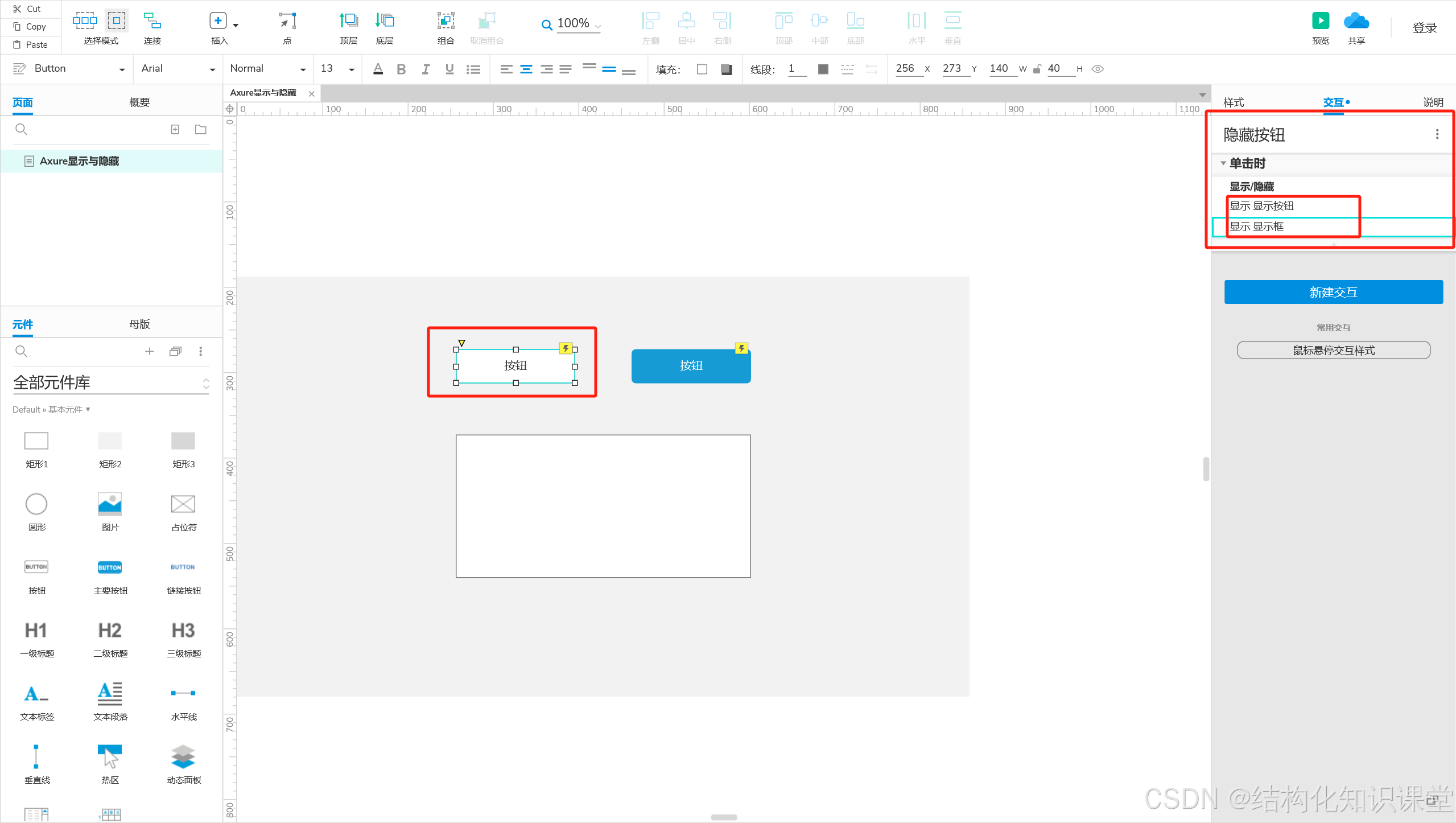
3、显示其他元件;

隐藏与显示交互在Axure中应用非常广泛,理解这个交互的内涵是产品经理举一反三,实现诸多客户心理期望的重要途径。通过设置按键、文字、图片的显隐,可以实现操作结果的表达、联动交互控件的显示。
三、显示与隐藏的注意事项
1. 交互逻辑设计
✅ 明确触发条件:
-
点击按钮、悬停、页面加载、滚动等不同触发方式
-
避免冲突(如多个事件同时触发显示/隐藏)
✅ 考虑动画效果:
-
渐显/渐隐(Fade)、滑动(Slide)、弹性动画(Bounce)等
-
动画时长不宜过长(一般 300ms-500ms)
✅ 状态管理:
-
使用 动态面板(Dynamic Panel) 管理多个状态
-
结合 变量(Variables) 控制显示逻辑(如登录/未登录状态切换)
2. 视觉与可用性
✅ 避免闪烁/跳变:
-
隐藏后重新显示时,确保位置一致(避免布局错乱)
-
使用 “Bring to Front” 防止被遮挡
✅ 提供视觉反馈:
-
按钮状态变化(如展开/收起图标切换)
-
遮罩层(Overlay)增强焦点
❌ 不要滥用隐藏:
-
关键信息不应仅依赖悬停显示(移动端不适用)
-
避免隐藏后用户找不到恢复方式
3. 移动端适配
📱 触摸交互优化:
-
避免悬停(Hover)触发,改用点击(Tap)
-
手势滑动隐藏(如侧边栏)
📱 响应式布局:
-
隐藏元素后,确保页面布局自动调整
四、显示与隐藏的应用场景
1. 导航与菜单
-
下拉菜单(点击按钮展开/收起)
-
侧边栏抽屉(滑动显示/隐藏)
-
标签切换(Tabs)(点击切换不同内容)
2. 表单与提示
-
输入错误提示(验证失败时显示)
-
Tooltip 提示(悬停显示,移出隐藏)
-
动态表单(如选择“其他”时显示额外输入框)
3. 弹窗与遮罩
-
Modal 弹窗(显示时背景变暗+禁止滚动)
-
Toast 通知(自动几秒后隐藏)
-
确认对话框(点击“删除”时弹出二次确认)
4. 内容切换与加载
-
折叠面板(Accordion)(点击展开详情)
-
懒加载内容(滚动到特定位置时显示)
-
分步向导(Wizard)(上一步/下一步切换面板)
5. 游戏与互动
-
悬停显示详情(如商品卡片)
-
拖拽放置反馈(正确/错误位置高亮)
-
答题反馈(选择答案后显示解析)
每课一练
练习题一(填空):显示与隐藏的定义与内涵()
1、
2、
练习题二(练习):实现本节课案例的操作,隐藏元件本身、其他元件,显示其他元件
相关文章直通车:
选中效果、拖动效果、滚动效果、移动效果、展开与收回、显示与隐藏、全屏效果
其他专栏直通车:
《Axure疑难杂症专题》![]() https://blog.csdn.net/benleiqiang/category_12961170.html《Axure应用交互设计》
https://blog.csdn.net/benleiqiang/category_12961170.html《Axure应用交互设计》![]() https://blog.csdn.net/benleiqiang/category_12803093.html《Axure原型设计精品课》
https://blog.csdn.net/benleiqiang/category_12803093.html《Axure原型设计精品课》![]() https://edu.csdn.net/course/detail/40420
https://edu.csdn.net/course/detail/40420
如有其他相关问题,欢迎私信沟通,关注 结构化知识课堂-CSDN博客
明天的产品大咖就是你,创作不易,麻烦关注一下,点赞+收藏,感谢大家!

























 1842
1842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










