第一个章节,讲到,整个HTML文件里可能会有很多的<p>,但是你只想某一段段落修改颜色,怎么办呢?
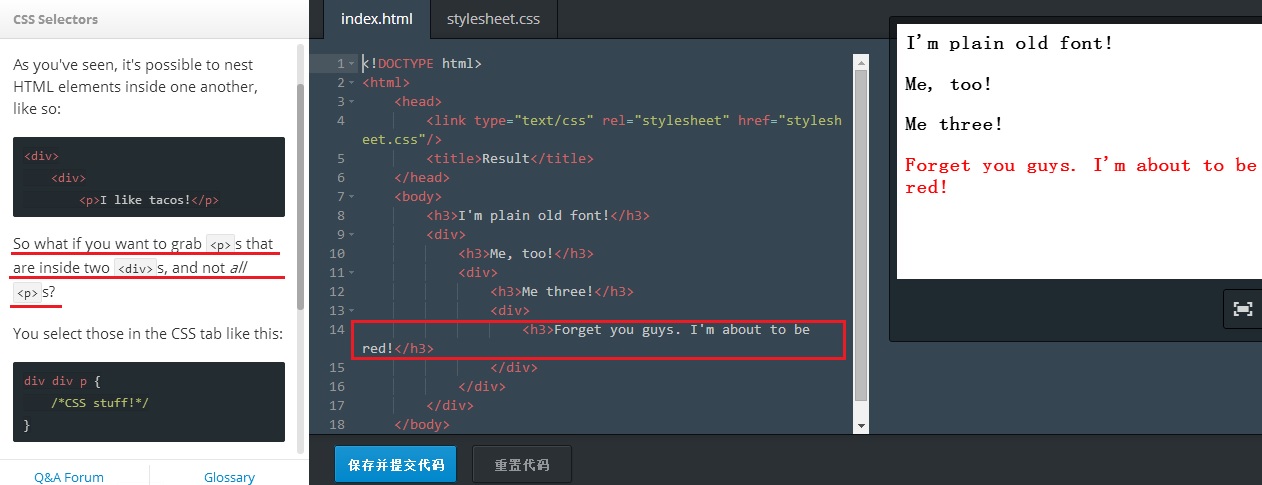
在CSS配置里,他允许你通过类似于层次路径的方式,找到你需要修改的内容,如下图示例
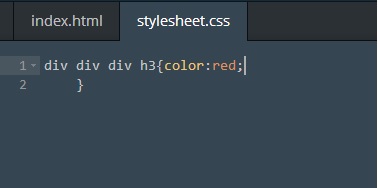
我只想修改在div div div 内部的那个h3,那我在CSS里面设置的时候就按照类似于路径的方式来写
有一种方法,可以统一管理所有的属性,就是星号*
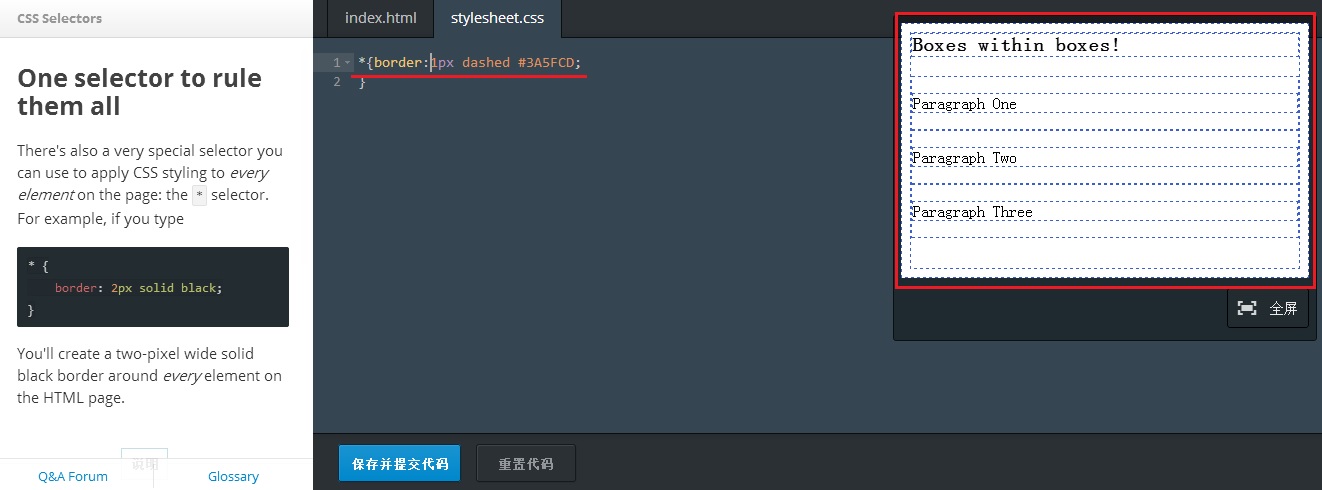
如下示例:他将所有的border属性统一了
下面继续是一个统一化管理元素的例子
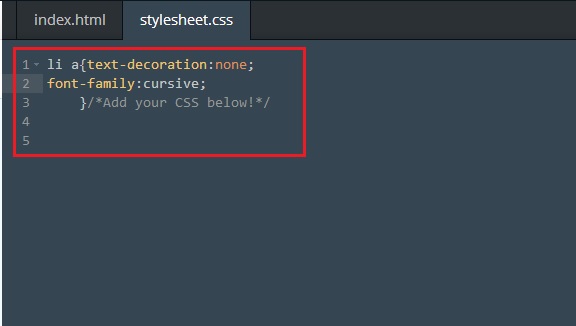
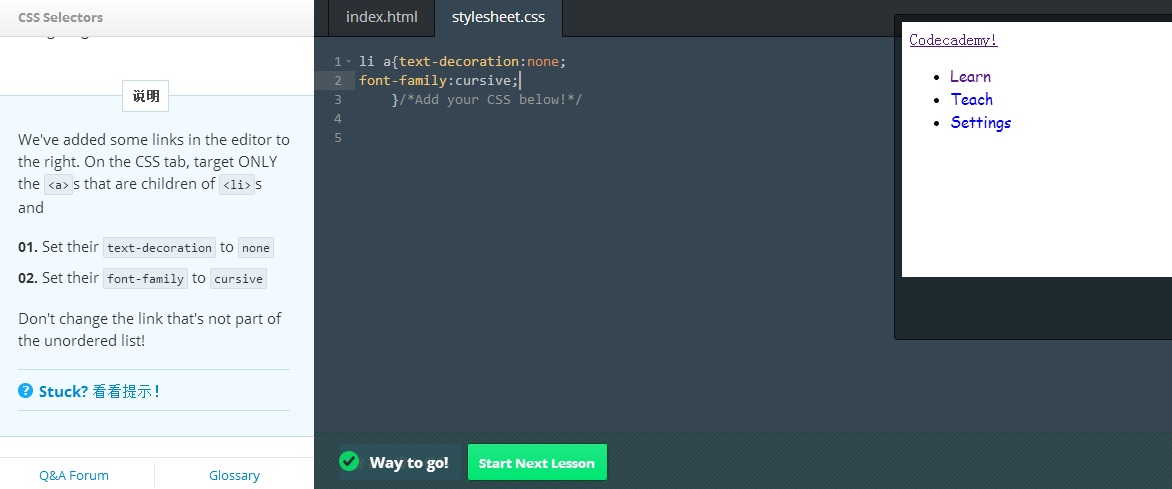
下面是讲一个层次概念的例子,比如他要求将li下属的a,链接属性进行设置,字体进行设置
其实他不用一层一层地写下来,只需要写li a即可,示例如下
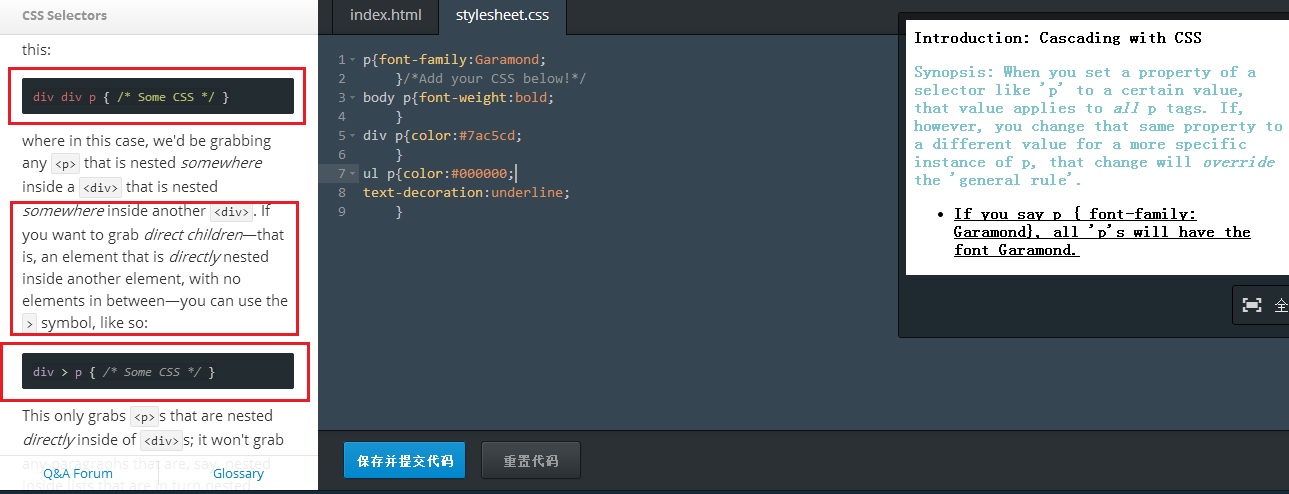
接下来一章节,还是讲渲染CSS元素,不过这一章节里面最重要的部分是:
比如你有一个p元素是通过div div 缩进的,其实你在写CSS的时候也不必div div p,对于这样的类型,你可以直接写div > p,只要中间没有不一样的元素即可
课程示例如下
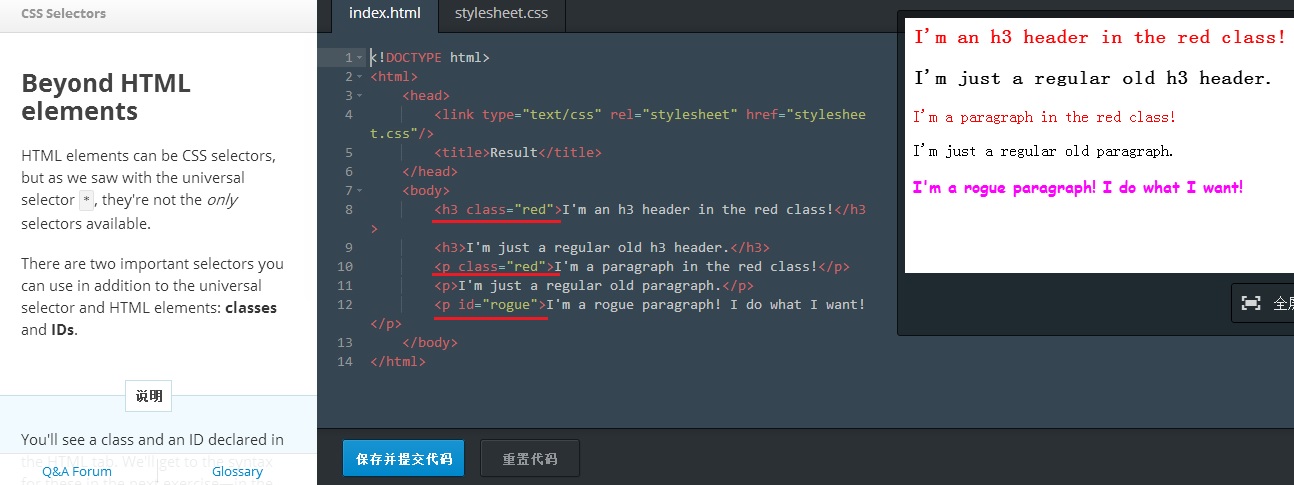
这个篇幅的最后一点,讲一下class和id
前面我们讲到过星号会渲染所有,或者你就定义p的渲染,他的所有p都会被渲染,不过如果你再定义一个具体路径的p,这个p的范围会单独覆盖掉整体的渲染
不过,class和id会覆盖一切其他的渲染
另外重要的是!!!在CSS端,写元素的时候
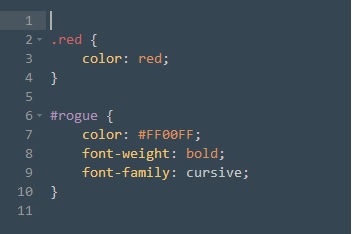
class的写法是: 点加上class的名字 如: .red
id的写法是:井号加上id的名字 如 : #rogue































 2018
2018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








