继续上一篇章
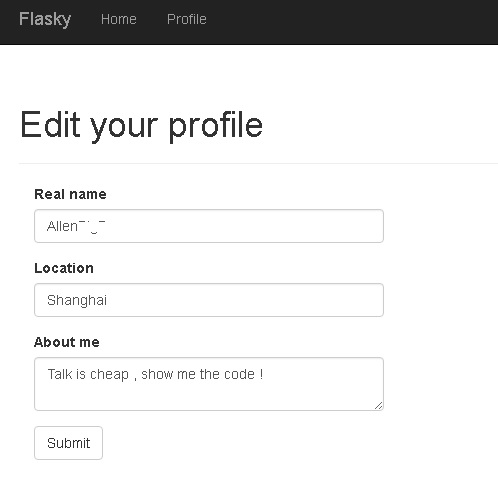
有了用户资料的页面,那总归要可以编辑吧,那编辑就涉及到通过表单来提交
所以,我们又要来新建一个Form了
main/forms.py
from flask.ext.wtf import Form
from wtforms import StringField,SubmitField,TextAreaField
from wtforms.validators import Required,Length
class EditProfileForm(Form):
name = StringField('Real name',validators=[Length(0,64)]) #这里Length设置(0,64)的意思是可选项,不一定必填
location = StringField('Location',validators=[Length(0,64)])
about_me = TextAreaField('About me') #TextAreaField,一个文本框功能
submit = SubmitField('Submit')
@main.route('/edit-profile',methods=['GET','POST'])
@login_required
def edit_profile():
form = EditProfileForm()
if form.validate_on_submit():
current_user.name = form.name.data
current_user.location = form.location.data
current_user.about_me = form.about_me.data
db.session.add(current_user)
flash('Your profile has been updated')
return redirect(url_for('.user',username = current_user.username))
form.name.data = current_user.name #注意以下三行的缩进,这三行的功能是让表单在没有提交或者提交失败的情况下
form.location.data = current_user.location #显示的内容是预设值,而预设值就是在提交之前,current_user的各项属性值
form.about_me.data = current_user.about_me
return render_template('edit_profile.html',form = form)
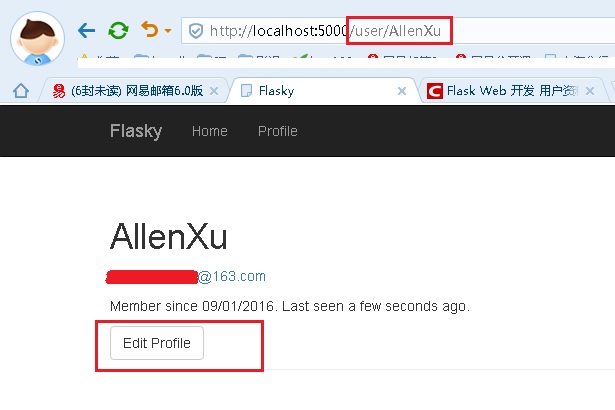
然后,作者在制作Edit Profile按钮的时候,设置了一个条件语句,这样做的目的是,只有当用户是你自己时候,才能生成这个链接
app/templates/user.html
{% if user == current_user %}
<a class="btn btn-default" href="{{ url_for('.edit_profile') }}">
Edit Profile
</a>
{% endif %}

点击以后,就可以修改你的个人资料了
由于国内google被墙,所以地图的对应我改成百度的了
修改完以后,就可以看到下面的效果图了,我红线标注的地方是将地图导航改成百度的地图.


























 5125
5125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








