Three.js 简介
Three.js 是一个用于创建和展示 3D 图形的 JavaScript 库。它基于 WebGL 技术,可以在现代的 Web 浏览器中实时渲染 3D 图形。它提供了丰富的功能和工具,使开发者能够轻松地创建各种类型的 3D 效果,包括模型加载、纹理映射、光照效果、动画效果等。它还支持用户交互,可以通过鼠标、键盘和触摸等方式进行操作。
目前 3D 可视化被广泛应用于多个领域,包括科学研究、医学、工程设计、游戏开发等。使用 Three.js 进行 3D 可视化可以让开发者更加方便地创建和展示 3D 图形,同时也能够与其他 Web 技术进行无缝集成。它的简单易用性和灵活性使得它成为了一个流行的选择,被许多开发者用于实现各种各样的 3D 可视化应用。
安装
请注意 Three.js 是一个迭代更新很快的库,很有可能 API 已发生改变或者废弃。所有在使用时请务必注意所使用的版本号,本教程使用基于 0.148.0 版本。
使用 NPM 安装
// @后面填写需要安装的版本号
npm i three@0.148.0
从 CDN 导入
为了在第一个项目中更快的搭建,并看到演示效果,故在接下来的代码中采用单 html + CDN 导入 Three.js 的形式
新建一个 html 文件并添加下面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My first three.js app</title>
</head>
<body>
<script type="importmap">
<!--@后面填写需要安装的版本号-->
{
"imports": {
"three": "https://cdn.jsdelivr.net/npm/three@0.148.0/build/three.module.js",
"three/addons/": "https://cdn.jsdelivr.net/npm/three@0.148.0/examples/jsm/"
}
}
</script>
<script type="module">
// ...
</script>
</body>
</html>
坐标系与相机
在编写代码前,先简单介绍下这两个最基本的概念
坐标系

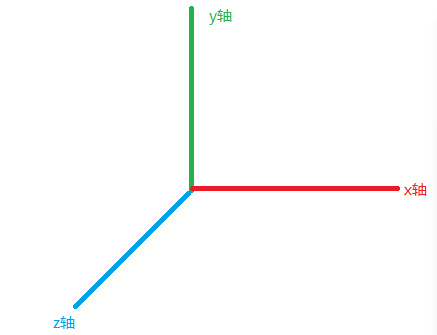
在 Three.js 中使用的坐标系为右手坐标系,即方向为X 正向向右,Y 轴正向向上,Z 轴正向由屏幕内伸向屏幕外。
相机

相机可以理解成眼睛,用来观察 3D 世界中的物体。通过调节相机的位置等参数,可以以不同的距离和角度去观察物体,从而观察到不同的样貌。
搭建场景
接下来将在第二个 script 标签中编写我们的代码
import * as THREE from "three";
// 创建场景
const scene = new THREE.Scene







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








