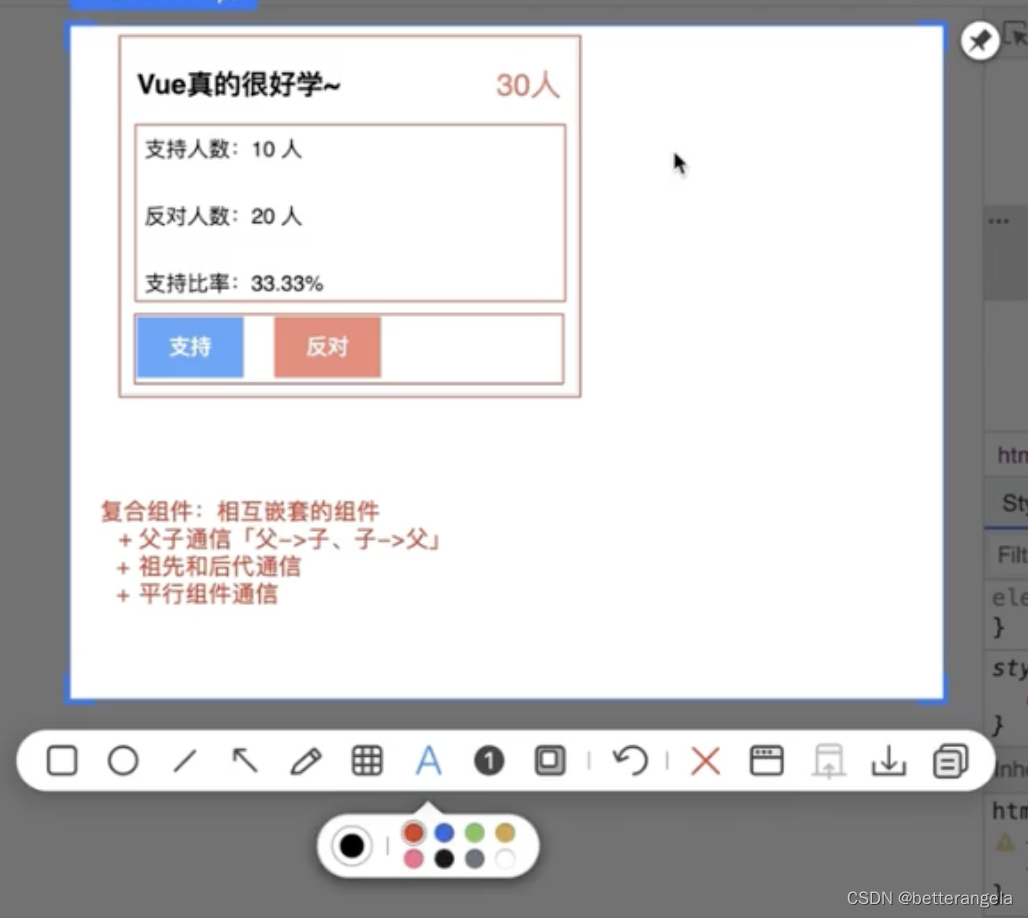
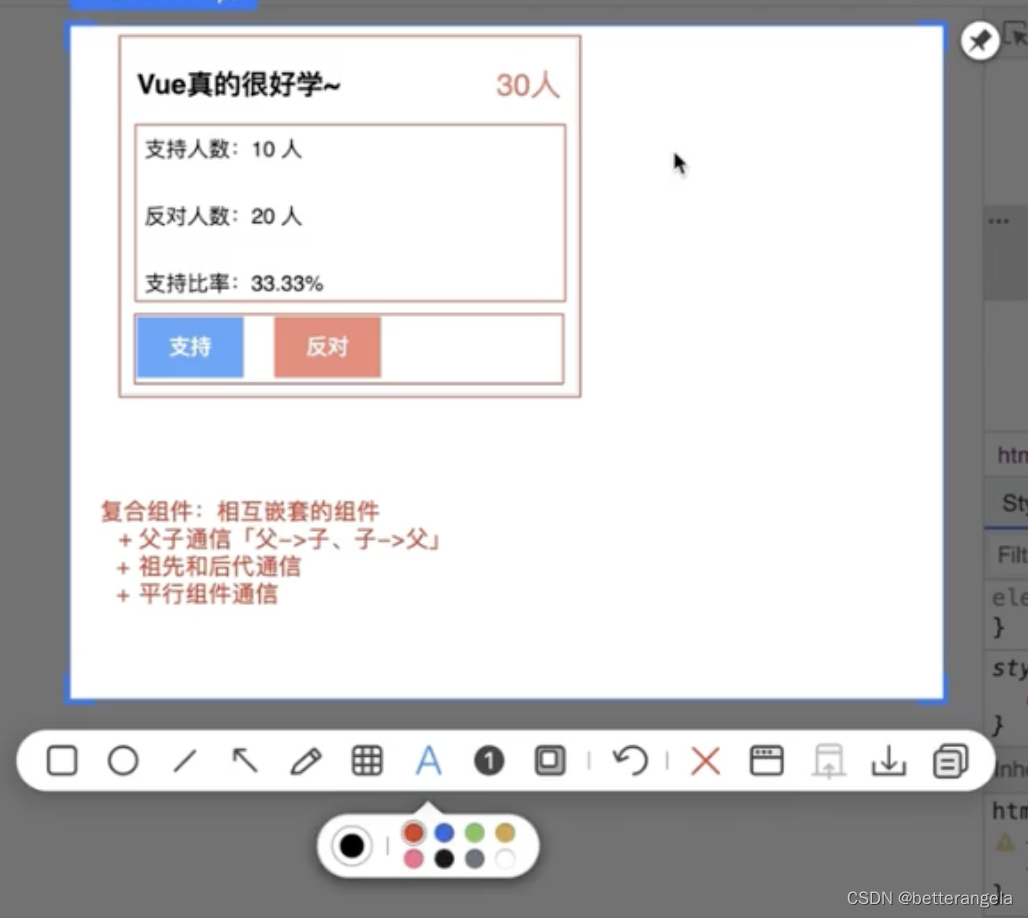
组件通信
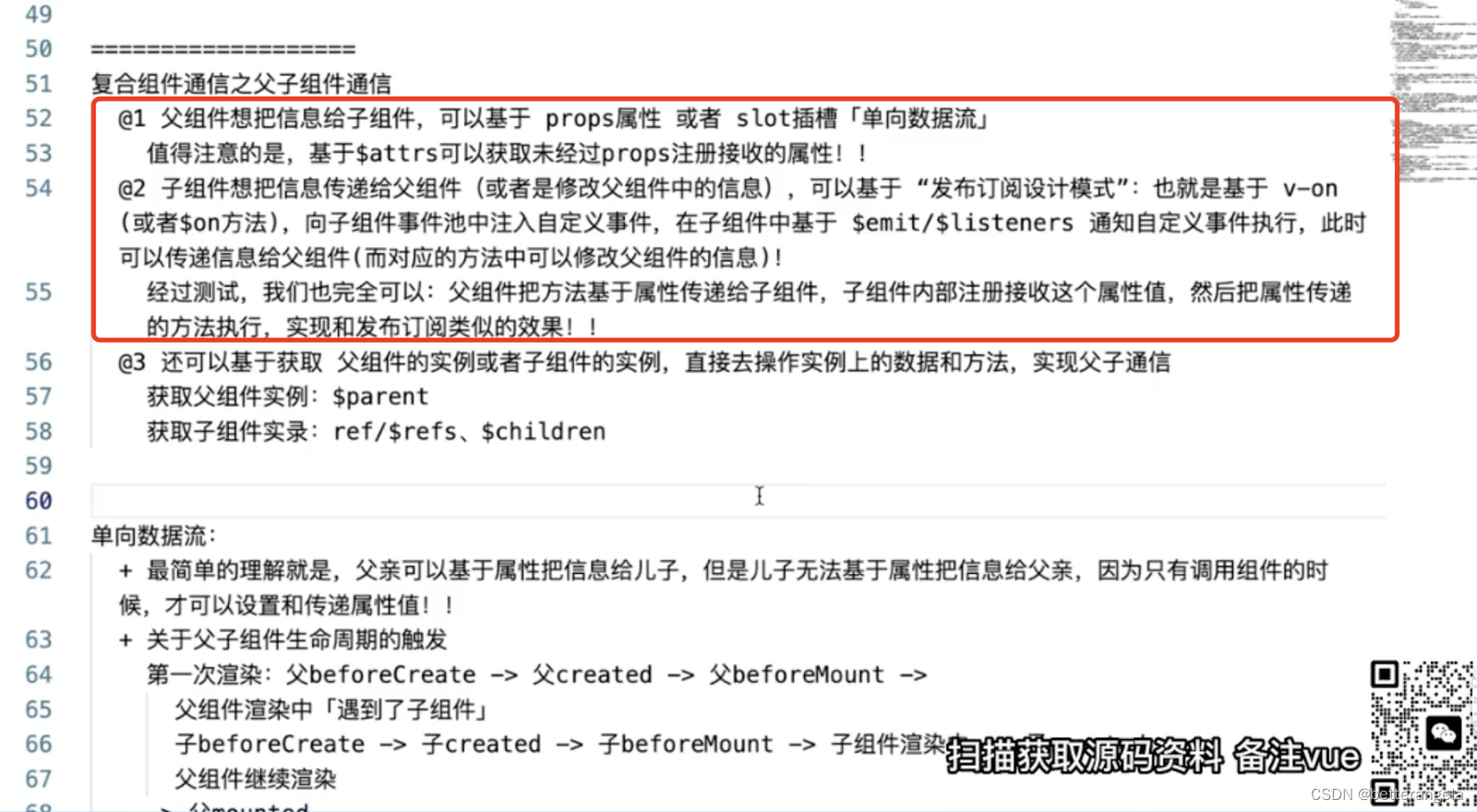
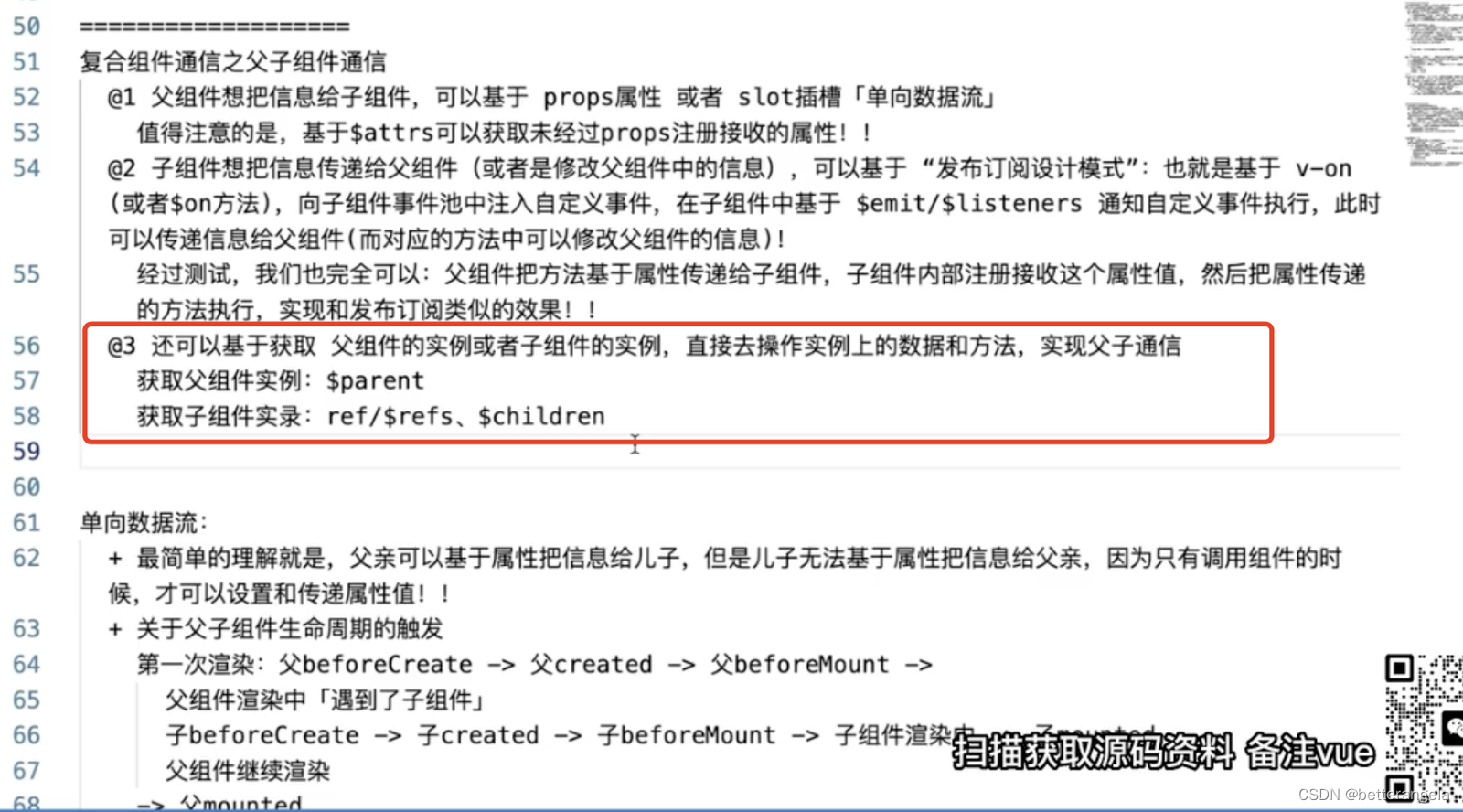
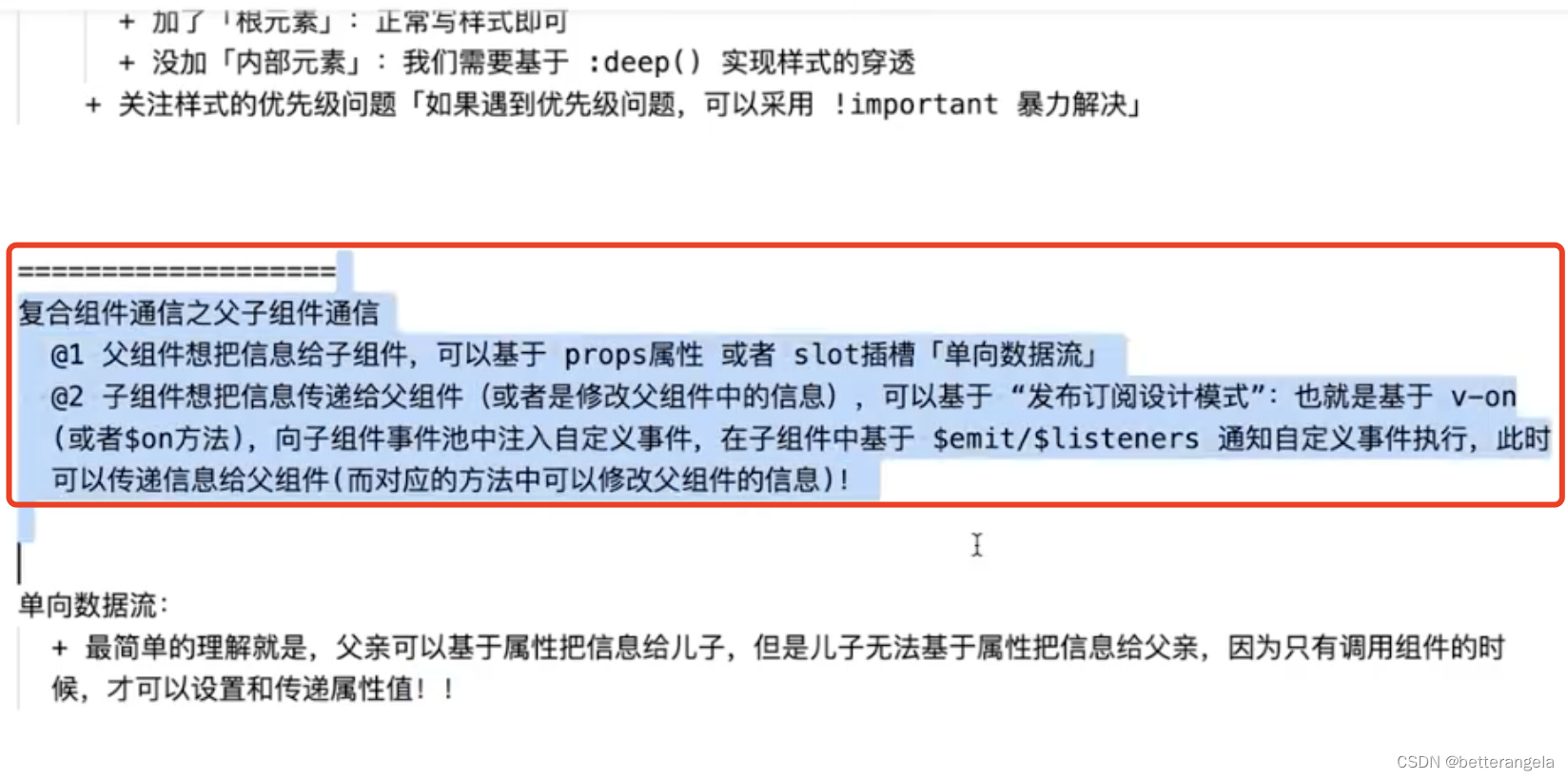
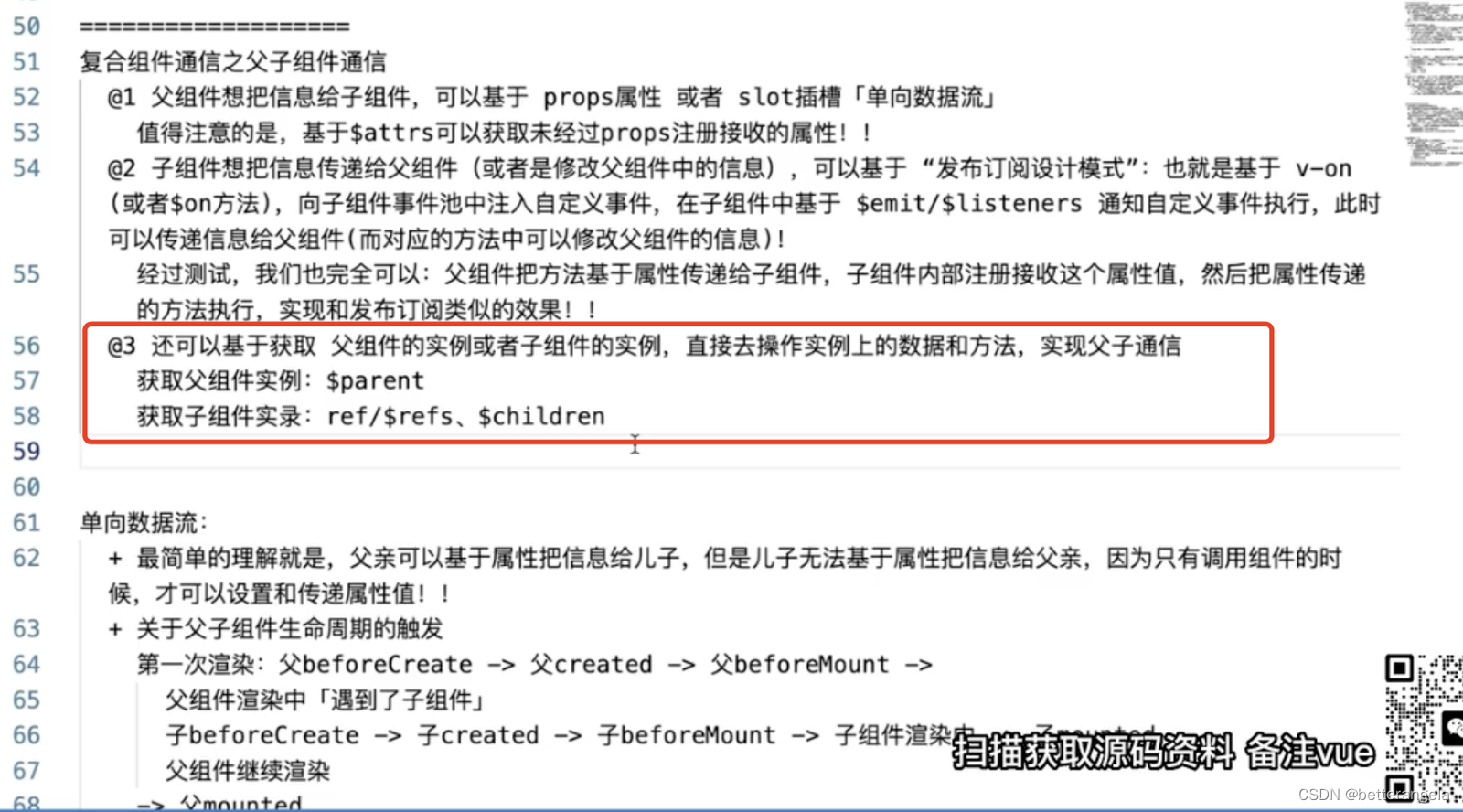
父子组件通信

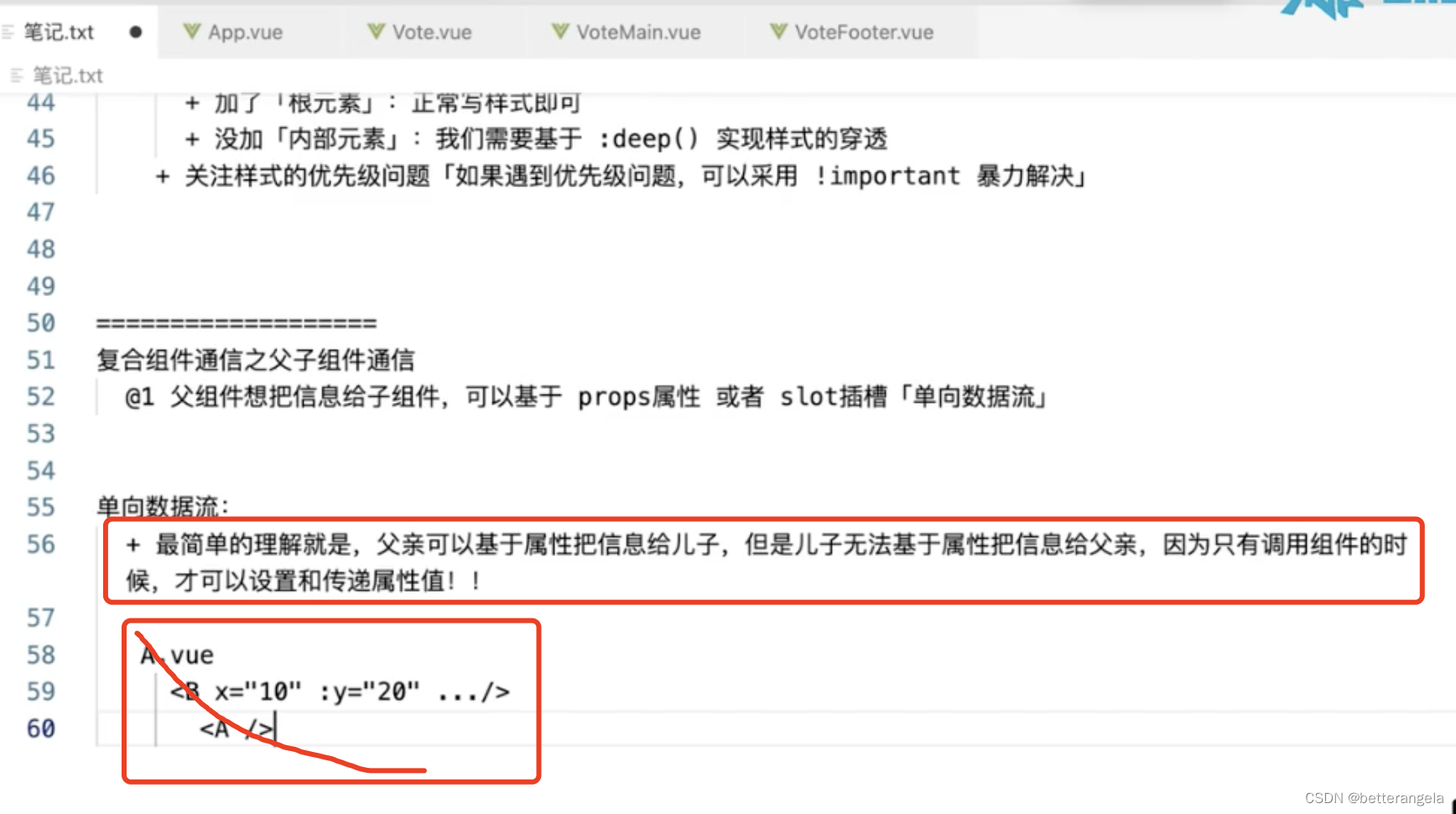
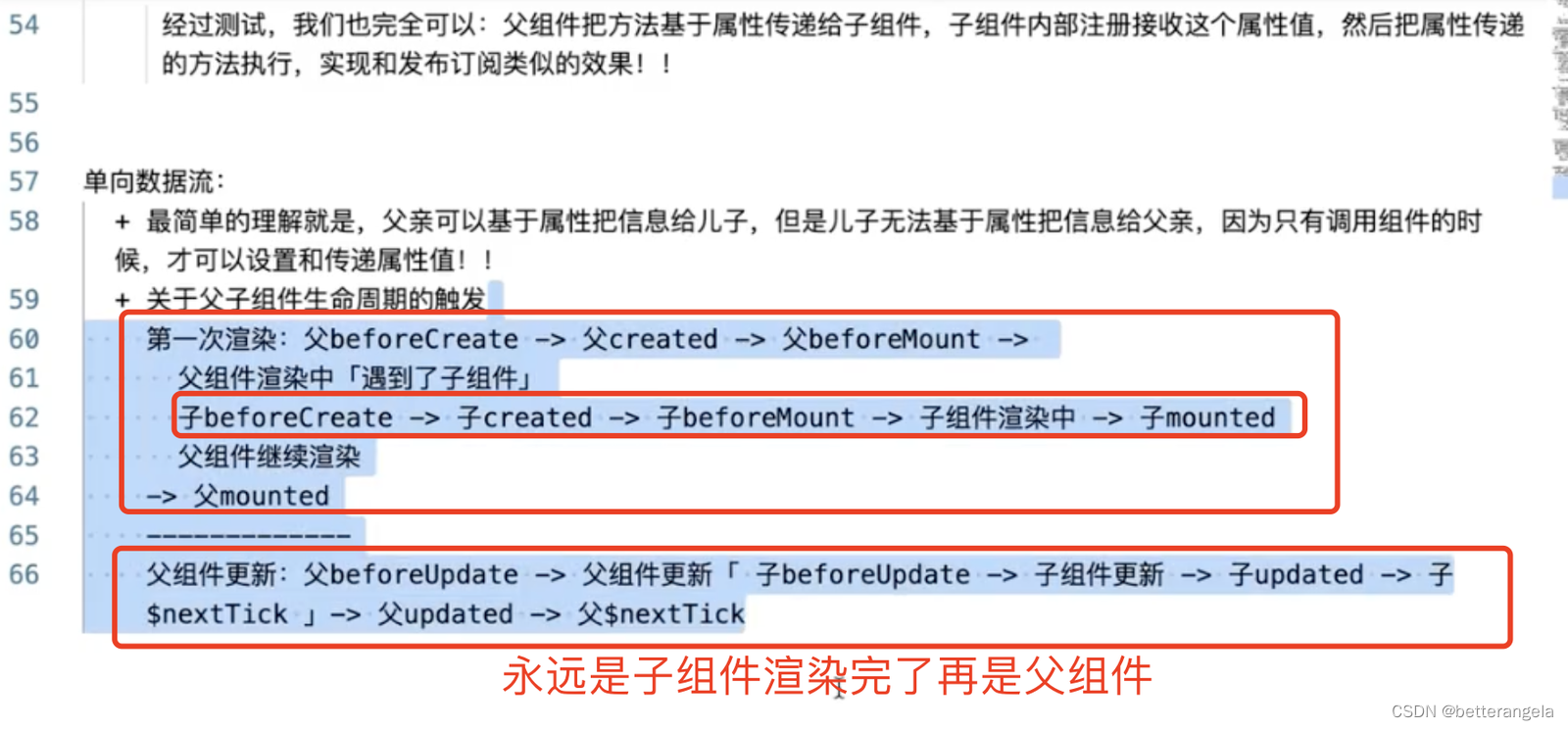
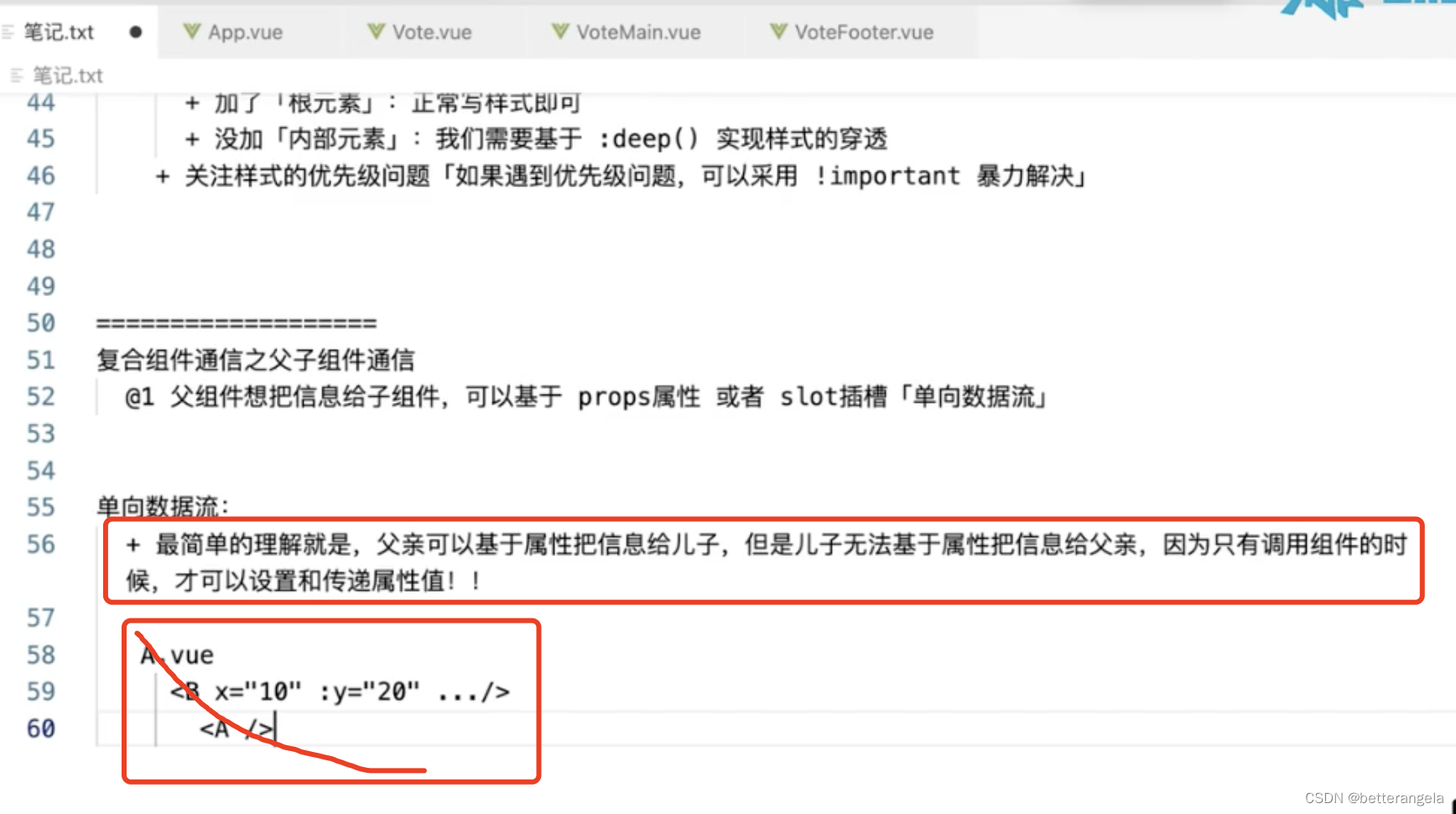
单向数据流


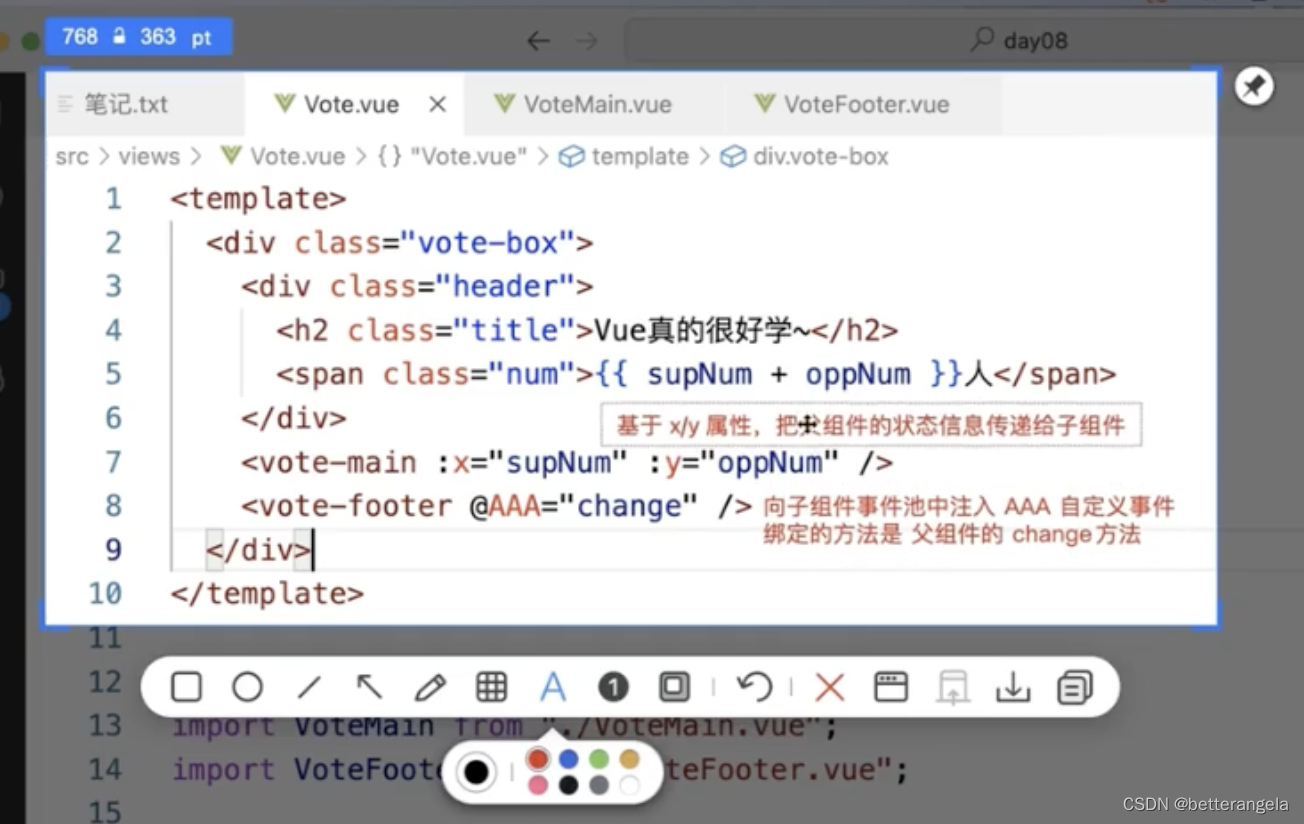
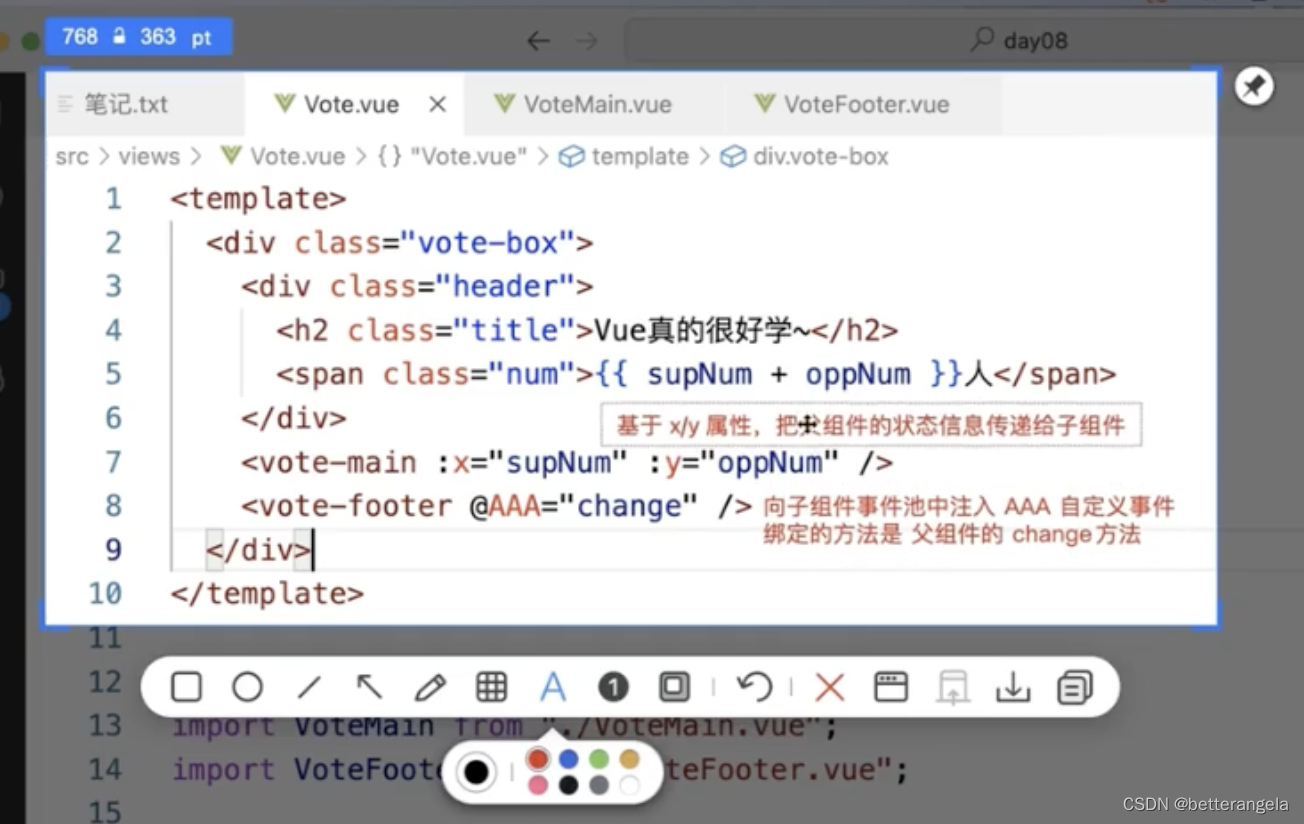
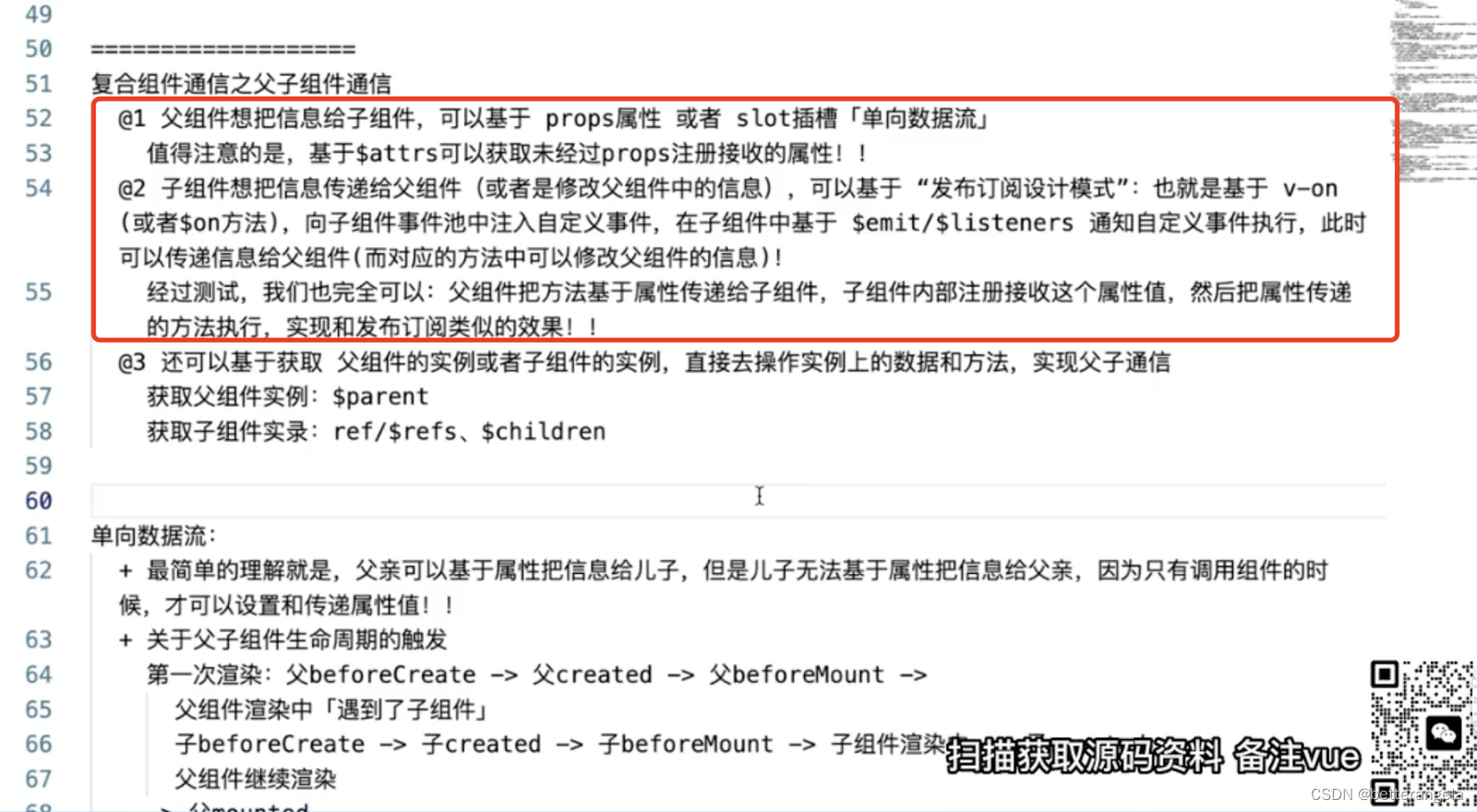
- 属性传递props(还有插槽,$attrs非属性)
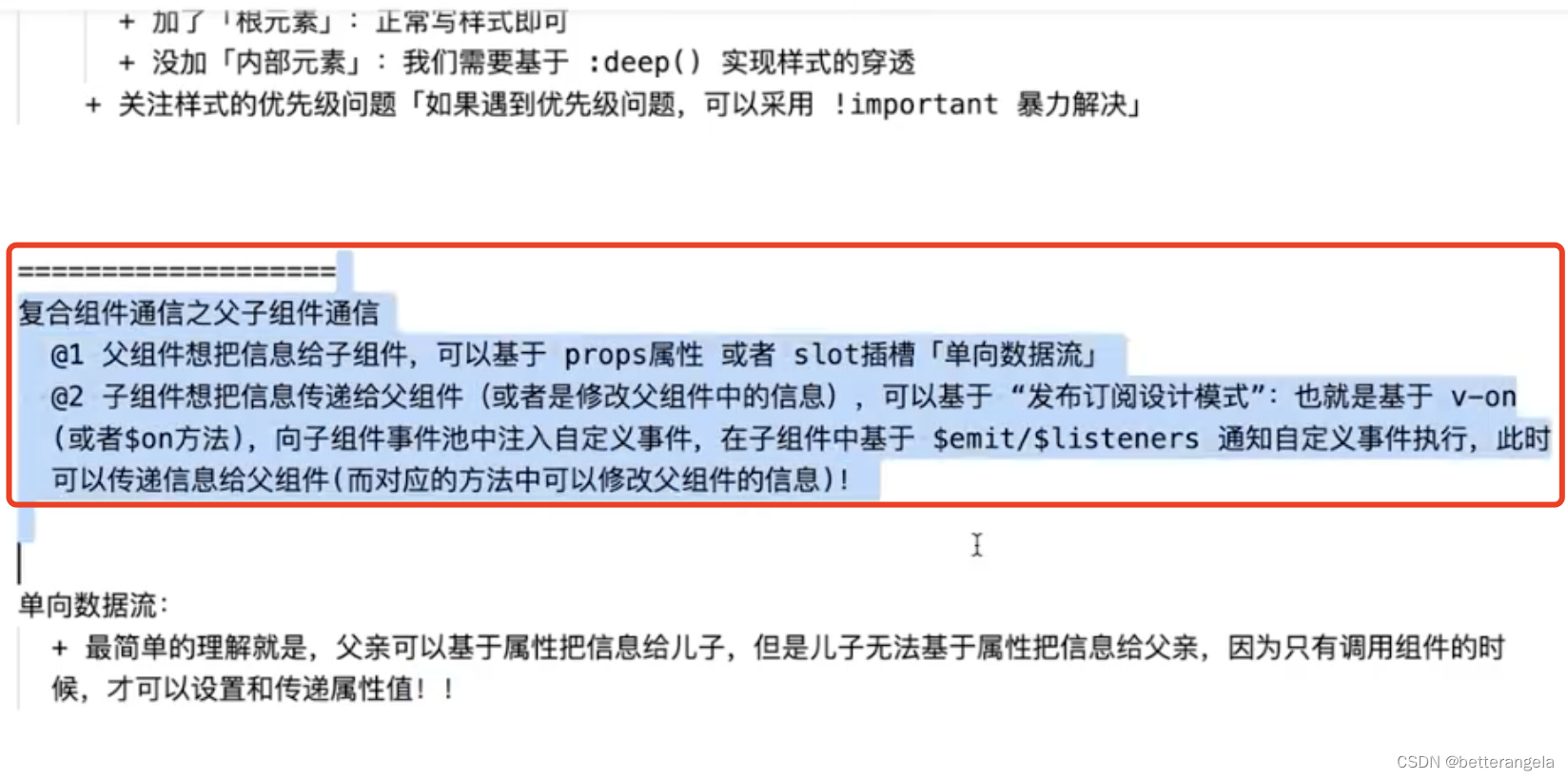
- @/$emit,发布订阅模式


方法也可以作为属性


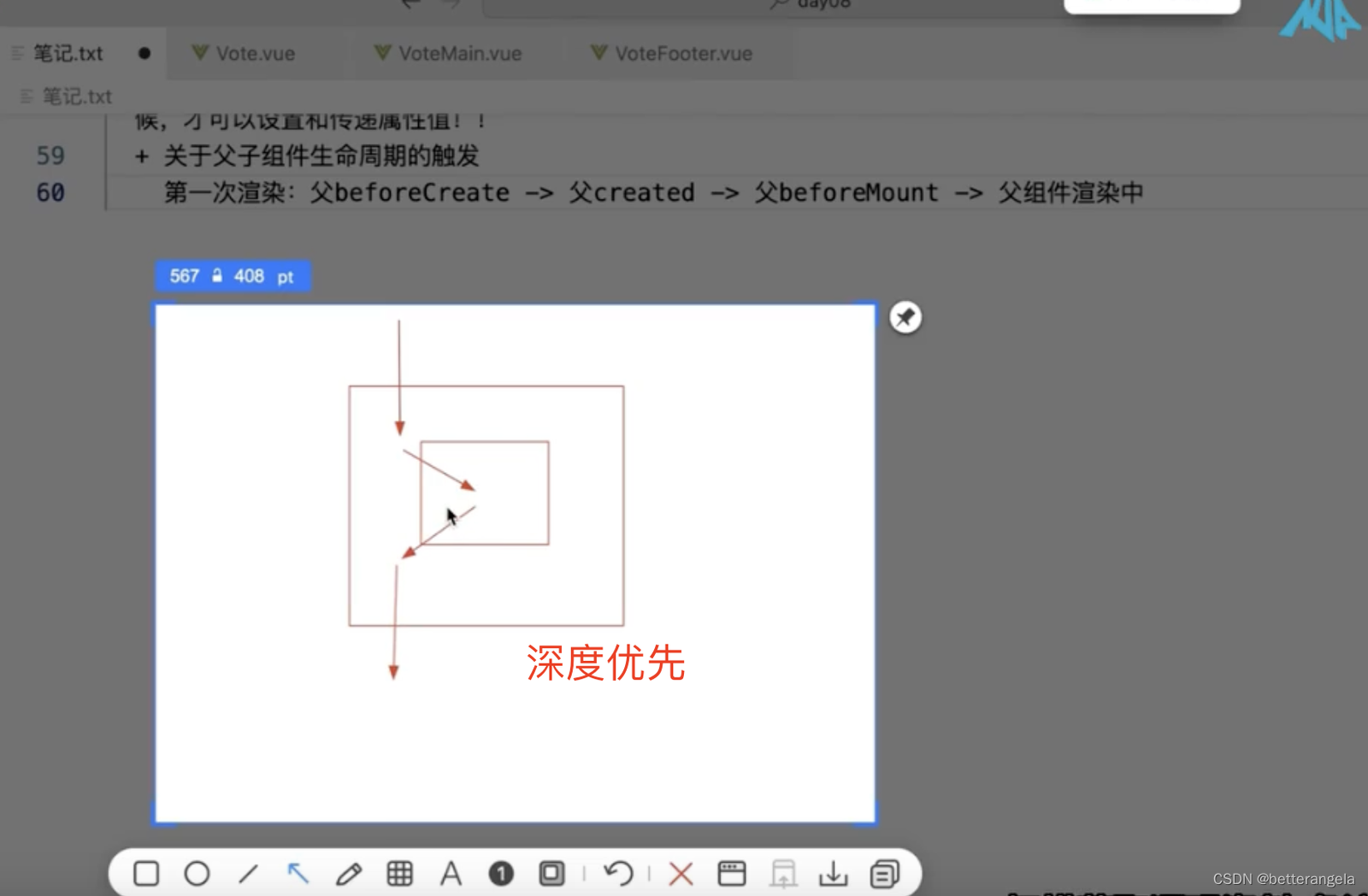
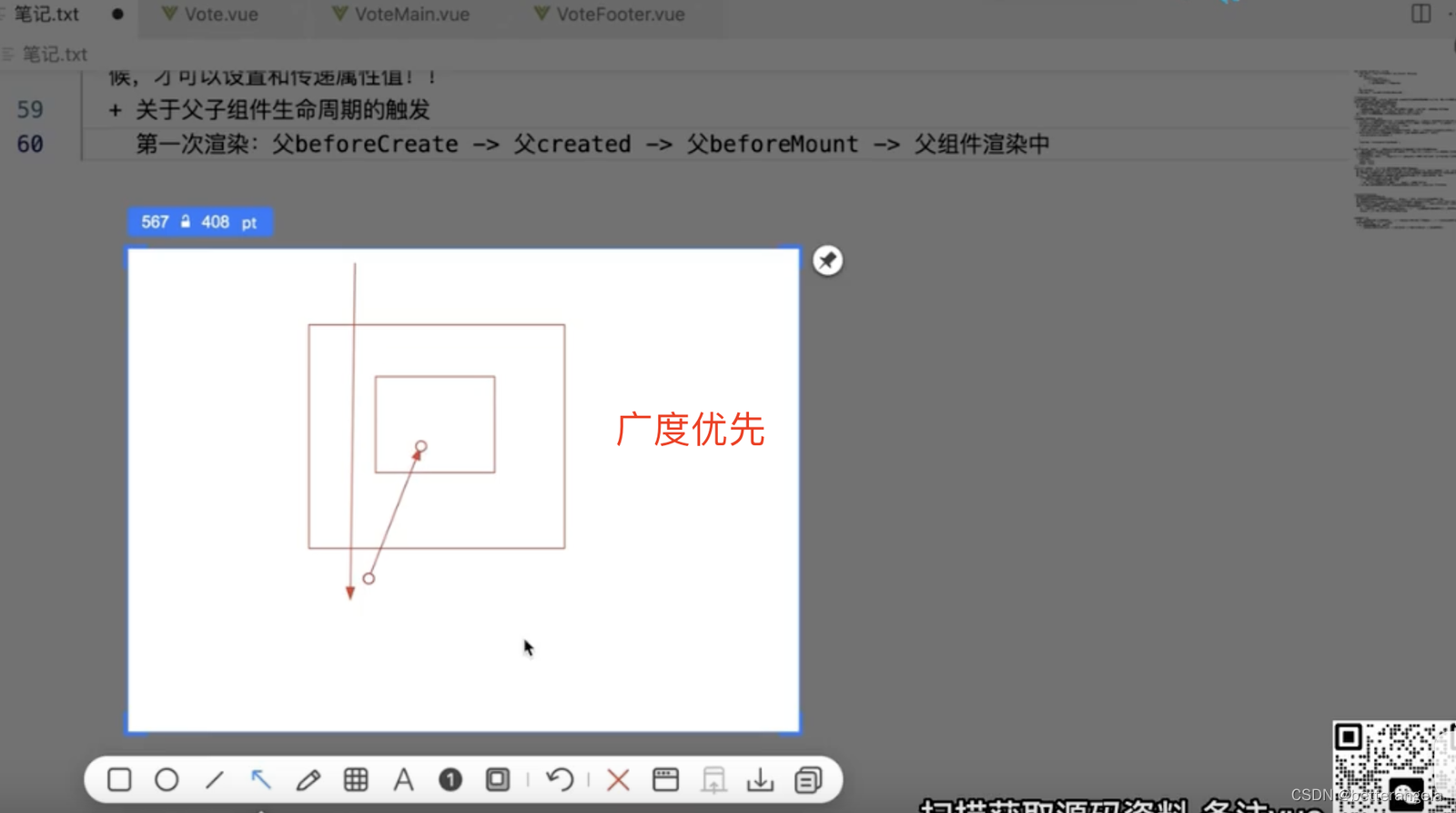
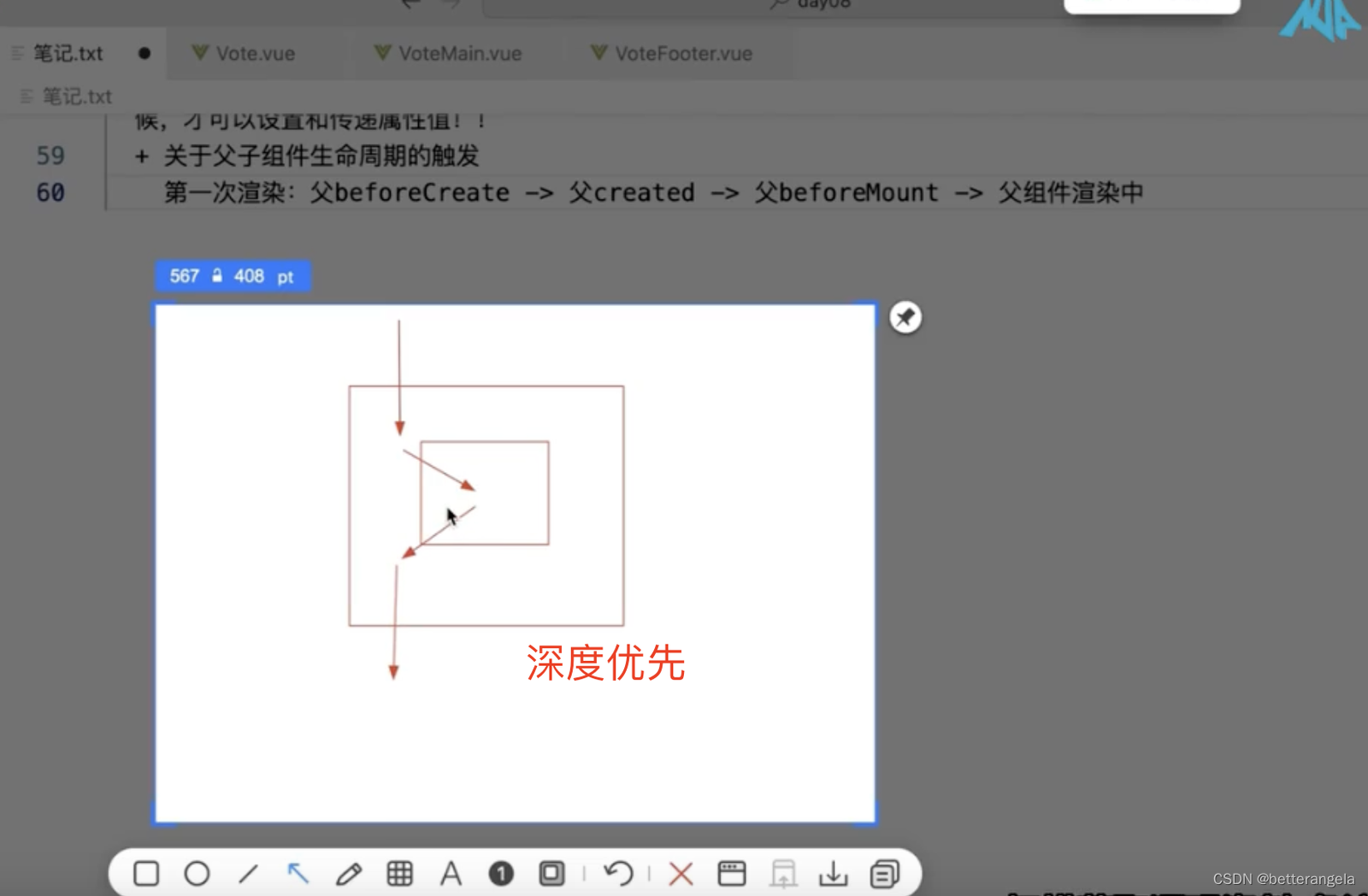
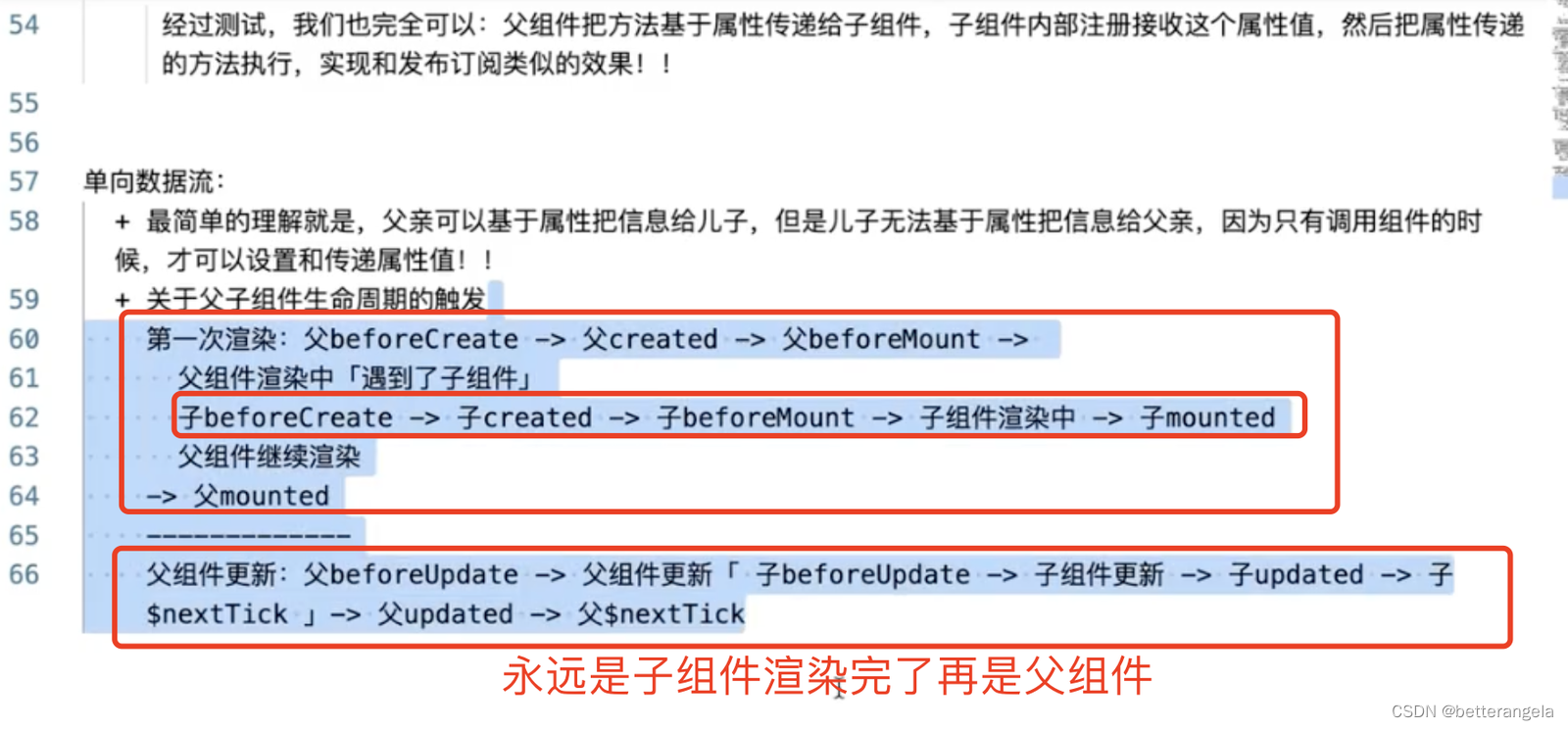
父子组件渲染生命周期:

- 获取组件实例。$children、ref&$refs/$parent

祖先和后代
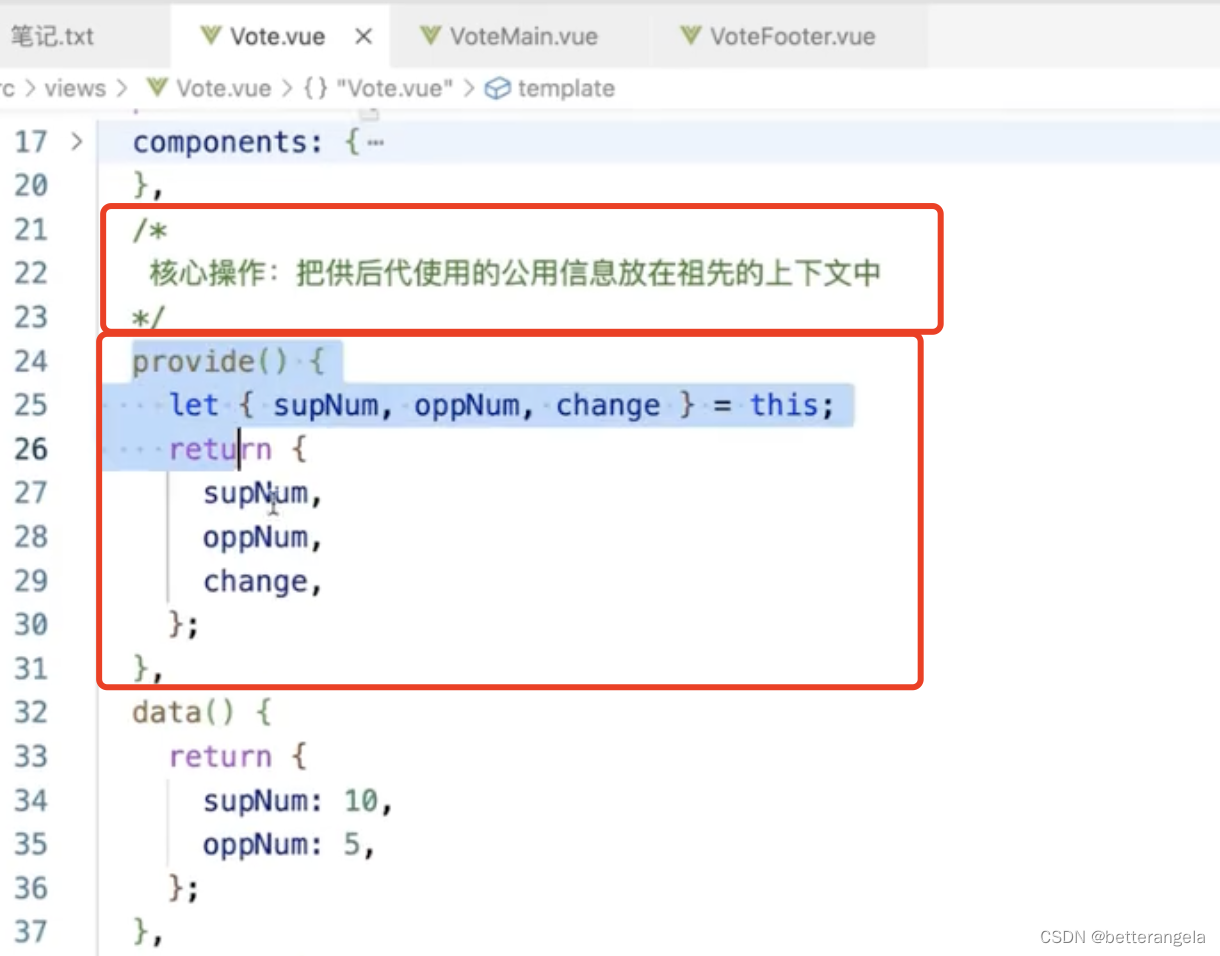
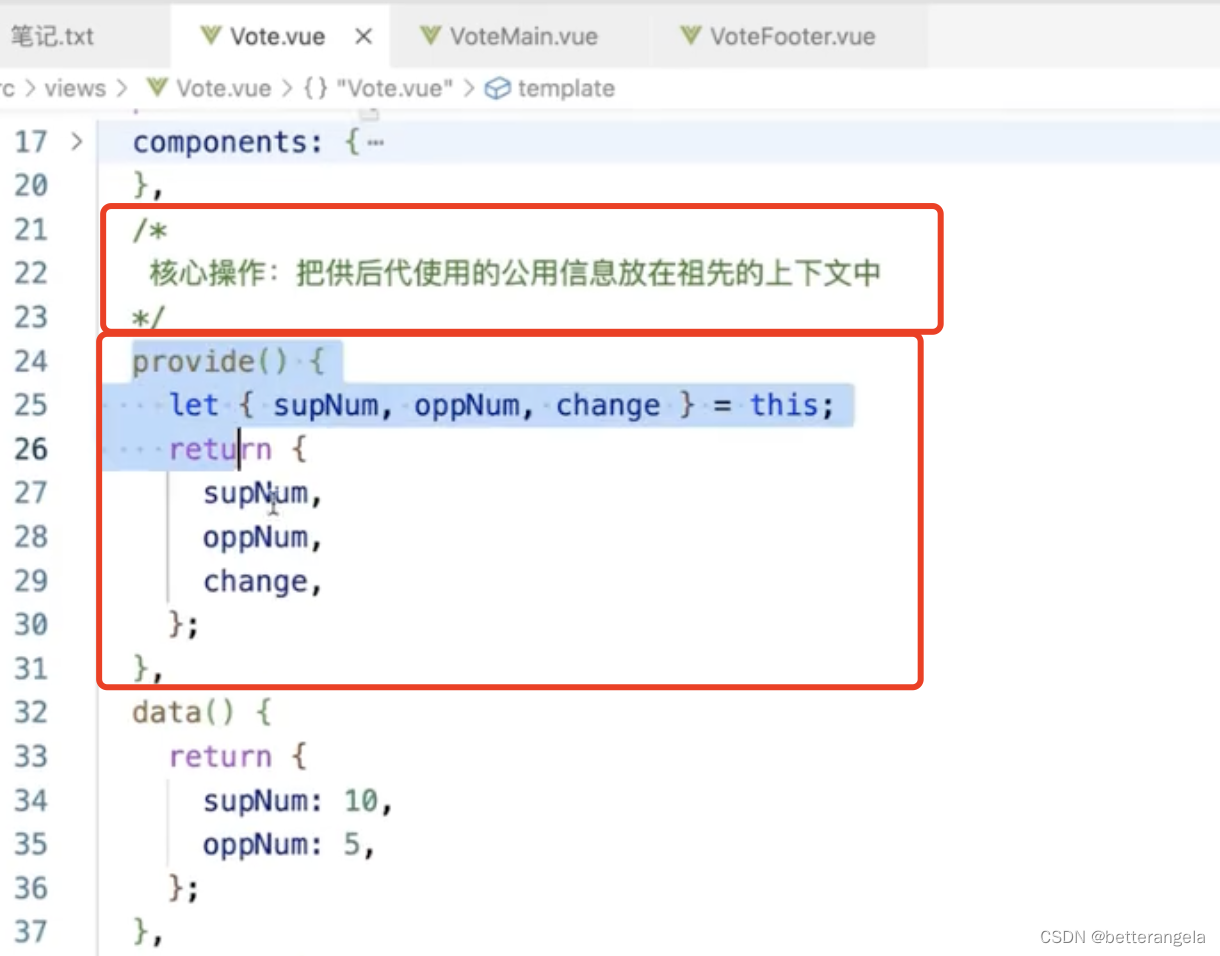
组件和后代通信的技术方案:上下文,祖先组件有个容器:上下文provide
后代:inject
都挂载到实例上
provide不是响应式的,







方法也可以作为属性


父子组件渲染生命周期:


组件和后代通信的技术方案:上下文,祖先组件有个容器:上下文provide
后代:inject
都挂载到实例上
provide不是响应式的,


 1166
1166
 1074
1074
 1万+
1万+
 4万+
4万+
 717
717
 1888
1888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


