语法如下:
load(url[,data][,callback]):向远程url发送异步请求,并直接将服务器响应插入当前jquery对象匹配的DOM元素之内。
代码:
index.html
<form id="user">
用户名:<input type="text" name="user" /><br />
喜欢的颜色:<select multiple="multiple" name="colors">
<option value="red">红色</option>
<option value="green">绿色</option>
<option value="blue">蓝色</option>
<option value="black">黑色</option>
</select><br />
<input id="load" type="button" value="Load"/>
</form><hr />
<div id="show"></div>
<script src="jquery-1.2.6.min.js" type="text/javascript">
</script>
<script type="text/javascript">
//为id为load的按钮绑定事件处理函数
$("#load").click(function()
{
//向pro.jsp发送Ajax请求,并自动加载服务器响应
$("#show").load("pro.jsp" , $("#user").serializeArray());
});
</script>向pro.jsp发送异步请求,并自动加载服务器返回的值,其中第二个参数data代表发送请求的参数,这里是指将jquery对象包含的表单或表单控件转化成一个数组,(即id为user的表单转换成数组,并传到服务器),jsp代码如下:
<%@ page contentType="text/html; charset=GBK" language="java" %>
<%
//获取请求参数
String user = request.getParameter("user");
String[] colors = request.getParameterValues("colors");
//生成HTML字符串响应
out.println(user + ",您好,现在时间是:" + new java.util.Date());
out.println("<br />您喜欢的颜色如下:");
out.println("<ol>");
for(int i = 0 ; i < colors.length ; i++)
{
out.println("<li>" + colors[i] + "</li>");
}
out.println("</ol>");
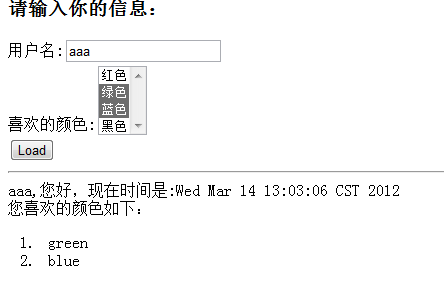
%>运行后结果如下:

假如load("pro.jsp" , $("#user").serializeArray())中没有传入这data,则在jsp里String[] colors = request.getParameterValues("colors");将取不到此表单






















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








