1.DrawerLayout是一种侧边菜单,通过滑动可展开与隐藏,如QQ侧滑一样
- 注意:最外层布局是DrawerLayout
- 侧滑视图的android:layout_gravity属性可以是android:layout_gravity=”start”或android:layout_gravity=”left”
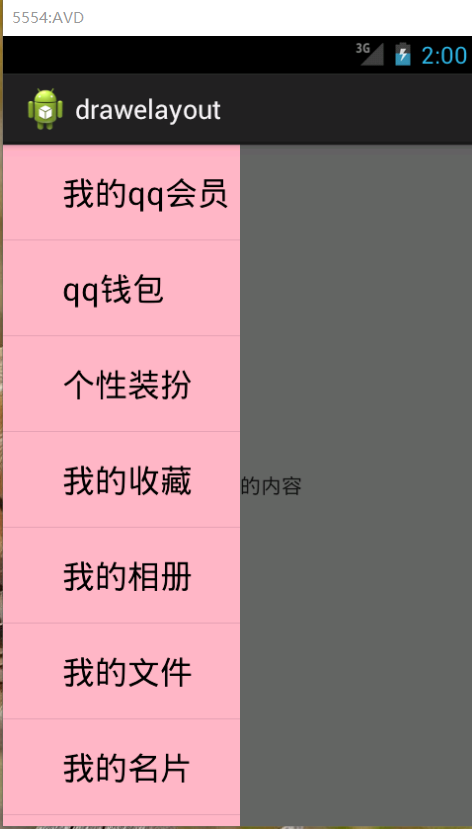
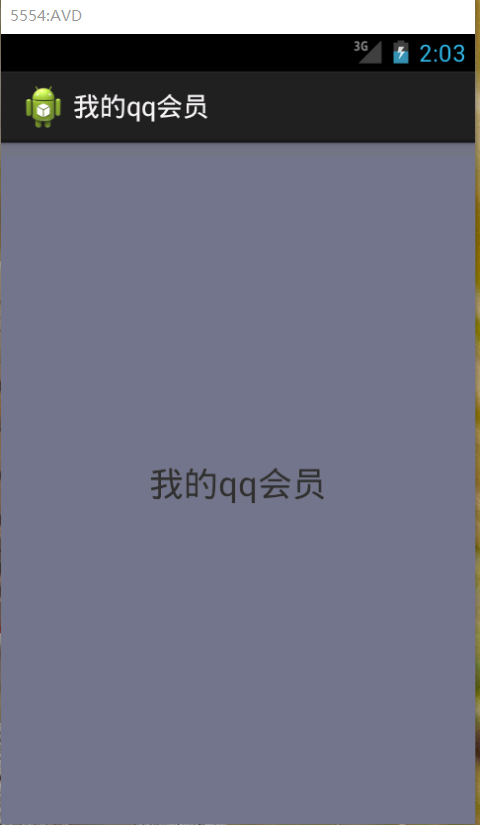
2.运行效果图:
3.设置侧滑事件:dw.setDrawerListener
- 状态为0时,是闲置状态
- 状态为1时,是拖拽状态
- 状态为2时,是固定状态
- 每个状态可以做些不同的事,如:状态为2时,可以实现跳转页面,覆盖页面等。
public void onDrawerStateChanged(int arg0) {
switch (arg0) {
case 0:
System.out.println("闲置状态");
break;
case 1:
System.out.println("拖拽状态");
break;
case 2:
System.out.println("固定状态");
break;
default:
break;
}
}4.有关的一些方法:
- onDrawerSlide(View arg0, float arg1):滑动时调用,arg1:表示滑动的幅度
- onDrawerOpened(View arg0):当布局完全被打开时调用
- onDrawerClosed(View arg0):完全被关闭时调用
5.实现操作:
- 建立数据:
str = new String[] { "我的qq会员", "qq钱包", "个性装扮", "我的收藏", "我的相册", "我的文件","我的名片" }; - 用ArrayAdapter承载数据,这里由于简单,只用ArrayAdapter即可。
lv.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1, str)); - 建立一个类实现OnItemClickListener接口,在这里可以实现页面跳转,记得关闭侧滑:dw.closeDrawers()。
private class Left implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
fragmentManager = getSupportFragmentManager();
switch (position) {
case 0:
fragmentManager.beginTransaction().replace(R.id.fm, fragment1)
.commit();
break;
case 1:
fragmentManager.beginTransaction().replace(R.id.fm, fragment2)
.commit();
break;
case 2:
fragmentManager.beginTransaction().replace(R.id.fm, fragment3)
.commit();
break;
default:
break;
}
setTitle(str[position]);
dw.closeDrawers();
}
}好的,至此就大功告成了 DrawerLayout官方文档
























 6324
6324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








