| userCity | 用户所在城市 |
| userProvince | 用户所在省份 |
| userCountry | 用户所在国家 |
| userLanguage | 用户的语言 |
| 取值 | 说明 |
| :-: | :-: |
| en | 英文 |
| zh_CN | 简体中文 |
| zh_TW | 繁体中文 |
2.2 pages/index/index.wxss
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
2.3 效果图

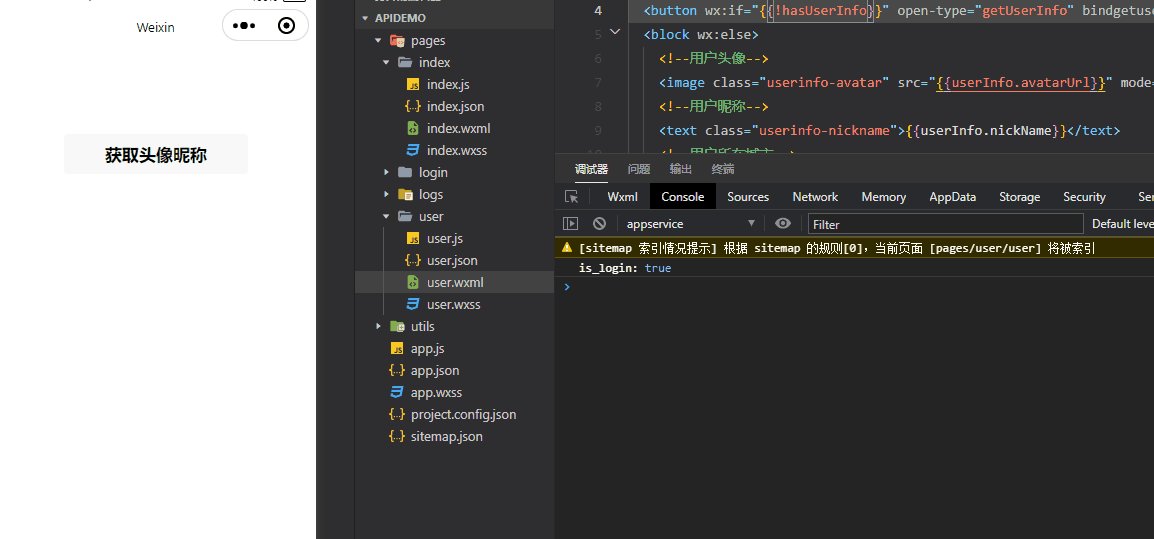
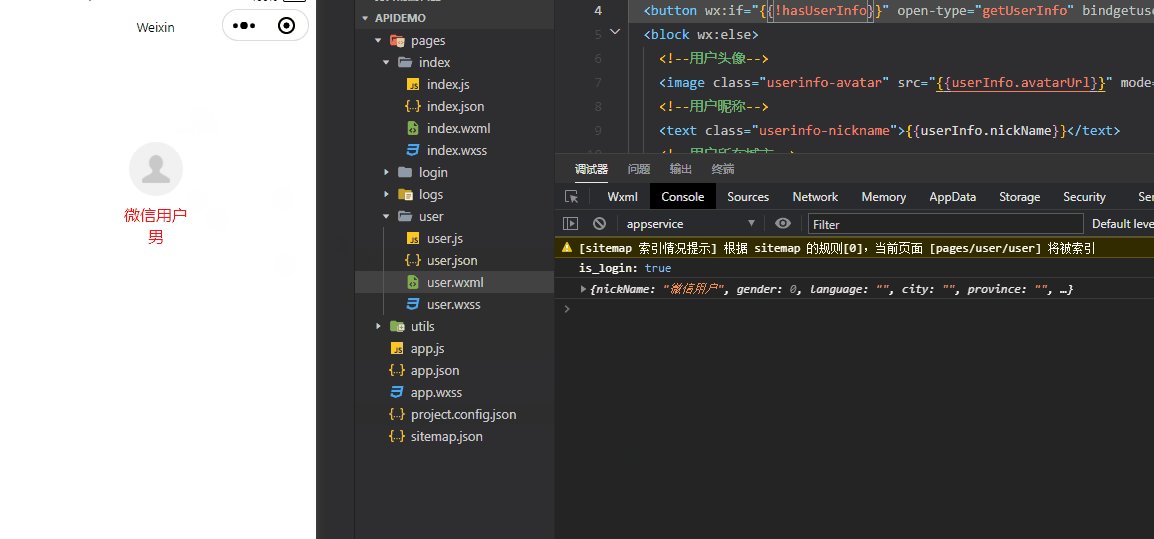
3.1 布局文件(pages/user/user.wxml)
获取头像昵称
说明:
- open-type=“getUserInfo”:获取用户信息,可以从bindgetuserinfo回调中获取到用户信息(小程序插件中不能使用)
3.2 样式文件(pages/user/user.wxss)
.container{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color:#f00;
}
3.3 逻辑文件(pages/user/user.js)
const app = getApp();
Page({
/**
- 页面的初始数据
*/
data: {
userInfo: {},
hasUserInfo: false
},
getUserInfo: function (e) {
console.log(e.detail.userInfo)
if (e.detail.userInfo) {
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
},
})
3.4 效果图

输出信息说明
| 取值 | 说明 |
| :-: | :-: |
| avatarUrl | 用户头像的URL地址 |
| nickName | 用户昵称 |
| gender | 用户的性别,0表示未知,1表示男,2表示女 |
| country | 用户所在的国家 |
| provice | 用户所在的省份 |
| city | 用户所在的城市 |
4.1 问题
-
需要在pages/user/user.wxml中点击按钮才能获取用户信息
-
小程序启动时应用授权后,保存用户信息
-
指定页面的onLoad函数,调用app.js中保存的用户信息
4.2 app.js 授权时保存用户数据
App({
onLaunch() {
wx.getSetting({
success: res => {
if (res.authSetting[‘scope.userInfo’]) {
//执行到此处表示用户已经授权,可以直接获取到用户信息
wx.getUserInfo({
success: res => {
console.log(res.userInfo);
this.globalData.userInfo = res.userInfo
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

Android进阶资料
以下的资料是近年来,我和一些朋友面试收集整理了很多大厂的面试真题和资料,还有来自如阿里、小米、爱奇艺等一线大厂的大牛整理的架构进阶资料。希望可以帮助到大家。
Android进阶核心笔记

百万年薪必刷面试题

最全Android进阶学习视频
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
进阶资料
以下的资料是近年来,我和一些朋友面试收集整理了很多大厂的面试真题和资料,还有来自如阿里、小米、爱奇艺等一线大厂的大牛整理的架构进阶资料。希望可以帮助到大家。
Android进阶核心笔记
[外链图片转存中…(img-s4H9CT9R-1713611586468)]
百万年薪必刷面试题
[外链图片转存中…(img-py3CVpgE-1713611586469)]
最全Android进阶学习视频
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








