一直感觉CSDN社区的树形结构特别的人性化,直观化。最近做系统的时候需要用到这个树形结构,于是模仿CSDN的树形结构做了一个自己的树形结构,将实现过程记录如下,希望对读者有用。
工欲善其事必先利其器,要模仿一个经典的树形结构就应该参照人家是怎么实现的,这里用到了firebug插件,在firefox中查看了CSDN的树形结构的组成,发现其实树形结构就是一个个的DIV借助img以及背景图片拼凑而成,整理了一下思路发现其实要想达到CSDN的效果也不是很困难。
让我们一步一步的分析
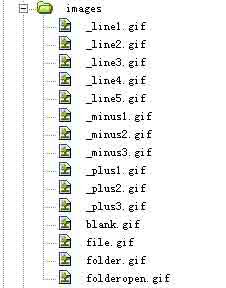
1、首先把用到的图片下载下来,一共15个图片,利用firebug工具可以很轻松的把图片下载(另存为)下来。

2、以上这些图片都是在CSS文件中作为背景图片出现的,其他地方以空白图片填充。

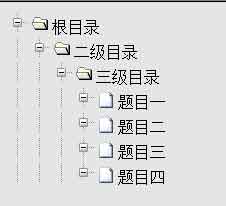
3、然后分析树形结构的组成,首先有一个根目录,然后每个根目录下面有其子目录,也就是说每个子目录开始的时候是隐藏的只有当鼠标点击展开的时候才会显示,在此过程中节点图标以及文件夹图标会变化。
javascript代码:
- <script language="JavaScript">
- function display(id) {
- eval("var div=div"+id);
- eval("var img=img"+id);
- eval("var im=im"+id);
- div.style.display=div.style.display=="block"?"none":"block";
- img.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif";
- im.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folderopen.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif";
- img.alt=div.style.display=="block"?"关闭":"展开";
- }
- </script>
<script language="JavaScript">function display(id) { eval("var div=div"+id); eval("var img=img"+id); eval("var im=im"+id); div.style.display=div.style.display=="block"?"none":"block"; img.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif"; im.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folderopen.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif"; img.alt=div.style.display=="block"?"关闭":"展开";}</script>
4、当点击展开标签的时候进行判断如果为缩略图片则转变为展开图片并且将隐藏的内容显示,以至于达到资源管理器的效果。
全部实现代码:
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=GB18030">
- <script language="JavaScript">
- function display(id) {
- eval("var div=div"+id);
- eval("var img=img"+id);
- eval("var im=im"+id);
- div.style.display=div.style.display=="block"?"none":"block";
- img.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif";
- im.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folderopen.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif";
- img.alt=div.style.display=="block"?"关闭":"展开";
- }
- </script>
- </head>
- <body class="body1" style="background-color :#E5E5E5">
- <div id="title" ></div>
- <table>
- <tr>
- <td valign="top" nowrap="nowrap">
- <div>
- <img alt="展开" style="cursor:hand;" onClick="display('1');"
- id="img1" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
- <img id="im1" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
- <a> 根目录</a>
- <div style="display:none;" id="div1">
- <div style="background-image:http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line1.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif" >
- <img alt="展开" style="cursor:hand;" onClick="display('2');"
- id="img2" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
- <img id="im2" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
- <a>二级目录</a>
- <div style="display:none;" id="div2">
- <div>
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img alt="展开" style="cursor:hand;" onClick="display('3');"
- id="img3" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
- <img id="im3" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
- <a>三级目录</a>
- <div style="display:none;" id="div3">
- <div>
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
- <a>题目一</a>
- <div>
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
- <a>题目二</a>
- </div>
- <div>
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
- <a>题目三</a>
- </div>
- <div>
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus2.gif">
- <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
- <a>题目四</a>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </td>
- </tr>
- </table>
- </body>
- </html>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> <script language="JavaScript">function display(id) { eval("var div=div"+id); eval("var img=img"+id); eval("var im=im"+id); div.style.display=div.style.display=="block"?"none":"block"; img.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif"; im.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folderopen.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif"; img.alt=div.style.display=="block"?"关闭":"展开";}</script> </head> <body class="body1" style="background-color :#E5E5E5"> <div id="title" ></div> <table> <tr> <td valign="top" nowrap="nowrap"> <div> <img alt="展开" style="cursor:hand;" onClick="display('1');" id="img1" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif"> <img id="im1" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif"> <a> 根目录</a> <div style="display:none;" id="div1"> <div style="background-image:http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line1.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif" > <img alt="展开" style="cursor:hand;" onClick="display('2');" id="img2" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif"> <img id="im2" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif"> <a>二级目录</a> <div style="display:none;" id="div2"> <div> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img alt="展开" style="cursor:hand;" onClick="display('3');" id="img3" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif"> <img id="im3" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif"> <a>三级目录</a> <div style="display:none;" id="div3"> <div> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif"> <a>题目一</a> <div> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif"> <a>题目二</a> </div> <div> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif"> <a>题目三</a> </div> <div> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus2.gif"> <img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif"> <a>题目四</a> </div> </div> </div> </div> </div> </div> </div> </div> </td> </tr> </table> </body></html>
实现效果如下:






















 1352
1352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








