一、使用步骤
地图控件主要包括:
导航(放大、缩小、复位)
滚动条
鼠标位置
比例尺
鹰眼
- 实例化控件对象
- 调用方法加载到map对象中
二、演示
2-1 、添加导航控件

//TIAN.js
const key = '8a5c2b00e94b49659861e064c37f778d'
/* 天地图矢量图层 */
const TianDiMap_vec = new ol.layer.Tile({
title: "天地图矢量图层",
source: new ol.source.XYZ({
url: 'http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=' +
key,
wrapX: false
})
})
/* 天地图注记图层 */
const TianDiMap_cva = new ol.layer.Tile({
title: "天地图矢量注记图层",
source: new ol.source.XYZ({
url: 'http://t0.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=' +
key,
wrapX: false
})
})
/* 天地图影像图层 */
const TianDiMap_img = new ol.layer.Tile({
title: "天地图影像图层",
source: new ol.source.XYZ({
url: 'http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=' +
key,
wrapX: false
})
})
/* 天地图影像注记图层 */
const TianDiMap_cia = new ol.layer.Tile({
title: "天地图影像注记图层",
source: new ol.source.XYZ({
url: 'http://t0.tianditu.com/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=' +
key,
wrapX: false
})
})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../lib/include-openlayers-local.js"></script>
<script src="../js/TIAN.JS"></script>
</head>
<body>
<div id="map_container"></div>
<script>
/* 一、渲染地图 */
const map = new ol.Map({
target: 'map_container',
layers: [TianDiMap_vec, TianDiMap_cva],
view: new ol.View({
projection: 'EPSG:4326', // 经纬度坐标系(默认是默卡托坐标系)
center: [110, 30],
zoom:4,
}),
})
// 地图控件
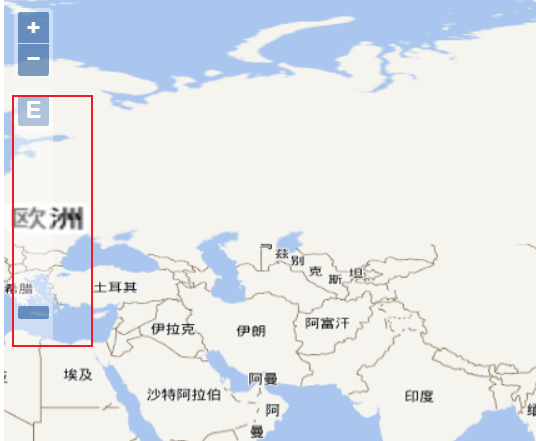
// 1. 视图跳转控件
const ZoomToExtent = new ol.control.ZoomToExtent({
extent: [110, 30, 160,30],
})
map.addControl(ZoomToExtent)
</script>
</body>
</html>
2-2、添加zoomslider

<body>
<div id="map_container"></div>
<script>
/* 一、渲染地图 */
const map = new ol.Map({
target: 'map_container',
layers: [TianDiMap_vec, TianDiMap_cva],
view: new ol.View({
projection: 'EPSG:4326', // 经纬度坐标系(默认是默卡托坐标系)
center: [110, 30],
zoom:4,
}),
})
// 地图控件
/* 2. zoomslider */
/* 实例化zoomslider */
const zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider)
</script>
</body>
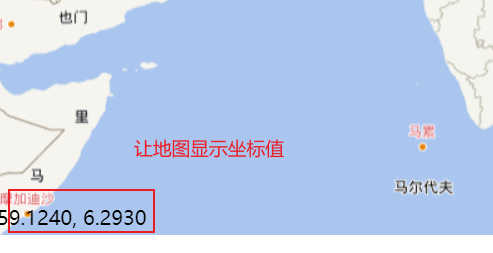
2-3、鼠标显示坐标值

<body>
<div id="map_container">
//放置控件在html中的位置
<div id="mouse-position">
</div>
</div>
</body>
<script>
const mousePositionControl = new ol.control.MousePosition({
/* 坐标格式 */
coordinateFormat:ol.coordinate.createStringXY(4),
projection:'EPSG:4326',
/* 坐标信息显示样式类名,默认是'ol-mouse-position' */
className:'custom-mouse-position',
target:document.getElementById('mouse-position'),
undefinedHTML:' '
})
map.addControl(mousePositionControl)
</script><style>
/* 鼠标位置信息自定义样式设置 */
.custom-mouse-position {
color:#ff2d51;
font-size: 16px;
font-family: "微软雅黑";
}
</style>
2-4、比例尺控件

/* 4、比例尺 */
const scaleLineControl = new ol.control.ScaleLine({
/* 设置比例尺单位,degrees,imperial,us,nautical,metric */
units:'metric'
})
map.addControl(scaleLineControl)
2-5、鹰眼
<style>
.ol-custom-overviewmap{
/* position: fixed; */
right:0;
bottom:0;
top:auto;
left:auto;
}
.ol-overviewmap-box{
border:1px solid #ff2d51;
}
</style>const overviewMapControl = new ol.control.OverviewMap({
/* 鹰眼控件样式 */
className:'ol-overviewmap ol-custom-overviewmap',
layers:[TianDiMap_vec, TianDiMap_cva],
/* 鹰眼控件展开时功能按钮上的标识(网页的JS的字符编码) */
collapseLabel:'\u00BB',
/* 鹰眼控件折叠时功能按钮上的标识(网页的JS的字符编码) */
label:'\u00AB',
/* 初始为展开显示方式 */
collapsed:false,
view:new ol.View({
projection:'EPSG:4326',
minZoom:8,
maxZoom:18
})
})
map.addControl(overviewMapControl)























 2027
2027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








