什么是uni-app
介绍
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台

uni-app在手,做啥都不愁,即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯
只要你有Vue和小程序的开发经验,即可快速上手
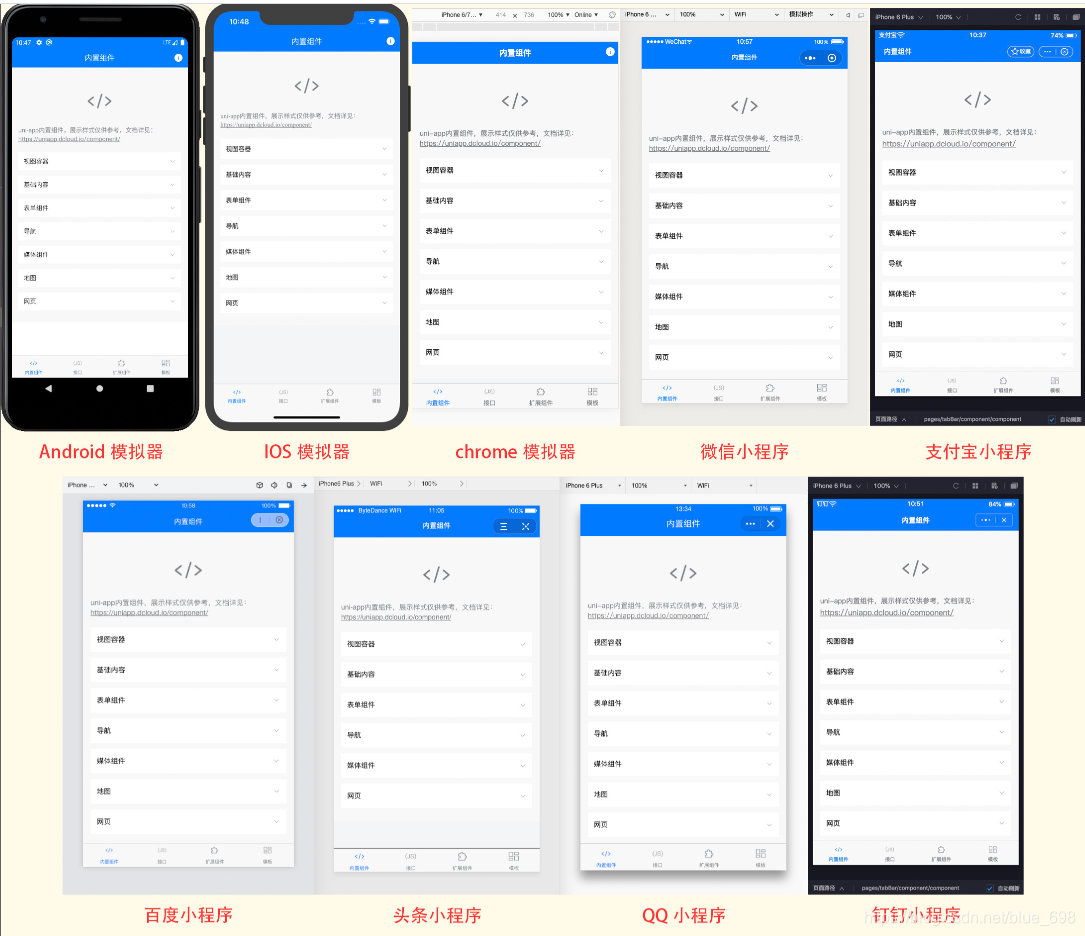
一套代码可以编译到10个平台
为什么选择uniapp
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势

uni-app 功能框架

一套代码运行


uni-app作品
uni-app规模

快速上手uni-app
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs
开始之前,开发者需先下载安装如下工具:
HBuilderX:下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了
使用HBuilderX初始化项目
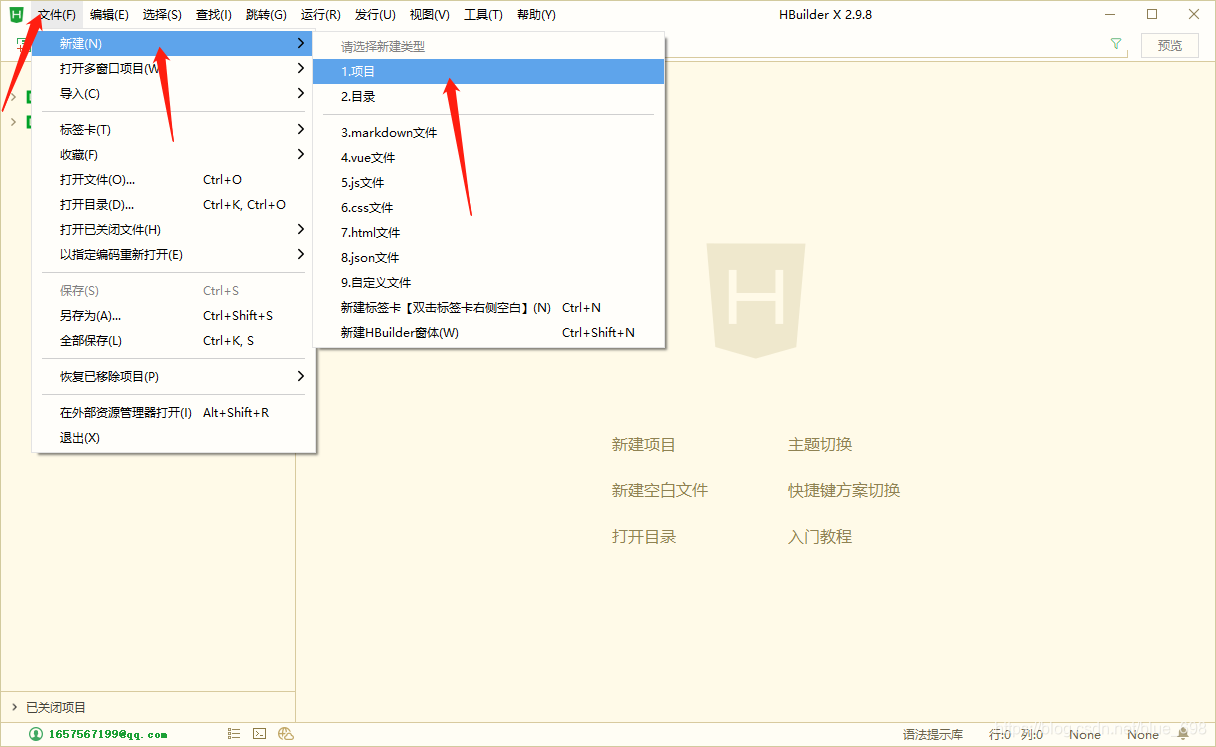
点击工具栏里的文件 -> 新建 -> 项目


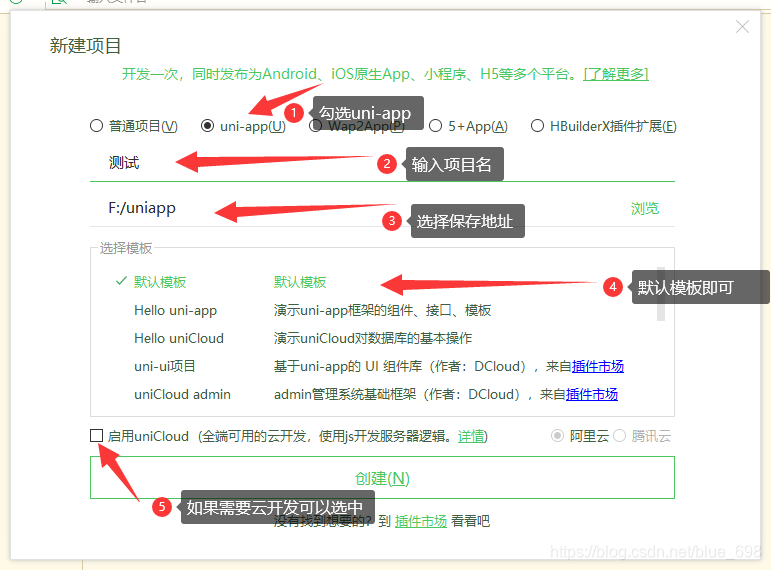
如果有需要可以选择其他模板,然后他会自动去官网下载对应的模板









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








