实现弹出窗口,将弹出窗口数传递到创建它的窗口。如果是用父和子来说,将子窗口数据传递到父窗口。
Window 对象
Window 对象表示浏览器中打开的窗口。
opener 属性是一个可读可写的属性,可返回对创建窗口的window对象引用。
opener属性非常有用,创建的窗口可以引用创建它的窗口所定义的属性和方法。
TABLE 对象
Table对象代表一个HTML标签,在HTML文档中,
insertRow()方法用于在表格中指定位置插入一行新行。
deleteRow(index)方法用于从表格删除指定位置的行。
TableRow 对象
TableRow对象代表一个HTML表格行, 在 HTML 文档中 标签每出现一次,一个 TableRow 对象就会被创建。
insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的
| 元素。 innerHTML设置或返回行的开始标签和结束标签之间的 HTML。 rowIndex返回该行在表中的位置。 |
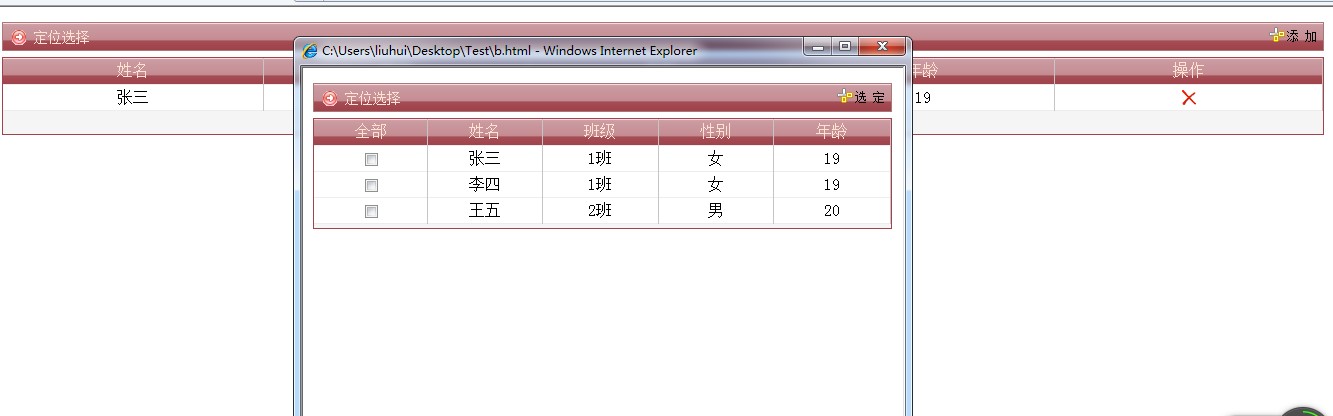
页面从a.html弹出页面b.html.将b.html数传递给a.html
<html>
<head>
<link id="skincss" href="aml.css" rel="stylesheet"
type="text/css" />
<script type="text/javascript">
function openWindow(){
var top = (window.screen.availHeight-30-400)/2;
var left = (window.screen.availWidth-10-750)/2;
//alert(top);
//alert(left);
window.open("b.html","","height=500,width=600,top="+top+",left="+left+",scrollbar=yes,resizable=yes,iframe=true");
}
function addrow(){
var tab = document.getElementById("tab");
var hid_studid = document.forms[0].hid_studid.value;
var hid_name = document.forms[0].hid_name.value;
var hid_class = document.forms[0].hid_class.value;
var hid_sex = document.forms[0].hid_sex.value;
var hid_age = document.forms[0].hid_age.value;
//alert(hid_age);
var row = tab.insertRow();
var cell0 = row.insertCell();
var cell0Val = "<input type=\"hidden\" name=\"stuid\" value=\""+hid_studid+"\" />"+hid_name;
cell0.innerHTML = cell0Val;
var cell1 = row.insertCell();
var cell1Val = hid_class;
cell1.innerHTML = cell1Val;
var cell2 = row.insertCell();
var cell2Val = hid_sex;
cell2.innerHTML = cell2Val;
var cell3 = row.insertCell();
var cell3Val = hid_age;
cell3.innerHTML = cell3Val;
var cell4 = row.insertCell();
var cell4Val = "<img src=\"images/b_delete.png\" title=\"删除\" />";
cell4.innerHTML = "<a href='#' onclick='delrow(this)'>"+cell4Val+"</a>";
}
function delrow(obj){
var row = obj.parentElement.parentElement.rowIndex-1;
var tab=document.getElementById("tab");
tab.deleteRow(row+1);
}
</script>
</head>
<body>
<form>
<input type="hidden" name="hid_studid"/>
<input type="hidden" name="hid_name"/>
<input type="hidden" name="hid_class"/>
<input type="hidden" name="hid_sex"/>
<input type="hidden" name="hid_age"/>
<div class="conditions">
<div class="cond_t">
<span>定位选择</span>
<span class="buttons">
<a href="#" onclick="openWindow();">
<img src="images/b_add.png">添 加</a>
</a>
</span>
</div>
</div>
<div class="list">
<table border="0" cellspacing="0" cellpadding="0" id="tab">
<tr>
<th>
姓名
</th>
<th>
班级
</th>
<th>
性别
</th>
<th>
年龄
</th>
<th>
操作
</th>
</tr>
</table>
</form>
</body>
</html>
对于b.html页面代码
<html>
<head>
<link id="skincss" href="aml.css" rel="stylesheet"
type="text/css" />
<script type="text/javascript">
function check(){
var selectedkeys = document.forms[0].selectedkeys;
var num = checkCheckbox(selectedkeys);
if(num <1 ){
alert("请选择!");
}else{
for(var i = 0; i < selectedkeys.length ; i++){
if(document.forms[0].selectedkeys[i].checked){
var values = document.forms[0].selectedkeys[i].value;
var value = values.split("&");
window.opener.document.forms[0].hid_studid.value = value[0];
window.opener.document.forms[0].hid_name.value = value[1];
window.opener.document.forms[0].hid_class.value = value[2];
window.opener.document.forms[0].hid_sex.value = value[3];
window.opener.document.forms[0].hid_age.value = value[4];
// alert(window.parent.document.forms[0].age);
window.opener.addrow();
}
}
window.close();
}
}
function checkCheckbox(obj){
var num = 0;
var errorMsg = "";
for(var i = 0; i < obj.length; i++){
if(obj[i].checked){
num++;
}
}
return num;
}
</script>
</head>
<body>
<form>
<div class="conditions">
<div class="cond_t">
<span>定位选择</span>
<span class="buttons">
<a href="#" onclick="check();">
<img src="images/b_add.png">选 定</a>
</a>
</span>
</div>
</div>
<div class="list">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<th>
全部
</th>
<th>
姓名
</th>
<th>
班级
</th>
<th>
性别
</th>
<th>
年龄
</th>
</tr>
<tr>
<td>
<input type="checkbox" name="selectedkeys" value="001&张三&1班&女&19"/>
</td>
<td>
张三
</td>
<td>
1班
</td>
<td>
女
</td>
<td>
19
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="selectedkeys" value="002&李四&1班&女&19"/>
</td>
<td>
李四
</td>
<td>
1班
</td>
<td>
女
</td>
<td>
19
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="selectedkeys" value="003&王五&2班&男&20"/>
</td>
<td>
王五
</td>
<td>
2班
</td>
<td>
男
</td>
<td>
20
</td>
</tr>
</table>
</div>
</form>
</body>
</html>






















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








