转载:http://mrfu.me/2016/02/27/Glide_Getting_Started/
Glide,就像 Picasso,可以从多个源去加载和显示图片,同时也兼顾缓存和在做图片处理的时候维持一个低内存消耗。它已经在 Google 官方 APP (如 Google 2015开发者大会的应用程序)中使用了,就和 Picasso 一样受欢迎。在这个系列中,我们要探讨 Glide 和 Picasso 的不同和优势。
为何使用 Glide?
有经验的 Android 开发者可以跳过这节,但对于初学者来说,你可能会问自己为什么你想要去用 Glide,而不是自己去实现。
Android 在处理图片工作的时候显得有点娘,因为它会以像素形式加载图片到内存中去,一张照片平均普通的手机摄像头尺寸是 2592x193 像素(5百万像素)将大约会分配 19MB 内存。对于复杂的网络情况,缓存和图片处理,如果你用了一个测试完善开发完成的库,如 Glide,你会省下大量的时间,还不会让你头疼!
在这个系列,我们将看到 Glide 的很多特性,去看下这篇博客的提纲,并考虑你是否真的要去开发所有这些功能。
添加 Glide
希望我们现在已经说服你去用一个库去处理你的图片加载请求了。如果你想要了解更多 Glide 的情况,这就是为你准备的指南!
首先,添加 Glide 到你的依赖中,写这篇博客的时候,最新的版本是 Glide 是 3.6.1(译者:现在是3.7.0了)
Gradle
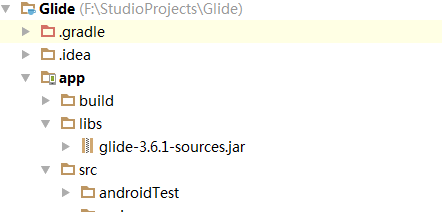
1、 下载Gradle jar包,复制到项目的如下位置:
2、和大多数依赖一样,在一个 Gradle 项目中在你的 build.gradle 中添加下面这行代码:
<code class="hljs bash has-numbering">compile <span class="hljs-string">'com.github.bumptech.glide:glide:3.6.1'</span></code><ul style="" class="pre-numbering"><li>1</li></ul><ul style="" class="pre-numbering"><li>1</li></ul>
Maven
Glide 也支持 Maven 项目:
<pre name="code" class="prettyprint"><code class="hljs xml has-numbering"><span class="hljs-tag"><span class="hljs-title">dependency</span>></span> <span class="hljs-tag"><<span class="hljs-title">groupId</span>></span>com.github.bumptech.glide<span class="hljs-tag"></<span class="hljs-title">groupId</span>></span> <span class="hljs-tag"><<span class="hljs-title">artifactId</span>></span>glide<span class="hljs-tag"></<span class="hljs-title">artifactId</span>></span> <span class="hljs-tag"><<span class="hljs-title">version</span>></span>3.6.1<span class="hljs-tag"></<span class="hljs-title">version</span>></span> <span class="hljs-tag"><<span class="hljs-title">type</span>></span>aar<span class="hljs-tag"></<span class="hljs-title">type</span>></span> <span class="hljs-tag"></<span class="hljs-title">dependency</span>></span></code>























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








