终于到第三章了,第三章讲的是自定义View和控件架构
控件架构
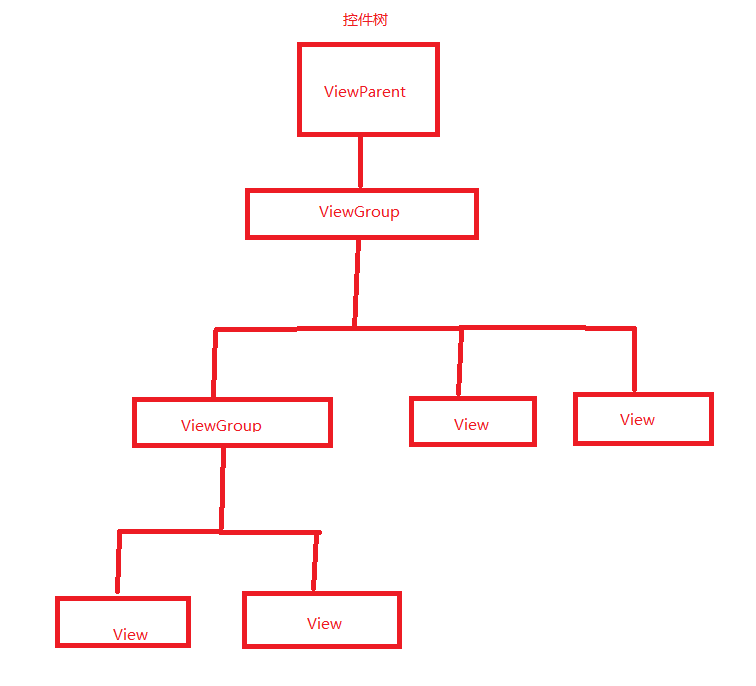
Android中的每个控件都会在界面中占一块矩形的区域,Android中的控件大致被分为两类,即ViewGroup和View这两个控件。ViewGroup控件作为父控件可以包含多个View控件,并管理其包含的View控件。通过ViewGroup整个界面上的控件形成了一个树形结构,这也就是我们常说的控件树。

(画的比较丑,能看将就看就行)

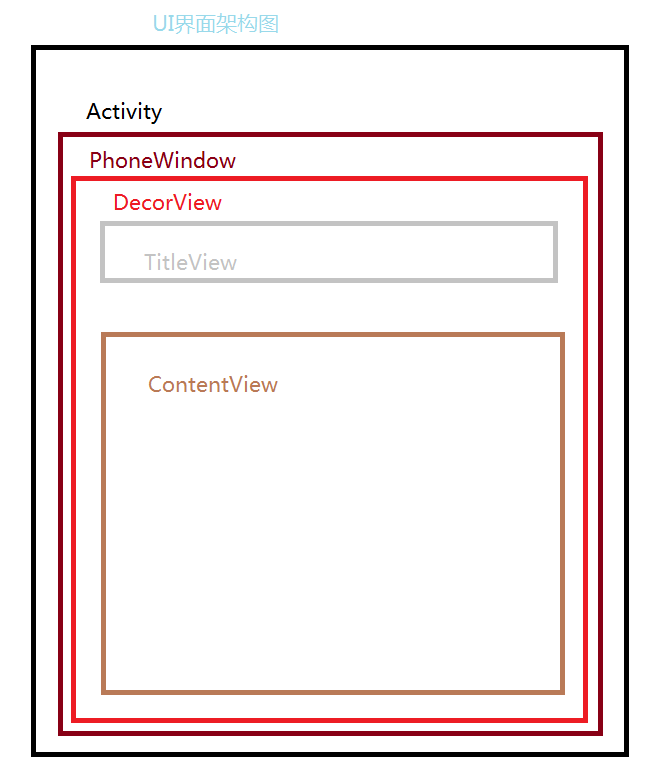
每个Activity都包含了一个Window对象,Window对象通常由PhoneWindow来实现。PhoneWindow将一个DecorView作为整个应用窗口的根View。DecorView作为窗口界面的顶层视图,封装了一些窗口操作的通用方法。可以说,DecorView将要显示的内容呈现在了PhoneWindow上,这里面的所有View的监听事件,都将通过WindowManagerService来进行接收,并通过Activity对象来回调相应的onClickListener。在显示上将屏幕分成两份,一个是TitleView(也就是应用的系统标题栏),另一个是ContentView(也就是Activity中的setContentView()方法中我们写的xml布局显示的地方)。

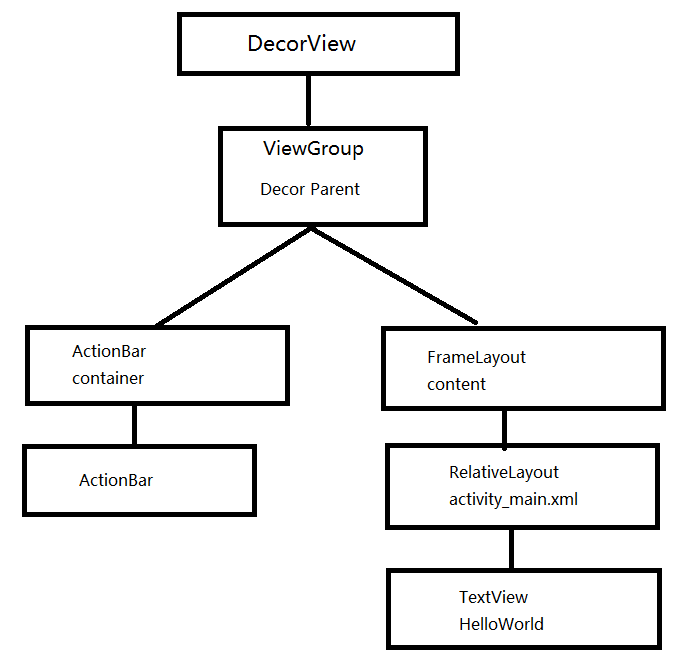
这个是最开始的HelloWorld的应用的视图树,如图所示DecorView里面装载一个垂直方向的LinerLayout作为ViewGroup,这一层布局结构会根据对应的参数设置不同的布局(也就是主题样式),最常用的布局——上面显示TitleBar下面是Content这样的布局。如果用户设置requestWindowFeature(Window.FEATURE_NO_TITLE)来设置全屏显示,这样视图树中的布局就只有Content了,这样就可以解释了为什么调用requestWindowFeature()方法一定要在调用setContentView方法之前才能生效的原因了。在代码中当程序在onCreate()方法中调用setContentView()方法后,ActivityManagerService会回调onResume()方法,此时系统才会把整个DecorView添加到PhoneWindow中,并让其显示出来,从而最终完成界面的绘制。






















 1630
1630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








