盒子模型由内容,内边距,外边距,边框四部分组成。
一.内容
指在页面里我们能直观看到的东西,文字,背景颜色等等。文字部分在body部分中定义,而其他元素在style部分中定义,例如width(宽),height(高),background-color(背景颜色)



如果没有定义width和height,那么系统会自动帮你生成适当的宽和高,通常是和文本的长度相一致。
二.内边距
内容到边框的距离

四根红线就是该盒子的内边距。
在代码中,它的表现形式为:padding:10px 20px 30px 40px
10px是内容到盒子顶部的距离,20px是内容到盒子右端的距离,30px是到底部的距离,40px是到左端的距离。
当然内边距不止这一种表达方式,
可以只有一个值:padding:10px 表示四个方向的距离都为10px。
有两个值:padding:10px 20px 表示到顶部和底部的距离为10px,到左端和右端的距离为20px。
有三个值:padding:10px 20px 30px 表示到顶部的的距离为10px,到左端和右端的距离为20px,到底部的距离为30px。
三.外边距
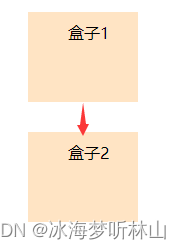
当存在多个盒子时,盒子与盒子之间的距离。

在代码中,它的表现形式为:margin:10px,与内边距相同,它也有四种相同的表达方式。
要注意的是,由于图上两个盒子的外边距都是10px,所以盒子之间的距离应该是两个盒子的外边距之和,也就是20px。
还有,盒子在页面上显示的宽度为内容的宽度+外边距左侧和右侧的宽度
四.边框

它在代码里的表现形式为 :border:10px solid grey;(border:边框粗细 边框样式 边框颜色)





















 3027
3027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








