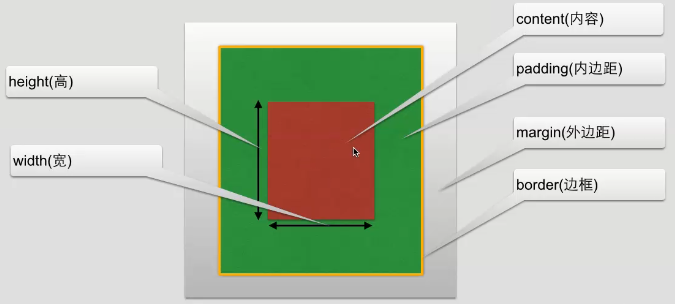
盒子模型概述
盒子模型的内容范围包括:margin、border、padding、content
内边距padding
1.在content外,边框内部
2.内边距属性
| padding | 设置所有边距 |
|---|---|
| padding-bottom | 设置底边距 |
| padding-left | 设置左边距 |
| padding-right | 设置右边距 |
| padding-top | 设置上边距 |
边框border
1.CSS边框
可以用于任何元素
2.边框的样式
border-style:定义10个不同的非继承样式,包括none
3.边框的单边样式
border-top-style
border-left-style
border-right-style
border-bottom-style
4.边框的宽度
border-width
5.边框单边宽度
border-top-width
border-left-width
border-right-width
border-bottom-width
6.边框的颜色
border-color
7.边框的单边颜色
border-top-color
border-left-color
border-right-color
border-bottom-color
8.CSS3边框
border-radius:圆角边框
box-shadow:边框阴影
border-image:边框图片
box-shadow: 10px 10px 5px #FF0000 后面四个参数的意思是:向右10px,向下10px,阴影清晰度是5px,颜色为红色
外边距margin
围绕在内容边框的区域,外边距默认为透明区域,结束任何长度单位、百分数值
| 属性 | 描述 |
|---|---|
| margin | 设置所有边距 |
| margin-bottom | 设置底边距 |
| margin-left | 设置左边距 |
| margin-right | 设置右边距 |
| margin-top | 设置底边距 |
外边距合并
合并就是叠加的概念
两个相邻的外边距会叠加在一起,并且两个距离为值多的一方,比如两个相邻的元素margin都是100px,那么这两个元素之间的距离不是200px,而是100px























 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








