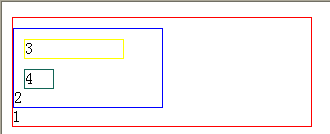
今天为了完成任务,把界面做出,我使用的是CSS,开始我是要在一个层里面嵌入三个层,而且嵌入的三个层里面有一个大的层得嵌入另外两层,我们来做个比方吧,1代表最外层,2代1包围的次外层,而3和4是被2包围的2个层,按常规思想一个很顺利的完成,定义四个<div>就可以了,但是就在做3和4两层的时候,这么也不能对齐,我想让3和4在2里面水平放置,但我无论这么修改尺寸就是不能水平对齐,就像下图:
代码是这样的
<html>
<body>
<body>
<div style="width:300px;height:60px;border:1px solid red">
<div style="width:150px;height:40px;margin-top:10px;border:1px solid blue">
<div style="width:100px;height:20px;margin-left:10px;margin-top:10px;border:1px solid yellow">3</div>
<div style="width:30px;height:20px;margin-left:10px;margin-top:10px;border:1px solid #126556">4</div>
2</div>
1</div>
</html>
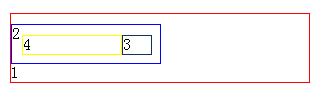
<html>
<body>
<body>
<div style="width:300px;height:60px;border:1px solid red">
<div style="width:150px;height:40px;margin-top:10px;border:1px solid blue">
<div style=" position:absolute;width:100px;height:20px;margin-left:10px;margin-top:10px;border:1px solid yellow">4</div>
<div style=" position:absolute;width:30px;height:20px;margin-left:110px;margin-top:10px;border:1px solid #123456">3</div>
2</div>
1</div>
</html>结果为:























 364
364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








