注:本篇博客仅供学习使用,请勿用做其他商业用途,如有侵权,请联系本菜鸟删除
写在前面:本菜鸟最近一直找不到学习的动力,平时的业务需求也涉及不到某条系列的产品,但是前段时间有同学问这个a_bogus咋个弄,一问我也懵逼,没搞过,本菜鸟表示还是躺平比较舒服建议他放弃算了,何必很自己头发过不去呢,这个行业真的是太卷了,时不时就跳出一个大神搞个什么算法什么框架,真的累!

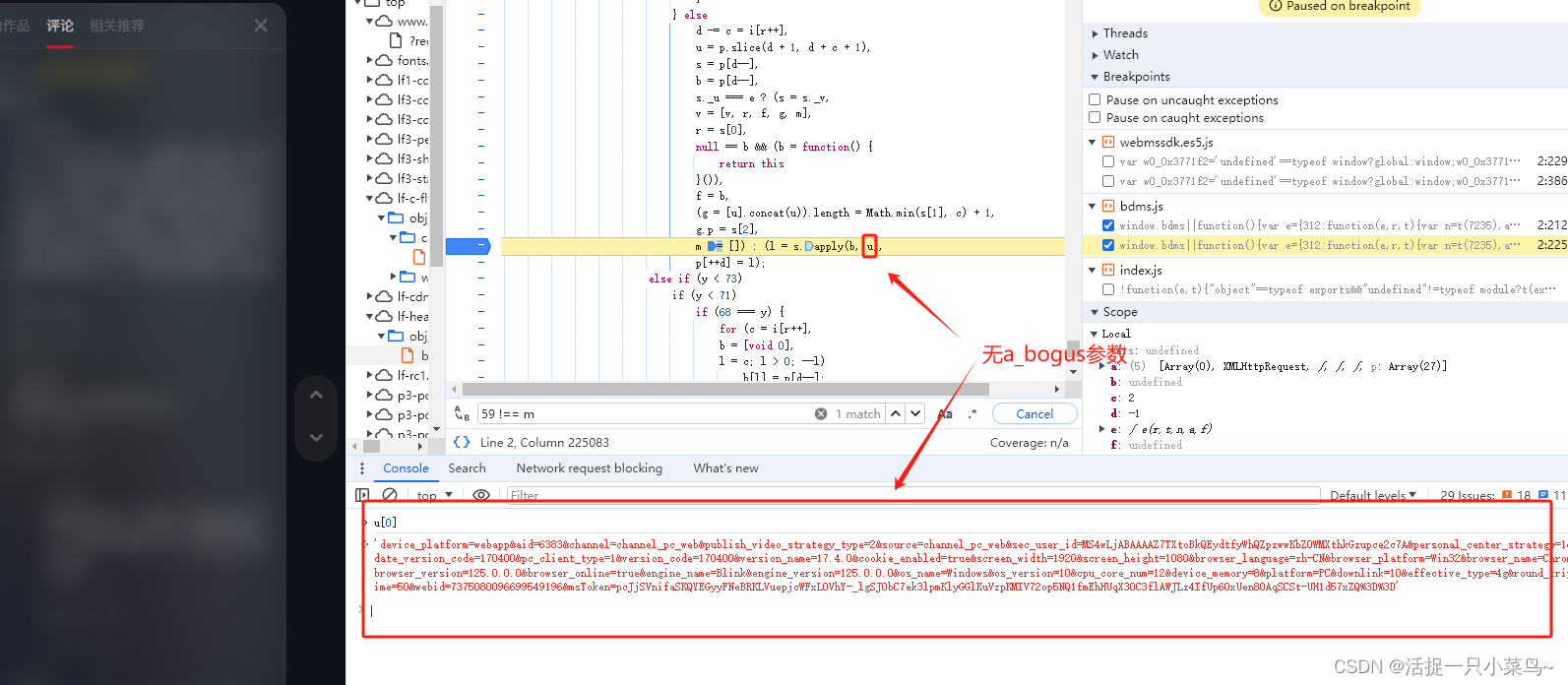
一、生成位置以及关键函数
好了 正式开始,断点什么的就不说了,直接进入到核心点


所以
u函数(0,
e._u)(r[0], arguments, r[1], r[2], this)
很关键
二、补环境
我们将整个bdms.js复制到本地,这是一个典型的jsvmp,我们要么选择插桩日志然后撸算法要么就选择补环境,这里我当然是选择补环境啦 >_>
既然上面提到的u函数是关键点,那么我们就通过window.xxx将该函数导出到全局,然后直接调用就OK了
时间有限,给大家几个要补的环境,这篇文章原本比较完整,但是发了三次都没审核通过🥴,所以删删减减最后只能提供大致的环境,大家见谅,这样也挺好,有坑自己去踩踩
navigator = {} //尽量补全
localStorage = {}
location = {} //尽量补全
screen = {} //尽量补全
window._sdkGlueVersionMap = {}
window.innerWidth = xxx
window.innerHeight = xxx
window.outerWidth = xxx
window.outerHeight = xxx
window.onwheelx = { _Ax:"0X21"}
document.cookie = ''
document.body //这个也自己补
document.all //这个自己补
document = {
createElement:function(val){
if (val === 'span'){
return {}
}else{
xxx
}
},
getElementById:function(){},
createEvent:function(){},
}//这个也自己补
function XMLHttpRequest() {
}
大致的环境就上面这些了,还不能写的太详细😳,溜了溜了
























 1597
1597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








