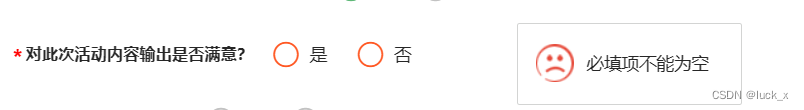
效果:

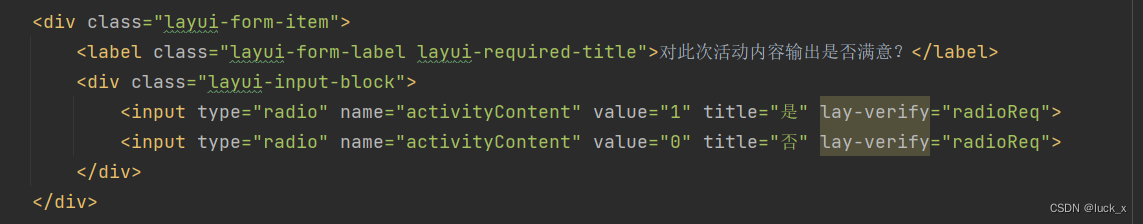
代码



<div class="layui-form-item">
<label class="layui-form-label layui-required-title">对此次活动内容输出是否满意?</label>
<div class="layui-input-block">
<input type="radio" name="activityContent" value="1" title="是" lay-verify="radioReq">
<input type="radio" name="activityContent" value="0" title="否" lay-verify="radioReq">
</div>
</div>
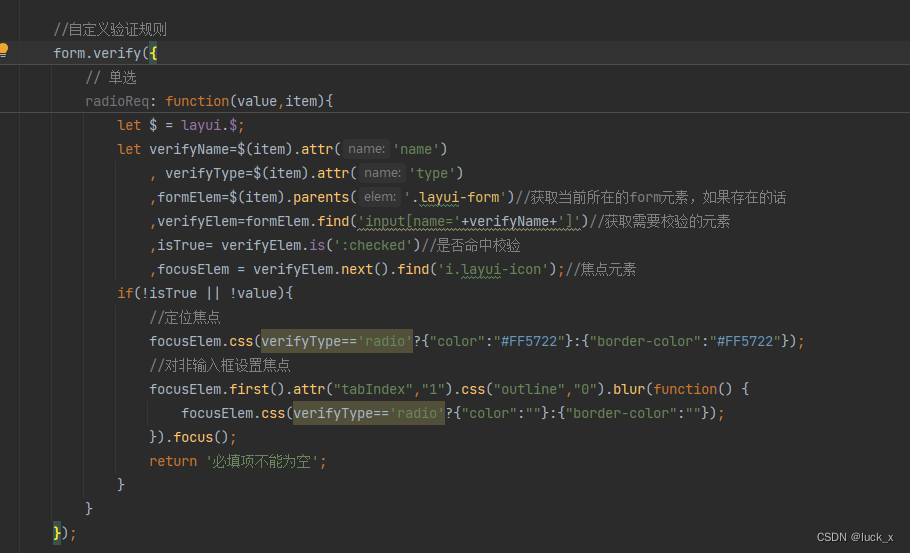
//自定义验证规则
form.verify({
// 单选
radioReq: function(value,item){
let $ = layui.$;
let verifyName=$(item).attr('name')
, verifyType=$(item).attr('type')
,formElem=$(item).parents('.layui-form')//获取当前所在的form元素,如果存在的话
,verifyElem=formElem.find('input[name='+verifyName+']')//获取需要校验的元素
,isTrue= verifyElem.is(':checked')//是否命中校验
,focusElem = verifyElem.next().find('i.layui-icon');//焦点元素
if(!isTrue || !value){
//定位焦点
focusElem.css(verifyType=='radio'?{"color":"#FF5722"}:{"border-color":"#FF5722"});
//对非输入框设置焦点
focusElem.first().attr("tabIndex","1").css("outline","0").blur(function() {
focusElem.css(verifyType=='radio'?{"color":""}:{"border-color":""});
}).focus();
return '必填项不能为空';
}
}
});





















 3160
3160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








