1. p标签不只是简单的换行,它的属性为{display:block},这是为块元素,可以设置高度,边距
span标签也是换行,它的属性为{display:inline},这是为行内元素,不可以设置高度,边距
font-family:"microsoft yahei"|''宋体"|"黑体";这是字体选择,默认 微软雅黑
文字加粗 有b和strong标签 在css里面的加粗就有font-weight:900;不知道为什么,一般都是用900;
position:对于inline元素例如a 和 span使其可以具有行内设置宽高却又显示在同一行;
2.对于盒子继承问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.top{
height: 400px;
width: 400px;
background-color: pink;
/*margin-top: 100px;*/
}
.center{
height: 200px;
width: 200px;
background-color: purple;
/*margin-top: 100px;*/
}
.child{
height: 50px;
width: 50px;
background-color: red;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="top">
<div class="center">
<div class="child">
</div>
</div>
</div>
</body>
</html>这里分为两种情况,当父盒子里面没有内容的时候,这里的margin-top是继承body,但父盒子里面有内容的时候,则是继承父盒子
在css中,position:fixed;是把这一属性固定在页面上,使得它不会跟随着滚动条的滚动而滚动
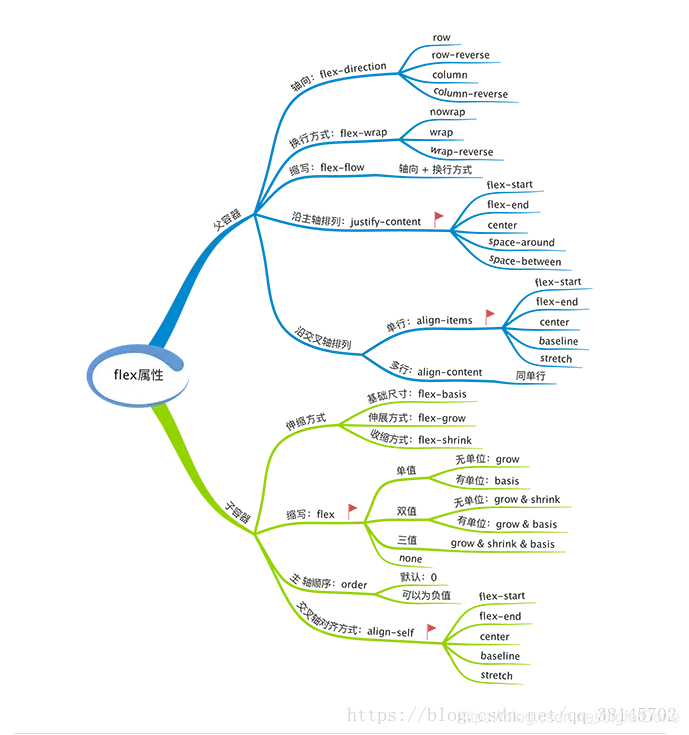
3.关于flex布局的























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








