HTML5利用<frameset>和<frame>来制作网页导航框
第一部分代码
<!--main.html-->
<!DOCTYPE html>
<html lang="en">
<frameset cols="120,*">
<frame src="left.html">
<frame src="a.html" name="rightframe">
</frameset>
</html>
这部分最重要的是name属性,这里name属性可以让超链接的单独在非导航框部分打开(运行界面的右侧部分,看后来的运行结果图就知道了)
不使用name属性的结果:
1、打开超链接时,导航框发生变化,(左侧的导航框消失)无法进行后续的导航。
2、打开超链接时,整个页面发生变化,(左侧的导航框消失)无法进行后续导航。
3、打开超链接时,在新的页面打开,但是新页面的运行结果左侧没有导航框。
第二部分代码
<!--left.html-->
<!DOCTYPE html>
<html lang="en">
<body>
<a href ="a.html" target ="rightframe">Frame a</a><br/>
<a href ="b.html" target ="rightframe">Frame b</a><br/>
<a href ="c.html" target ="rightframe">Frame c</a>
</body>
</html>
这部分最重要的是target属性,这里name属性可以在打开超链接时,在指定的部分打开(本题中指定了在上述<frame>name属性部分打开),从而达到了想要的效果。
第三部分代码
<!--a.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>A</title>
</head>
<body bgcolor="red">
A区域
</body>
</html>
<!--b.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>B</title>
</head>
<body bgcolor="blue">
B区域
</body>
</html>
<!--c.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>C</title>
</head>
<body bgcolor="green">
C区域
</body>
</html>
之后运行就在第一个main.html中运行就可以了。
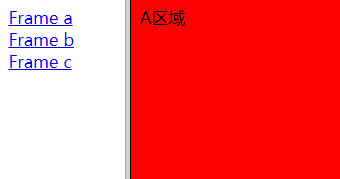
运行结果:

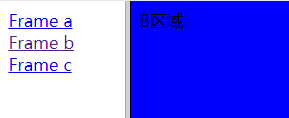
点击Frame b:

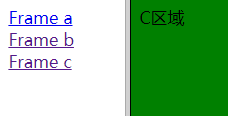
点击Frame c:






















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








